ActiveReportsJS 빠른 시작
JavaScript 리포팅 컨트롤 시작하기
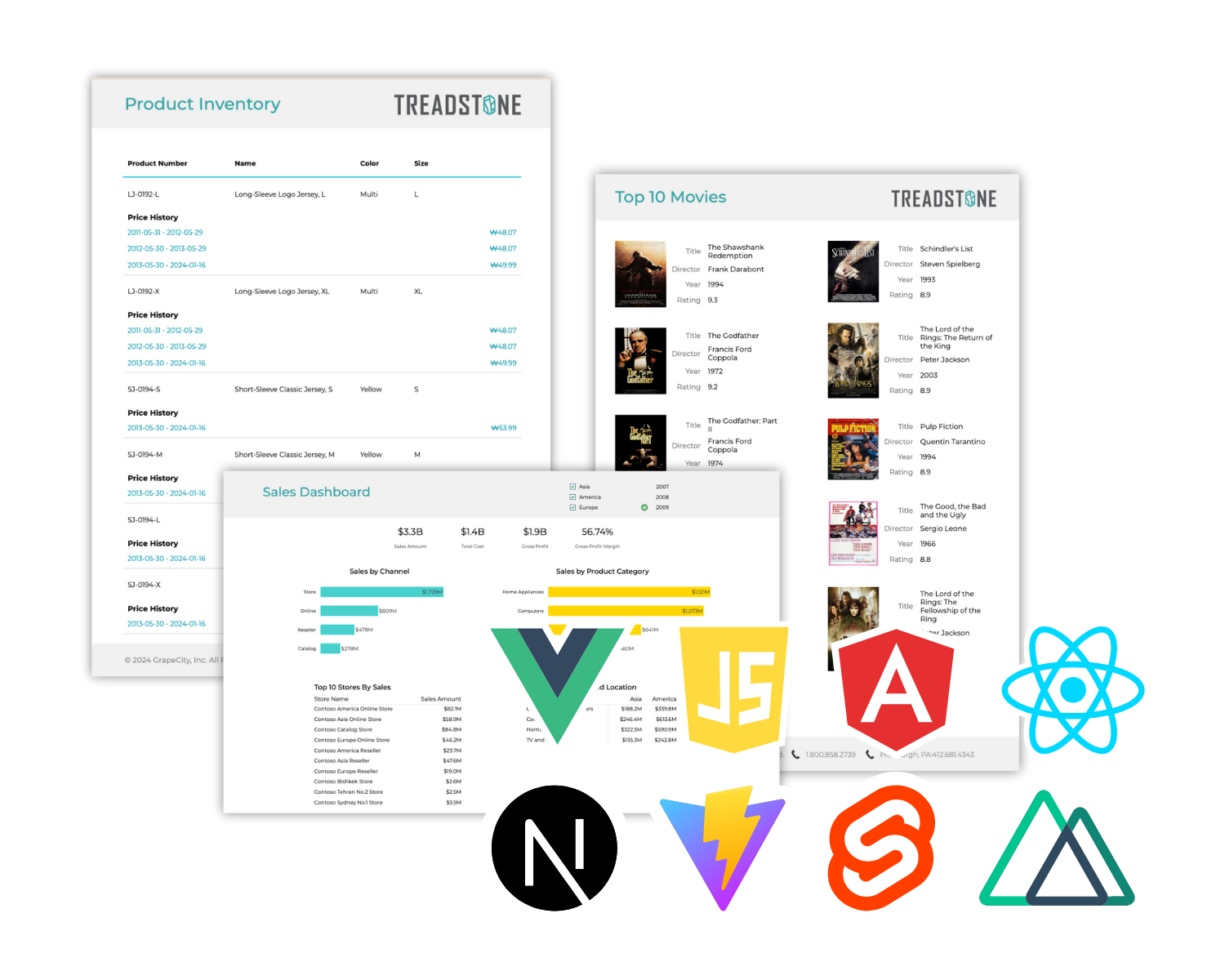
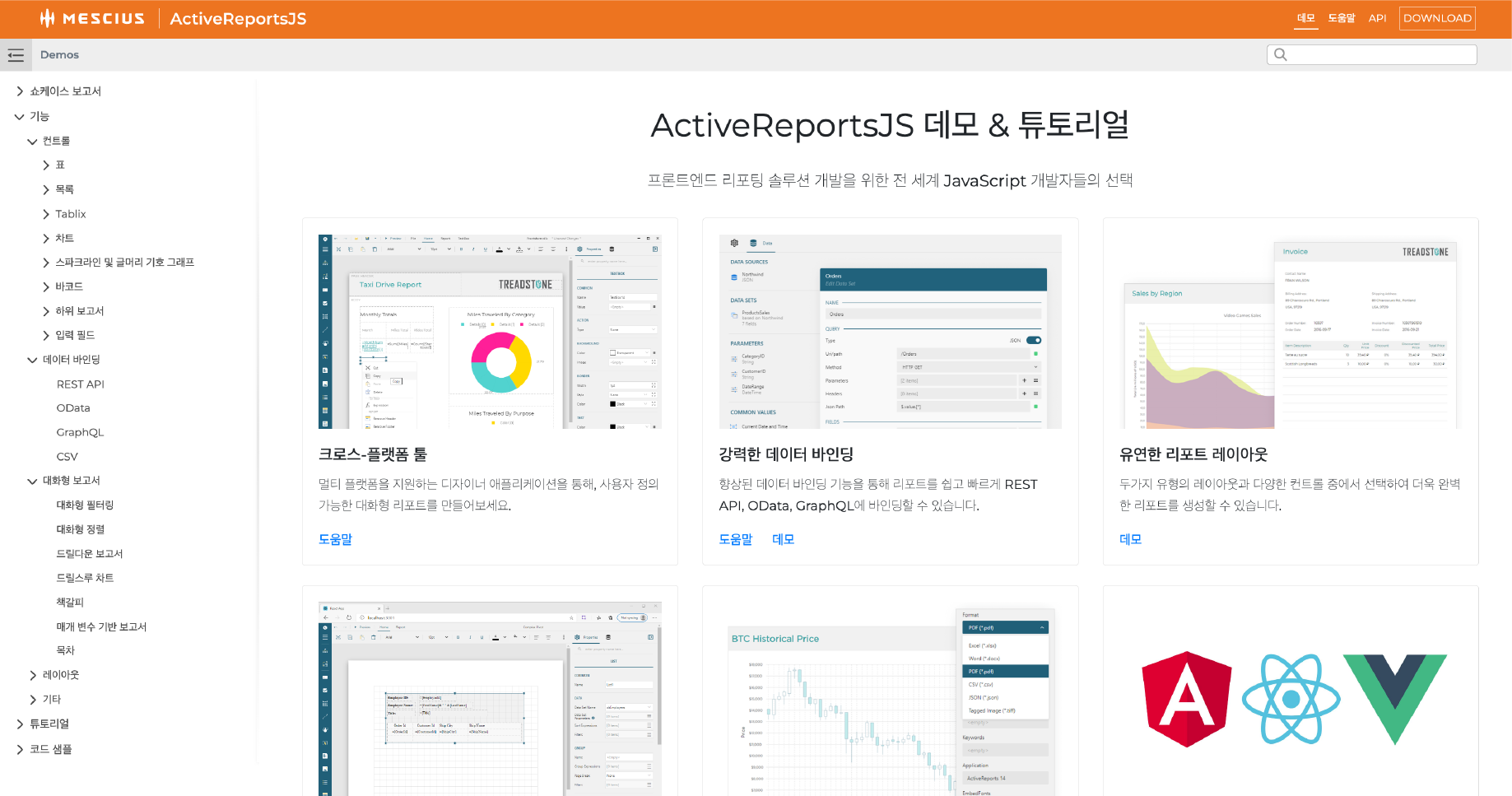
ActiveReportsJS 샘플
ActiveReportsJS는 프론트엔드 어플리케이션에서 데이터를 시각화하기 위한 리포팅 솔루션입니다. ActiveReportsJS의 리포트 디자이너 프로그램을 통해, JSON 데이터만으로 원하는 템플릿의 리포트를 쉽고 빠르게 생성할 수 있습니다. 또한, JavaScirpt 리포트 뷰어 컴포넌트와 라이브러리를 통해, Windows, Web, Mobile에 이르기까지 다양한 환경에서 리포트를 생성하고 배포할 수 있습니다.

아래 버튼을 클릭해 더 다양한 종류의 템플릿을 확인해 보세요!
왜 ActiveReportsJS를 사용해야 할까요?
ActiveReportsJS는 오랜 시간 동안 개발자 그리고 최종 사용자가 필요로 하는 모든 리포팅 기능들을 포함하고 있습니다. JavaScript 기술을 통하여, 이제 플랫폼에 구애 받지 않고 리포트 솔루션을 확장해 보세요.

무엇이든 물어보세요!
MESCIUS의 전문가 그룹에게 ActiveReportsJS에 대한 막연한 고민과 궁금증을 들려주세요.
여러분들의 고민을 함께 공감하고 도움을 드리겠습니다.
ActiveReportsJS 웨비나
Low code 리포팅의 신세계
바쁜 개발자의 리포팅 마법사 | ActiveReportsJS
ActiveReportsJS의 다양한 기능과 특징을 소개하고, 사용 방법에 대해 설명합니다. ActiveReportsJS 무료 체험판을 다운로드하여 따라해 보시길 바랍니다!
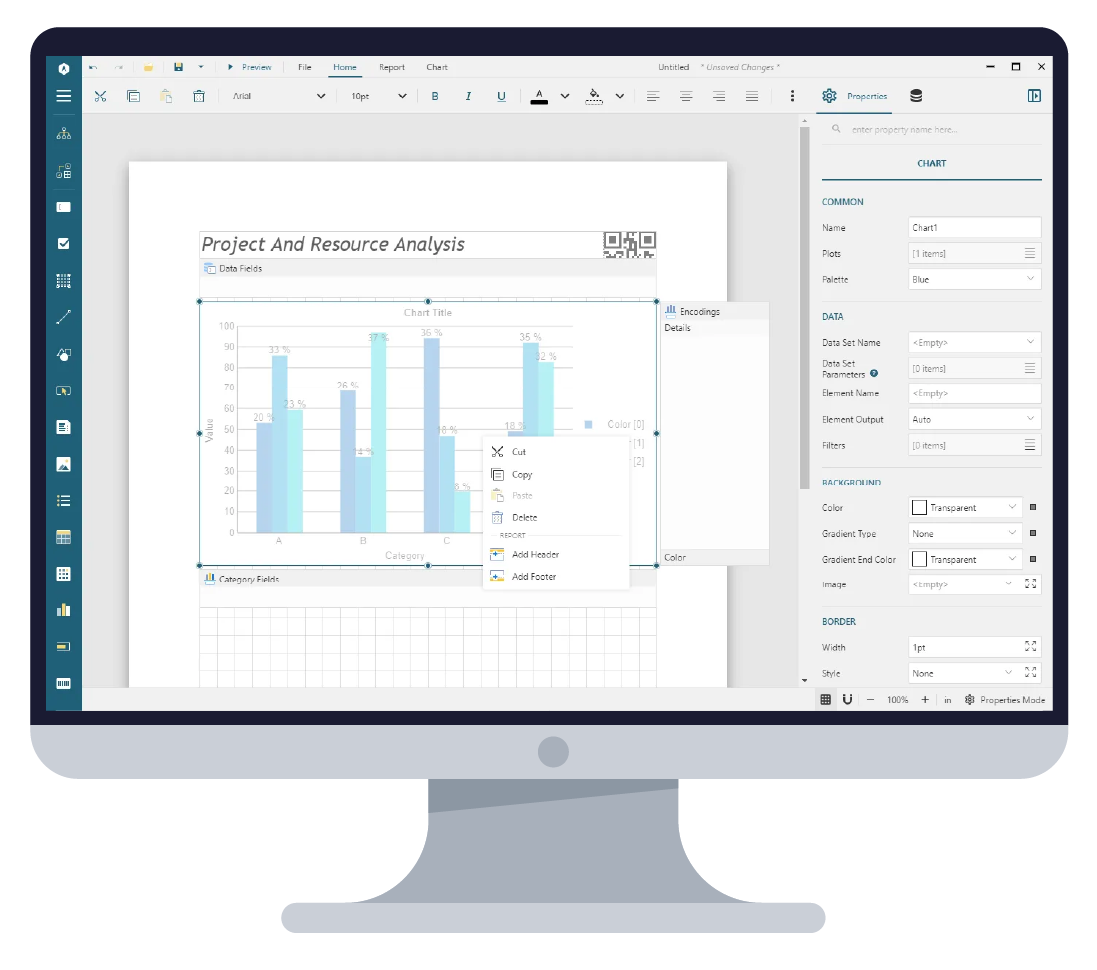
복잡하고 무거운 Web 리포트 개발은 NO!
이제 JavaScript와 JSON을 통해 프론트엔드 기반 리포팅 솔루션을 만들어 보세요.

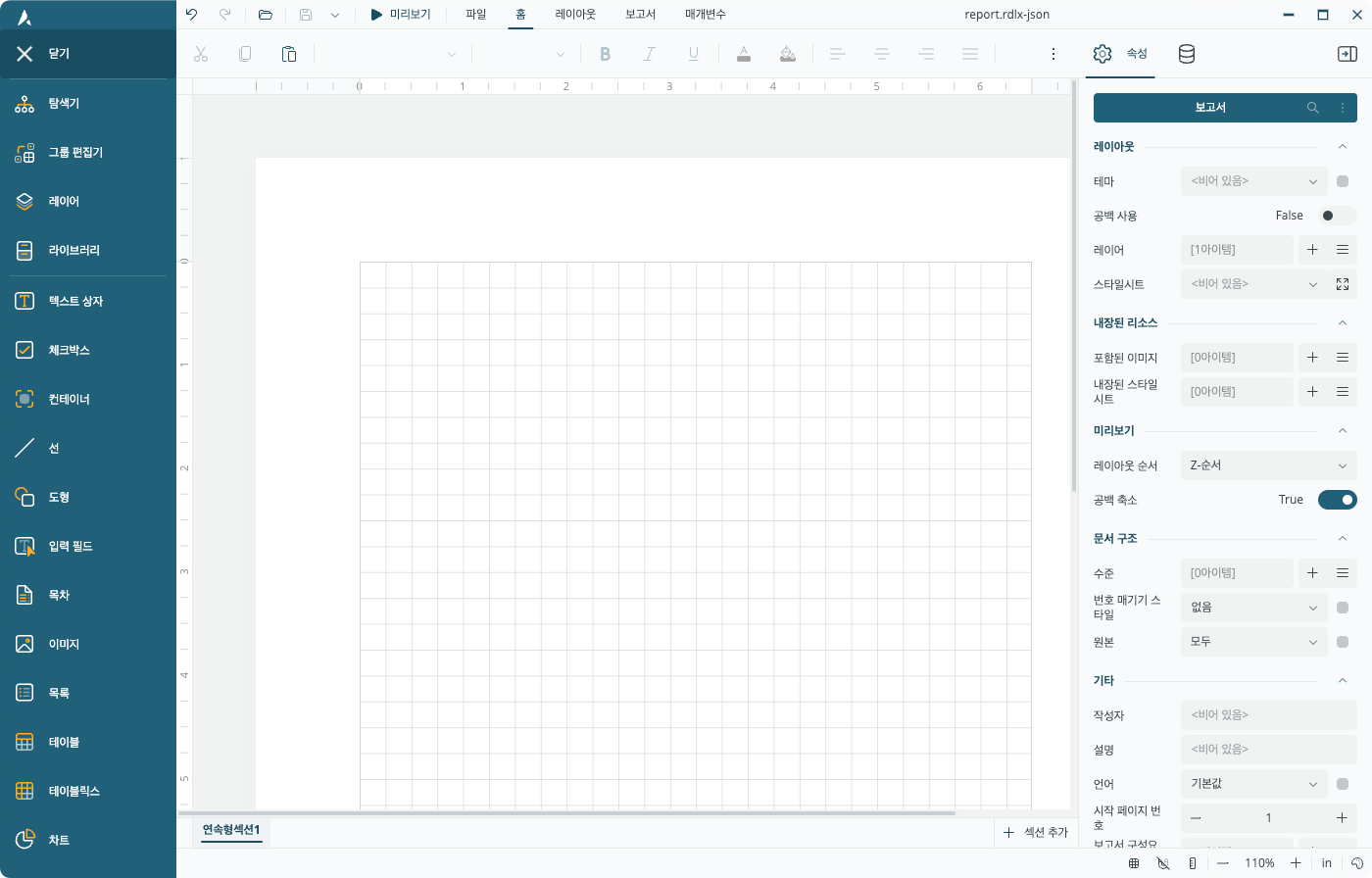
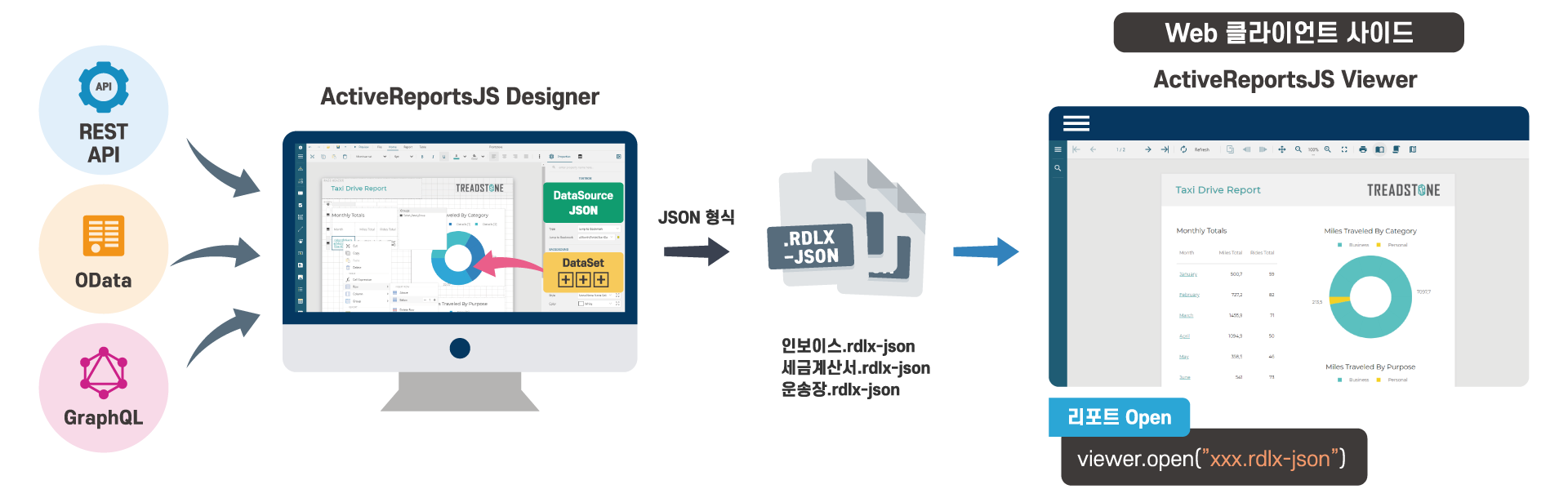
ActiveReportsJS 디자이너는 REST API, OData, GraphQL과 같은 JSON 형식의 데이터 연결을 지원하며, 코딩 없이도 드래그 앤 드롭으로 원하는 스타일의 보고서를 쉽고 빠르게 만들 수 있습니다.
- Windows, Mac, Linux OS 지원
- 직관적인 드래그앤드롭 GUI
- JS 리포트로 전환
- 유연한 통합
- 다양한 사용자 정의
- 다국어 지원
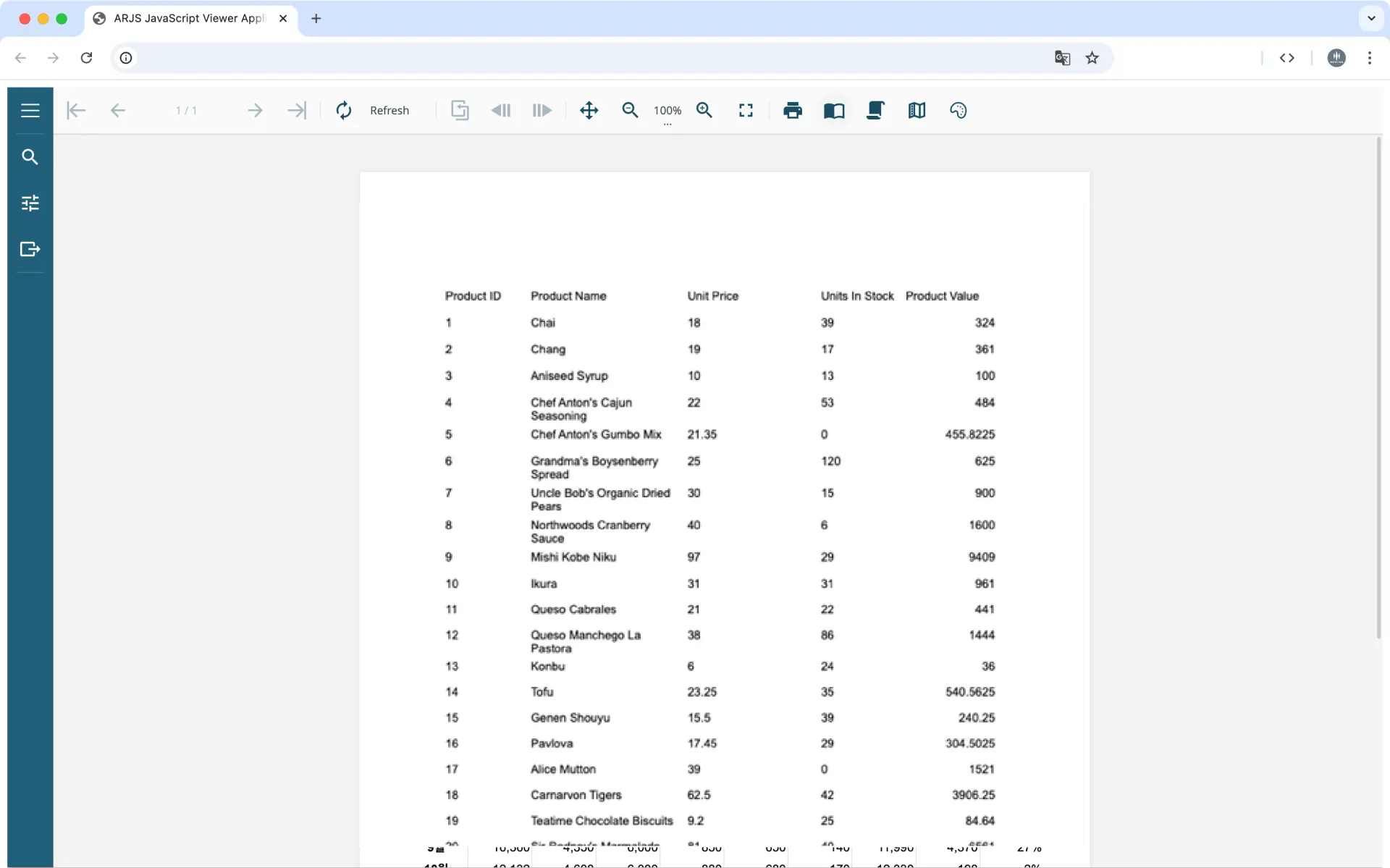
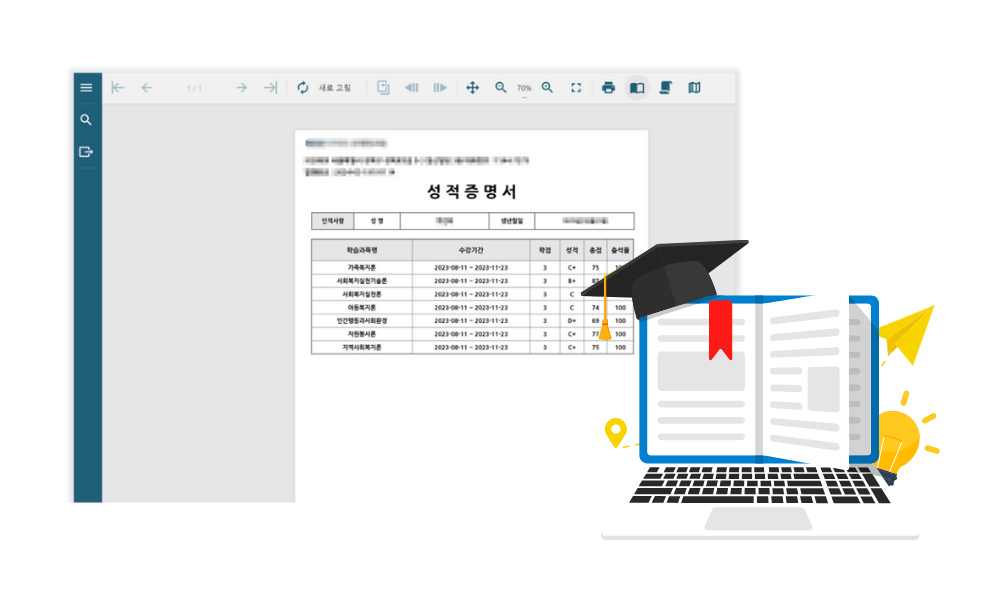
모든 보고서는 JSON 형식으로 작성되어, 기기에 상관 없이 JavaScript 리포트 뷰어만으로 보고서를 웹 상에 제약 없이 렌더링 할 수 있습니다.
- 브라우저에서 리포트 렌더링
- 커스터마이징
- 경량 리포트 처리 및 보기
JavaScript 프레임워크 지원
ActiveReportsJS는 특정 프레임워크에 구애받지 않도록 구축되어 React, Vue, Angular, Next.js, Nuxt 등 인기 있는 JavaScript 프레임워크를 완벽히 지원합니다.
ActiveReportsJS 주요 기능
List of Services
-
강력한 데이터 바인딩List Item 1
향상된 데이터 바인딩 기능을 통해 리포트를 쉽고 빠르게 REST API, OData, GraphQL에 바인딩할 수 있습니다.
-
유연한 리포트 레이아웃List Item 2
두 가지 유형의 레이아웃과 다양한 컨트롤 중에서 선택하여 더욱 완벽한 리포트를 생성할 수 있습니다.
-
데이터 시각화List Item 3
다양한 JSON 데이터 소스를 사용하여 여러분의 웹 어플리케이션에 고성능 JavaScript 리포트를 생성해 보세요. 표, 리스트, 차트를 통해 더 많은 인사이트를 얻을 수 있습니다.
-
맞춤형 보고서List Item 4
사용자가 보고서를 더욱 빠르고 섬세하게 생성할 수 있도록 보고서 디자이너 컴포넌트를 활용하십시오.
-
완벽한 뷰어
뷰어 컴포넌트를 사용하여 최종 사용자에게 최고의 보기, 내보내기 및 인쇄 기능을 제공해 보세요.
-
프론트엔드 프레임워크 지원
ActiveReportsJS는 모든 주요 프레임워크를 지원하여, Angular, React, Svelte, Vue, Nuxt, Next.js, Vite 애플리케이션에 쉽게 통합할 수 있습니다.
분야별 다양한 샘플과 템플릿을 확인해 보세요.
ActiveReportsJS 빠른 시작
JavaScript 리포팅 컨트롤 시작 가이드

무엇이든 물어보세요!
MESCIUS의 전문가 그룹에게 ActiveReportsJS에 대한 막연한 고민과 궁금증을 들려주세요.
여러분들의 고민을 함께 공감하고 도움을 드리겠습니다.
MESCIUS 개발자 포럼
ActiveReportsJS v5.2 새로운 기능

- 개편된 JavaScipt 차트 리포트 항목
- 향상된 구성 가능성 - 데이터 바인딩, 축 설정, 레이블, 범례 항목을 포함한 차트의 모든 측면 동적 표현식 사용 가능
- 원활한 마이그레이션 - 수동 조정 없이 원활한 전환 보장 (디자이너에서 이전 리포트 열람시 기존 차트 새 모델로 자동 변환)
- JavaScript 리포트 뷰어 테마
- 기본 제공 색상 테마
- 테마 선택기
- 사용자 정의 테마 API
- 런타임 테마 전환
- JavaScript 리포트 스타일 시트
- 재사용 가능한 스타일시트
- 유연한 저장소
- 동적 바인딩
- 사용자 정의 스타일
구매 절차
구매 절차의 각 단계에 대한 자세한 내용을 보시려면 각 버튼을 클릭해주세요.