글로벌 No.1 JavaScript Excel API 라이브러리
웹 시스템에
Excel을 개발해 달라고 해서
모든 것을 포기하려다..
SpreadJS를 만났습니다.
SpreadJS의 JavaScript Excel API 라이브러리를 이용하면
코드 몇 줄 만으로 Excel 화면부터 MS Excel과 호환되는 다양한 기능을
여러분의 웹 애플리케이션에 구현할 수 있습니다.

SpreadJS 빠른 시작
JavaScript Excel 스프레드시트 컨트롤 시작하기
SpreadJS 샘플
SpreadJS는 TypeScript로 작성된 순수 JavaScript Excel 스프레드시트 컴포넌트로, 외부 라이브러리 또는 특정 프레임워크에 종속되지 않아 가볍고 빠른 성능을 보장합니다. 또한 최신 웹 개발 프레임워크인 Angular, React, Vue를 지원하여 확장이 더욱 용이합니다.
아래는 실제 SpreadJS 화면입니다. HTML/CSS/JS 각 탭을 클릭하여 코드를 확인하고, 직접 코드를 수정하여 그에 따른 결과도 확인해 보세요.
See the Pen SpreadJS 홈페이지 메인 V14 - US by GrapeCity Korea ( @GrapeCity-Korea ) on CodePen.
왜 SpreadJS를 사용해야 할까요?
더 이상 웹이라고 Excel 기능을 포기하지 마세요.
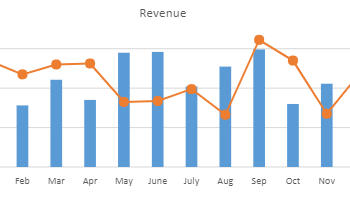
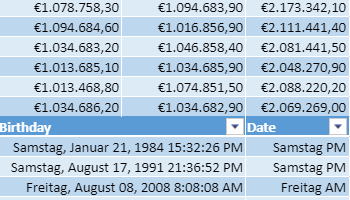
SpreadJS는 오픈소스 또는 타사 그리드 컨트롤과는 비교할 수 없는 완전한 Excel의 기능을 지원합니다. 이제 기능에 타협하지 않고, Excel의 화면부터 수식, 차트, 조건부서식 등 모든 기능을 웹 상에서 가져오고/내보낼 수 있습니다.
JavaScript 프레임워크 지원
SpreadJS는 특정 프레임워크에 구애받지 않도록 구축되어 React, Vue, Angular, Next.js, Nuxt 등 인기 있는 JavaScript 프레임워크를 완벽히 지원합니다.

무엇이든 물어보세요!
MESCIUS의 전문가 그룹에게 SpreadJS에 대한 막연한 고민과 궁금증을 들려주세요.
여러분들의 고민을 함께 공감하고 도움을 드리겠습니다.
SpreadJS 주요 기능
JavaScript 프레임워크별 빠른 시작 가이드
아래 버튼을 클릭하시면, 더 많은 튜토리얼 예제를 확인하실 수 있습니다.

무엇이든 물어보세요!
MESCIUS의 전문가 그룹에게 SpreadJS에 대한 막연한 고민과 궁금증을 들려주세요.
여러분들의 고민을 함께 공감하고 도움을 드리겠습니다.
SpreadJS의 강력한 비즈니스 특화 기능을 확인하세요!
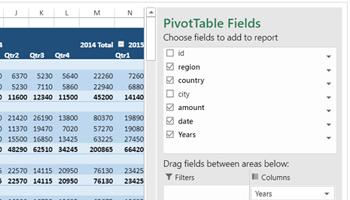
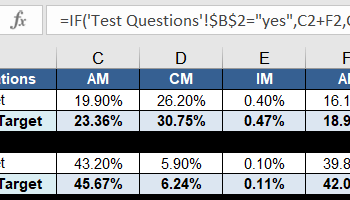
JavaScript 피벗 테이블을 구현해 보세요!
See the Pen 피벗테이블 + 피벗패널 by GrapeCity Korea ( @GrapeCity-Korea ) on CodePen.
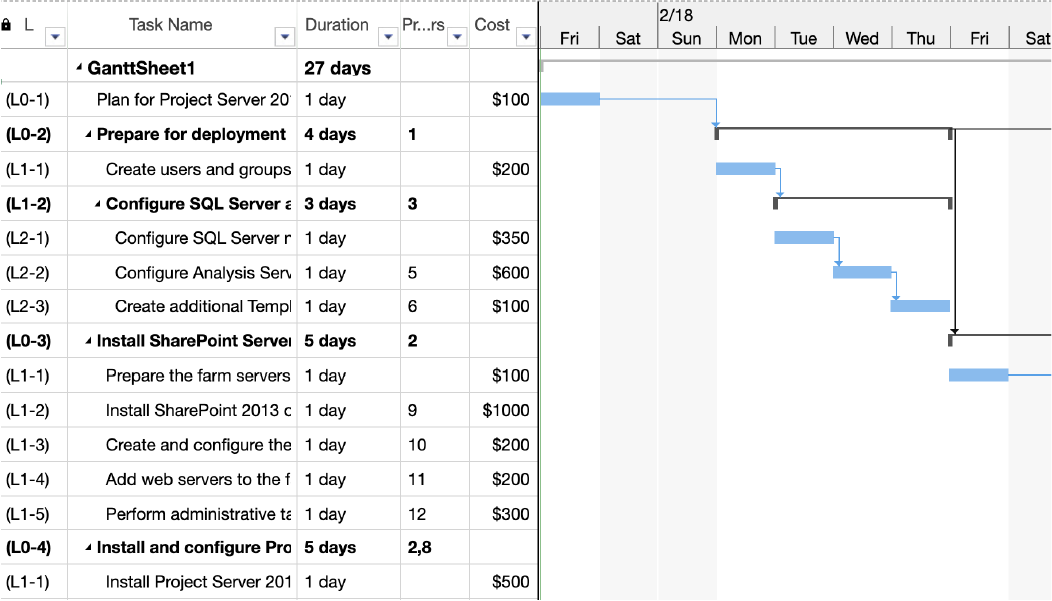
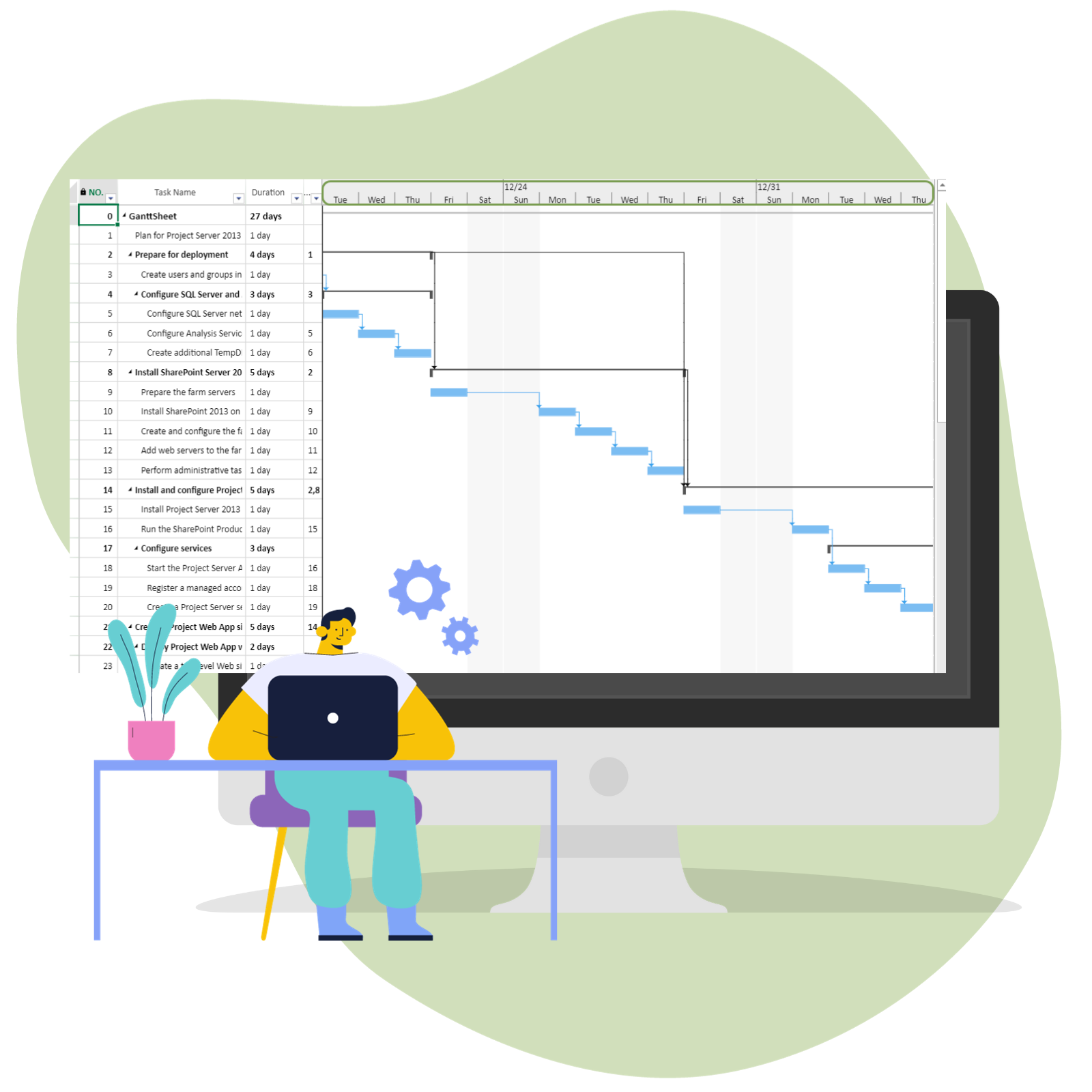
JavaScript 간트 시트를 이용해 웹에서 프로젝트 일정을 관리해 보세요!
See the Pen SpreadJS, GanttSheet 홈페이지 게시 by Mescius Korea ( @MESCIUS-Korea ) on CodePen.
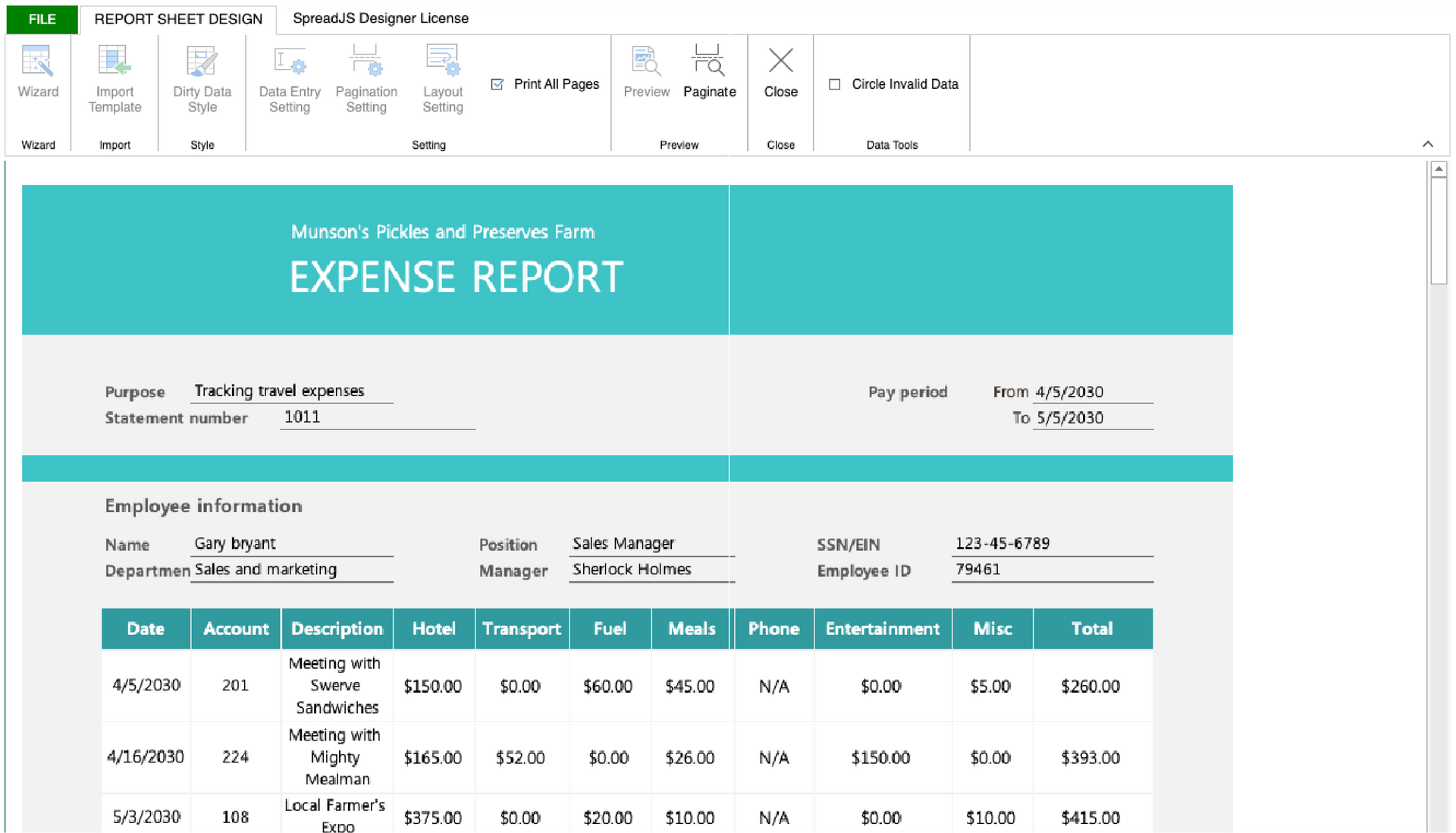
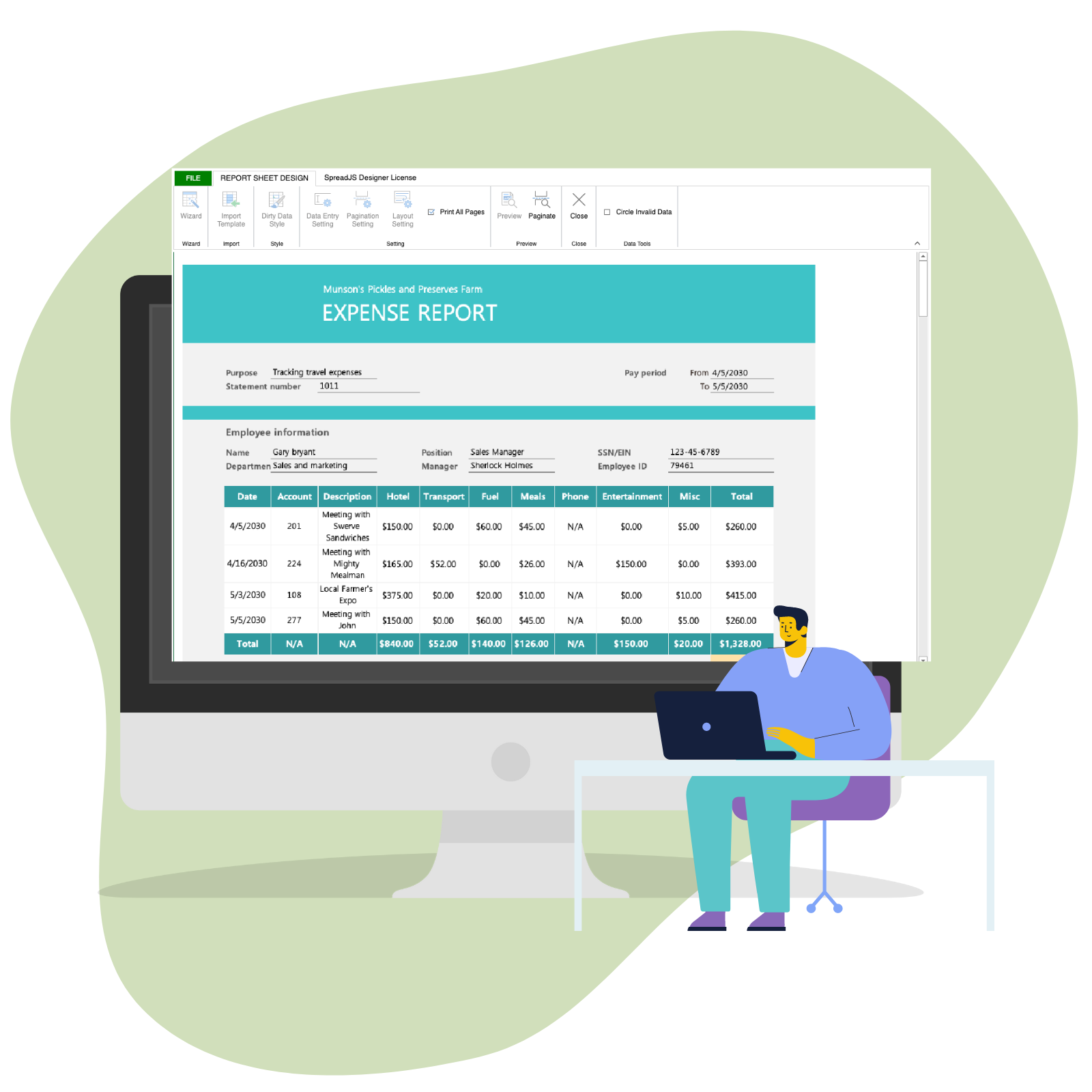
새로운 유형의 JavaScript 리포트시트를 구현해 보세요!
See the Pen [포럼] 리포트 시트 시작하기 by Mescius Korea ( @MESCIUS-Korea ) on CodePen.
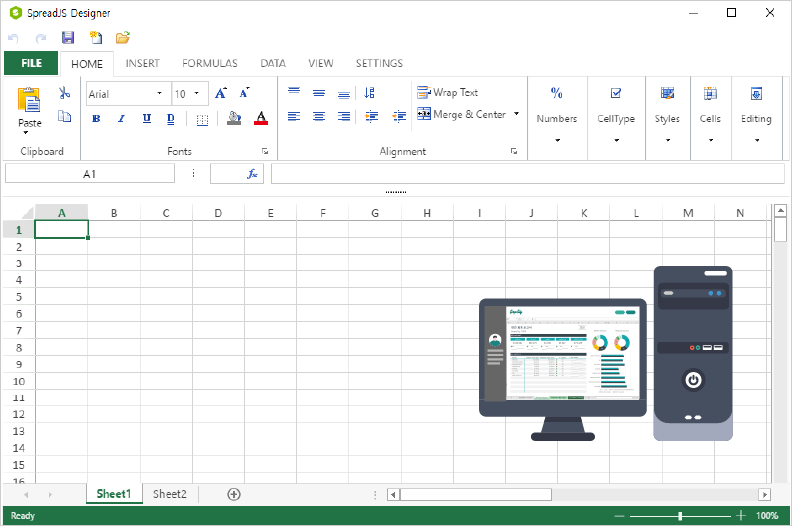
JavaScript 웹 Excel 에디터
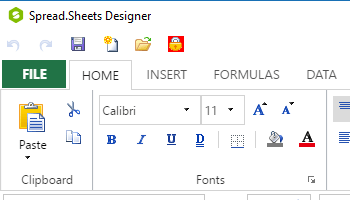
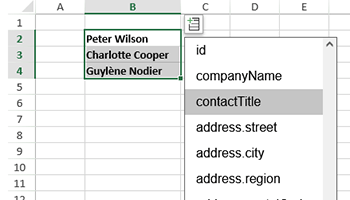
아래 화면은 실제 디자이너 컴포넌트로 구현된 화면입니다.
See the Pen SpreadJS 디자이너 컴포넌트 V15.0.6_홈페이지 게시 전용 by GrapeCity Korea ( @GrapeCity-Korea ) on CodePen.
코딩 없이 다양한 Excel 양식을 만들어 보세요!
* WISIWYG 독립 실행형 데스크탑 응용 프로그램으로, 체험판을 다운로드한 후 .exe 파일을 실행하여 사용할 수 있습니다.
개발자 컴퓨터에 MS Excel이 없어도, SpreadJS 템플릿 디자이너의 익숙한 Excel 인터페이스를 통해 모든 종류의 Excel 템플릿을 빠르게 디자인해 보세요.
필요한 Excel 양식을 별도의 코딩 없이도 쉽고 빠르게 생성 가능합니다!
피벗(Pivot), 간트(Gantt), 리포트(Reports) 시트와 같이 복잡해 보이는 기능도 템플릿 디자이너를 이용하면 쉽고 간편하게 구현이 가능합니다.
SpreadJS 템플릿 & 샘플
아래 탭을 눌러 실제 다양한 상황에 따른 워크플로우를 통해 새로운 아이디어를 얻어 보세요.
DsExcel과 함께 사용하여
완전한 웹 기반 Excel 솔루션을 구현해 보세요.
SpreadJS와 DsExcel을 함께 사용하면 최종 사용자에게 Excel과 동일한 화면과 동작을 제공하는 동시에, 백엔드 단에서는 DsExcel API를 이용하여 SpreadJS로부터 받은 Excel 데이터를 강력한 서버의 리소스를 이용하여 빠르게 처리할 수 있습니다. 또한, 보안이 필요한 데이터 및 Excel 수식/계산 작업들을 서버 단에서 수행함으로써 보안 능력을 한 단계 높일 수 있습니다.

SpreadJS v18.2 새로운 기능
SpreadJS Excel 디자이너 컴포넌트 기능 향상
- SpreadJS 디자이너 리본 컴포넌트 라이트, 다크, 클래식 테마 기본 제공
- 편집 가능한 폰트 선택기 지원
- LAMBDA 기반 셀 변환 지원
- 붙여넣기 옵션에서 LAMBDA 변환 지원
JavaScript Excel 계산 엔진
- 워크시트 외부 비동기 평가 지원
JavaScript Excel 가져오기 / 내보내기
-
losslessEditing속성을 통한 손실 없는 XML Map 내보내기 가능 - XLSM / XLTM 지원
JavaScript Excel 데이터 및 분석 기능
- 테이블 ↔ DataTable 변환 지원
- 데이터 소스 조회 가능
- 퍼널 차트(Funnel Chart) & 트리맵 차트(Treemap Chart)기능 향상
- 피벗 테이블 전체 열 데이터 소스 지원
- 리포트 시트에서 숨겨진 행/열 표시
JavaScript 프레임 워크 지원
- Next.js 15 - 서버사이드 렌더링(SSR) 및 최신 React 환경과 완벽 호환
- React 19 - 최신 훅과 동시성 렌더링을 지원하여 성능 및 사용자 경험 강화
SpreadJS 블로그
List of Services
-
JavaScript Excel 스프레드시트 사용 사례: 정부 기관List Item 1
JavaScript Excel 스프레드시트를 사용하여 간단하지만 확장 가능한 정부 응용 프로그램을 만들어 보세요.
-
JavaScript 스프레드시트를 사용하여 금융 보고서를 만드는 방법List Item 2
SpreadJS를 사용하여 JavaScript에서 간단하면서도 강력한 재무 보고서를 만드는 방법을 설명합니다.
-
계단식 배열 스파크라인으로 JavaScript 현금 흐름 응용 프로그램 빌드하기List Item 3
MESCIUS의 JavaScript 스프레드시트인 SpreadJS를 사용하면 재무 데이터를 명백하고 정확하게 구성, 분석 및 표시할 수 있습니다.
시스템 요구사항
| 브라우저 | |
|---|---|
| Internet Explorer 9+ | O (Excel IO는 IE 10+ 필요) |
| Microsoft Edge | O |
| Chrome | O |
| FireFox | O |
| Safari 5.1+ | O |
| iOS (Safari / Chrome) | O |
| iPadOS(Safari / Chrome) | O |
| JS 프레임워크 | |
|---|---|
| AngularJS | O |
| Angular | O |
| React | O |
| Vue.js | O |
| Knockout | O |
| Breeze | O |
구매 절차
구매 절차의 각 단계에 대한 자세한 내용을 보시려면 각 버튼을 클릭해주세요.