SpreadJS 빠르게 시작하기
JavaScript 프레임워크 별 시작 가이드 📖
동영상 및 자료를 통해 다양한 프레임워크에서 SpreadJS를 시작하는 방법, json데이터를 SpreadJS에 바인딩하는 방법과 Excel 파일로 내보내기, 가져오기 기능을 구현하는 방법, 라이선스 키 적용 방법을 학습할 수 있습니다.
-
PureJS | SpreadJS 시작하기
JavaScript 코드로 SpreadJS를 통해서 Excel 파일을 쉽게 가져오고, JavaScript 스프레드시트 컴포넌트 API를 통해서 Excel 파일로 내보내는 방법을 소개합니다.
온라인 스터디 바로가기 -
React | SpreadJS 시작하기
SpreadJS Excel UI 컨트롤을 React 개발 환경에서 사용하는 방법을 설명합니다. React에서 Excel 읽기, 쓰기, 내보내기 등을 구현 할 수 있으며, Excel과 유사한 웹 엑셀 편집기 기능을 React 코드로 개발할 수 있습니다.
온라인 스터디 바로 가기 -

Next.js | SpreadJS 시작하기
SpreadJS Excel UI 컨트롤을 Next.js 개발 환경에서 사용하는 방법을 설명합니다. Next.js에서 Excel 읽기, 쓰기, 내보내기 등을 구현 할 수 있으며, Excel과 유사한 Excel 편집기 기능을 개발할 수 있습니다.
온라인 스터디 바로가기 -

Nuxt.js | SpreadJS 시작하기
SpreadJS Excel UI 컨트롤을 Nuxt.js 개발 환경에서 사용하는 방법을 설명합니다. Nuxt.js에서 Excel 읽기, 쓰기, 내보내기 등을 구현 할 수 있으며, Excel과 유사한 웹 엑셀 편집기 기능을 Nuxt.js 코드로 개발할 수 있습니다.
-

Angular | SpreadJS 시작하기
SpreadJS Excel UI 컨트롤을 Angular(앵귤러) 개발 환경에서 사용하는 방법을 설명합니다. Angular에서 Excel 읽기, 쓰기, 내보내기 등을 구현 할 수 있으며, Excel과 유사한 웹 엑셀 편집기 기능을 Angular 코드로 개발할 수 있습니다.
온라인 스터디 바로 가기 -

Excel 에디터 컴포넌트 시작하기
SpreadJS 디자이너 컴포넌트를 사용하시어, 쉽고 빠르게 구글 시트, MS 365 엑셀과 같은 에디터를 여러분의 솔루션에 쉽게 코드 몇 줄 만으로 구현할 수 있습니다.
JavaScript | React | Vue | Angular
-

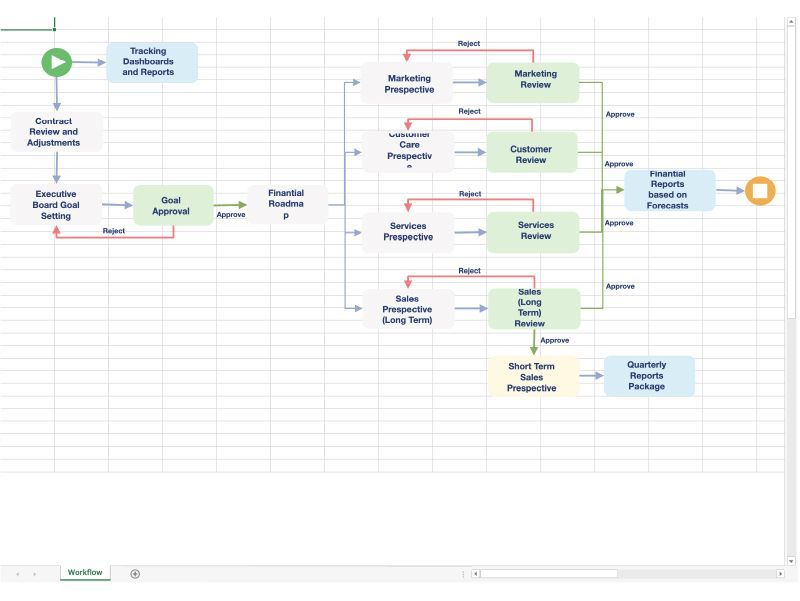
템플릿 디자이너를 이용한 템플릿 작성과 활용
데스크탑 템플릿 디자이너를 활용하여, 템플릿을 만들고, 이를 SpreadJS에 불러 온 뒤, 데이터 바인딩 만으로 원하는 위치에 값이 자동으로 들어가 양식을 완성하는 방법에 대해서 알아 보겠습니다!
온라인 스터디 바로 가기 -
라이선스 키 설정하기
SpreadJS 라이선스 키 설정과 관련하여 자세히 알아보실 수 있습니다. 라이선스 키 설정 시 자주 발생하는 "라이선스를 찾을 수 없음(License Not Found)" 에러와 "유효하지 않은 라이선스(Invalid License)" 에러에 대한 해결 방법에 대해서도 설명합니다.
-

URL로 Excel 파일 읽어오기
URL에서 Excel(.xlsx) 파일을 가져와 JavaScript 스프레드시트 응용 프로그램으로 읽을 수 있습니다. SpreadJS JavaScript 스프레드시트 API를 활용하여 지정된 URL에서 Excel 파일을 손쉽게 가져오고 읽는 방법을 살펴봅니다.
온라인 스터디 바로가기
SpreadJS 활용 팁
JavaScript Excel 개발 관련 다양한 활용 팁을 확인해 보세요! 💡

무엇이든 물어보세요!
MESCIUS의 전문가 그룹에게 SpreadJS에 대한 막연한 고민과 궁금증을 들려주세요.
여러분들의 고민을 함께 공감하고 도움을 드리겠습니다.
SpreadJS 템플릿 & 샘플
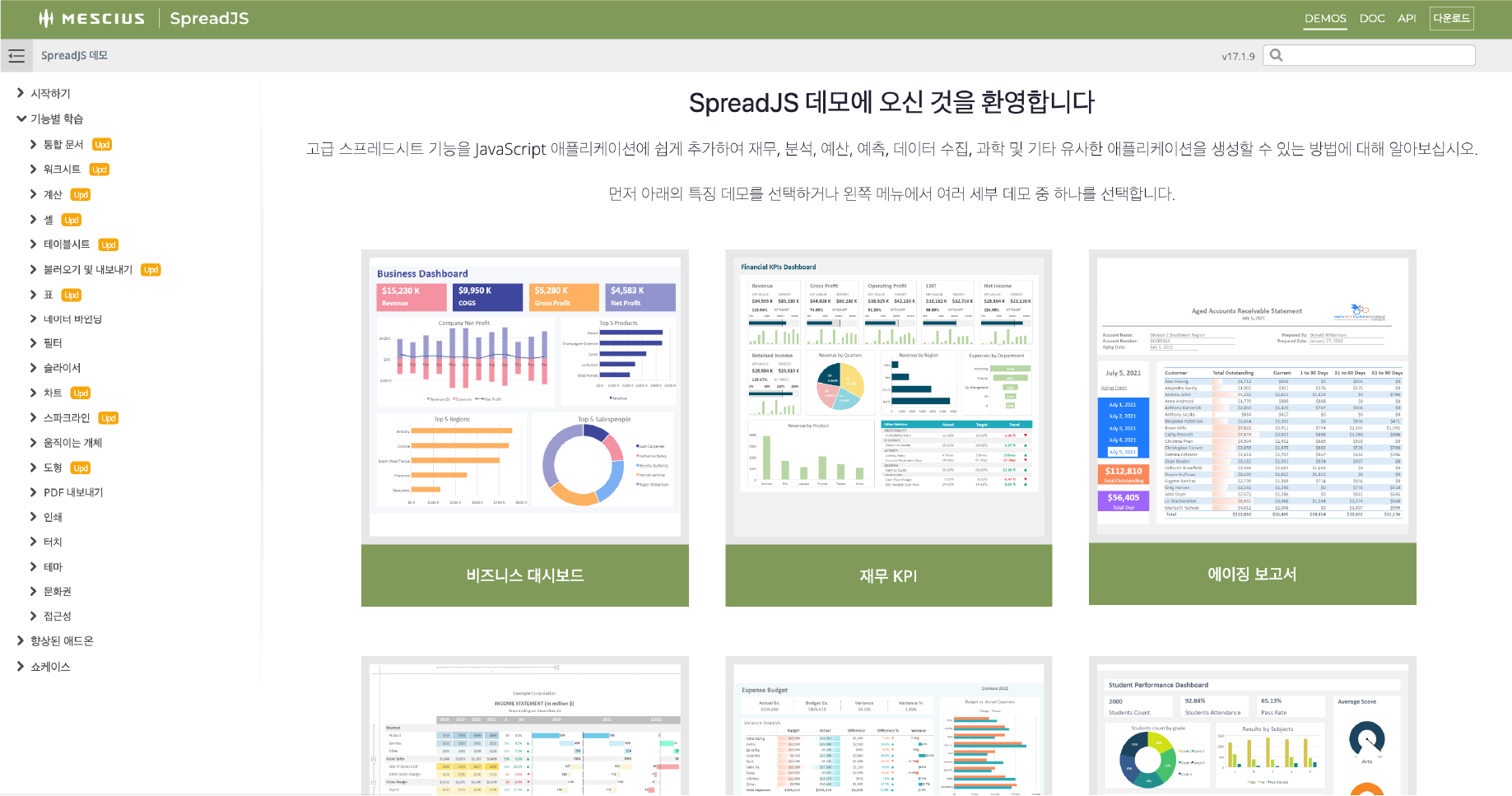
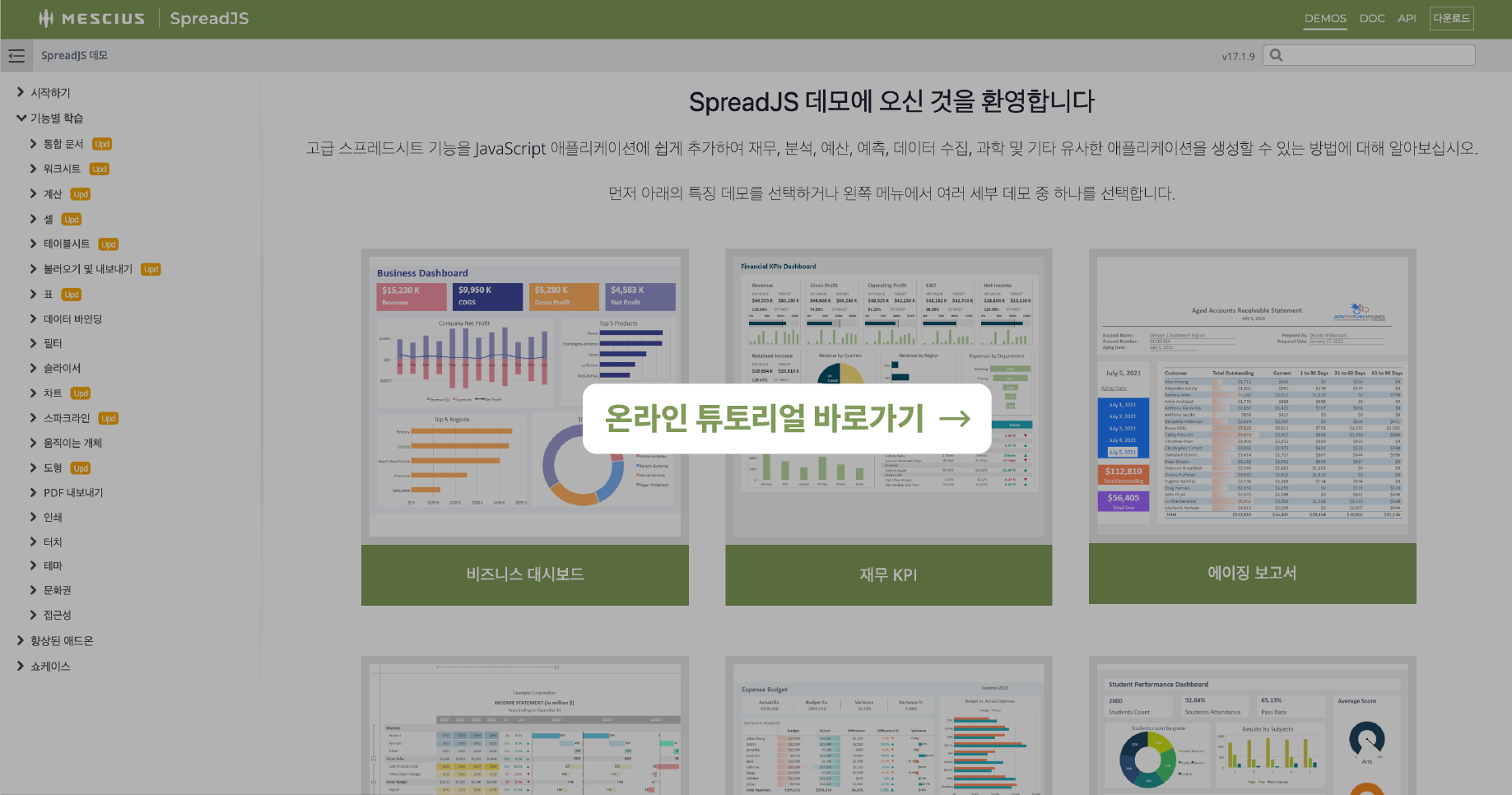
SpreadJS의 다양한 활용 사례들을 확인해 보세요.
SpreadJS를 활용한 다양한 템플릿과 샘플입니다. 실제 데모를 확인하실 수 있으며, 튜토리얼을 통해 실제 구현 방법도 학습하실 수 있습니다.









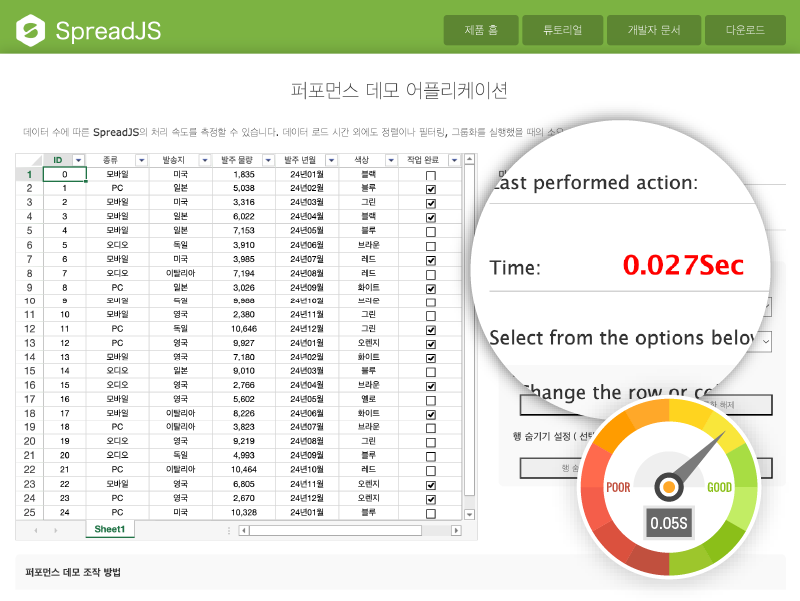
SpreadJS 성능 테스트 샘플
SpreadJS 성능 테스트 샘플을 통해 데이터 수에 따른 SpreadJS의 처리 속도를 측정할 수 있습니다. 데이터 로드 시간 외에도 정렬이나 필터링, 그룹화를 실행했을 때의 소요 시간을 직접 확인해 보세요.
데모 실행

SpreadJS 모바일 사용 예제
SpreadJS는 PC, 패드 및 스마트폰에서 모두 원활하게 사용할 수 있는 완전한 플랫폼의 HTML5 프론트 엔드 컨트롤입니다.
- SpreadJS는 화면 크기를 조절하여 반응형으로 데이터를 렌더링합니다.
- SpreadJS는 터치 스크린에 최적화되어 모바일에서 편리하게 사용할 수 있습니다.
데모 실행-

-

-

-

-

JavaScript Excel 컨트롤 SpreadJS 주요 기능
-

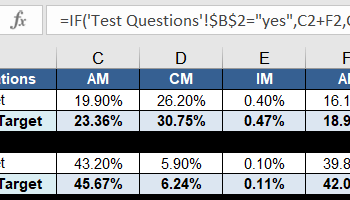
500+ 함수 지원
SpreadJS는 강력한 Excel 호환 수식, 데이터 집계, 500개 이상의 함수, 테이블 간 참조 및 사용자 정의 이름을 포함합니다.
-

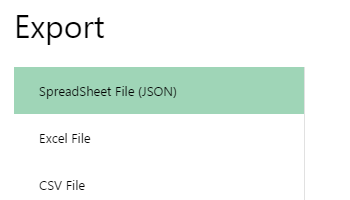
Excel 가져오기 / 내보내기
Excel 가져오기 / 내보내기 기능을 완벽하게 지원하는 JavaScript 스프레드시트입니다.
-

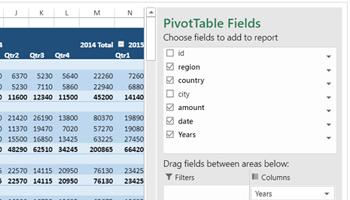
강력한 Pivot 테이블
SpreadJS는 피벗 테이블을 완벽 지원하며, Excel 피벗 테이블을 가져오고 내보낼 수 있습니다. 피벗 테이블을 사용하여 대량의 데이터를 그룹화하고, 계산, 요약 및 표시하여 생산성을 높일 수 있습니다.
-

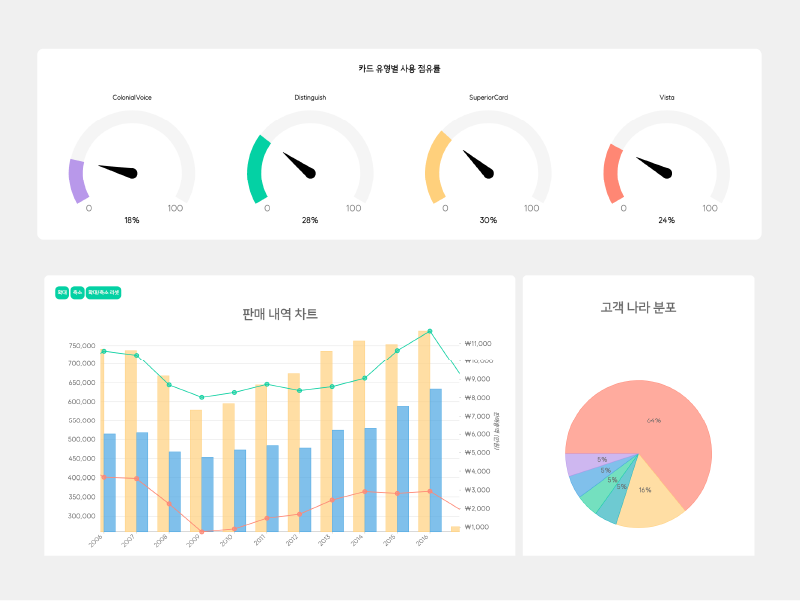
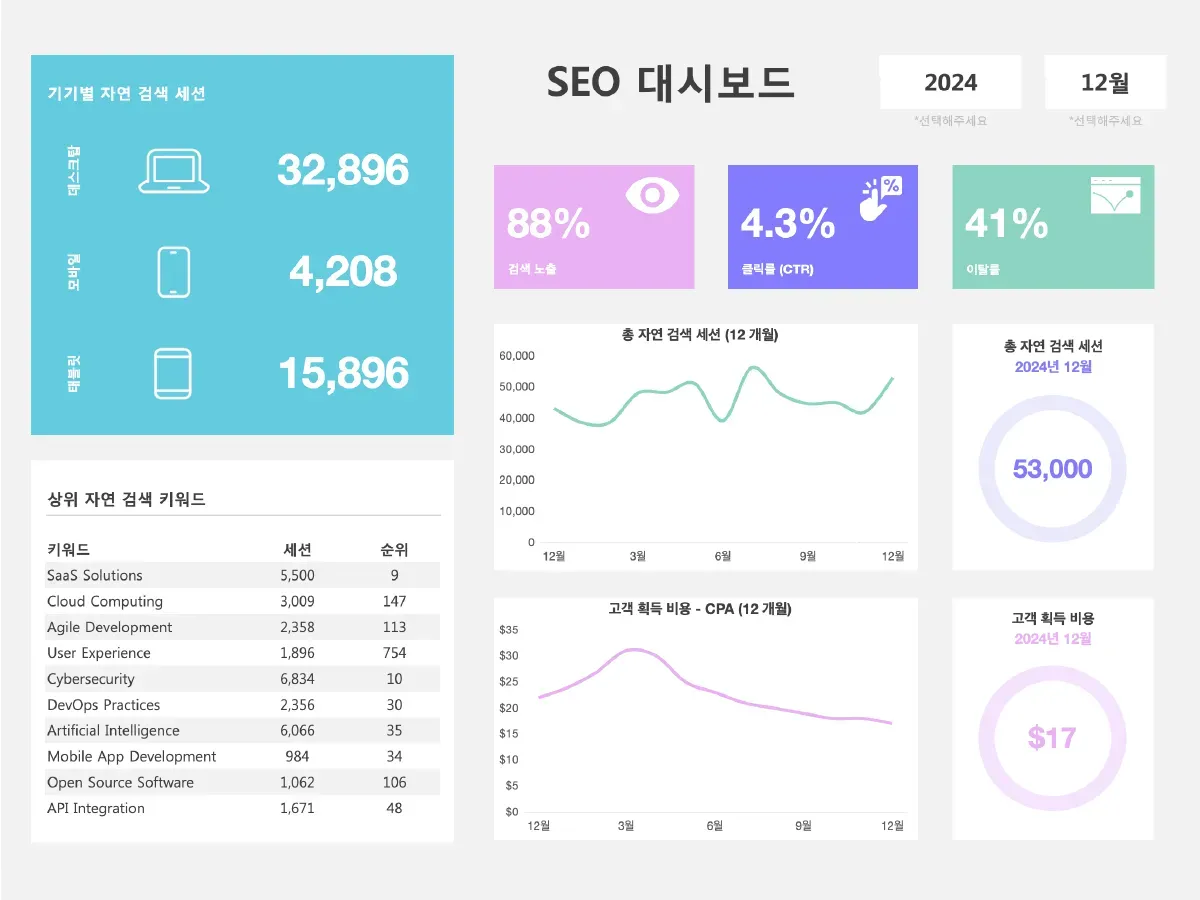
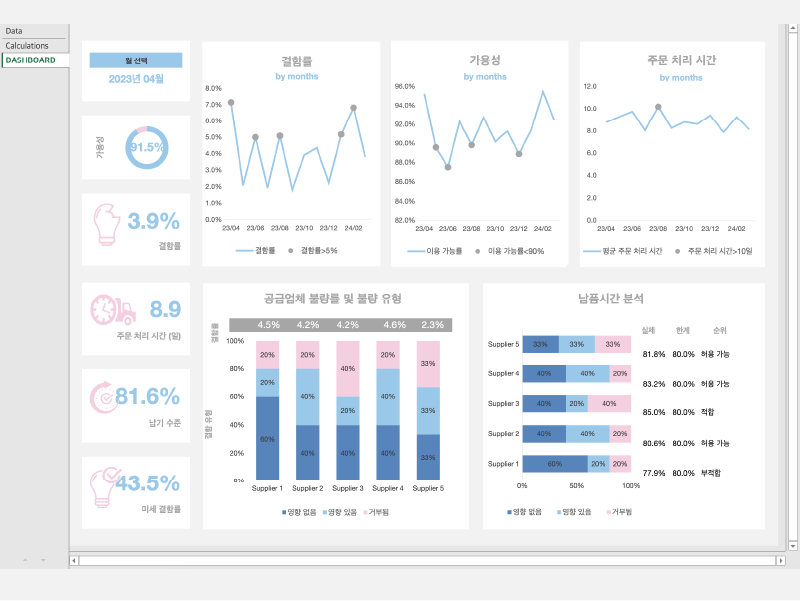
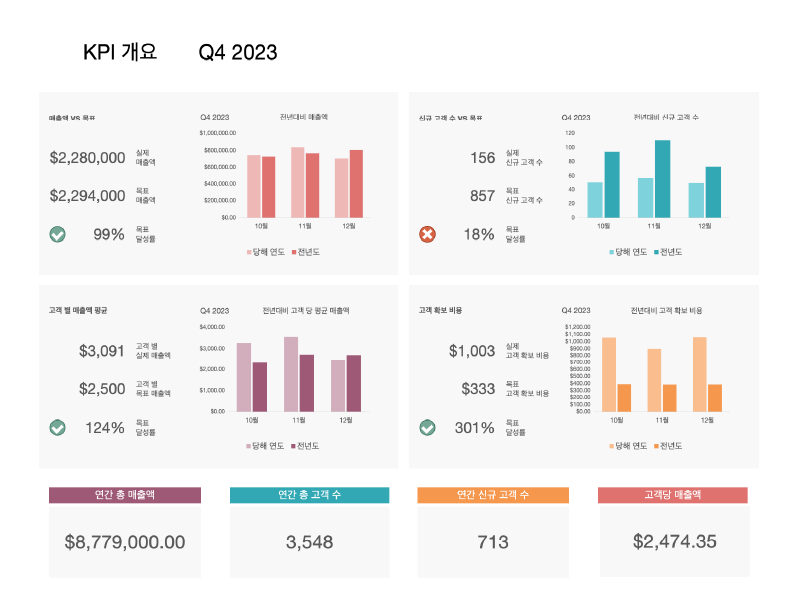
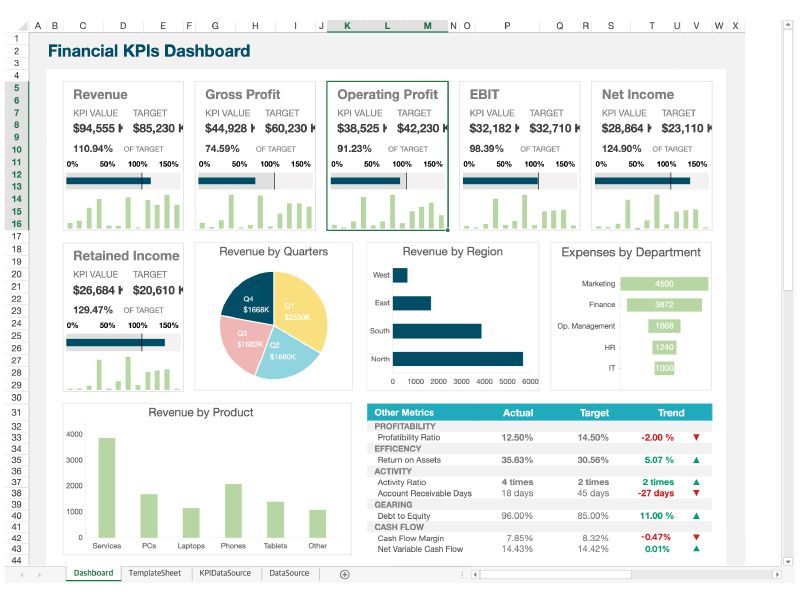
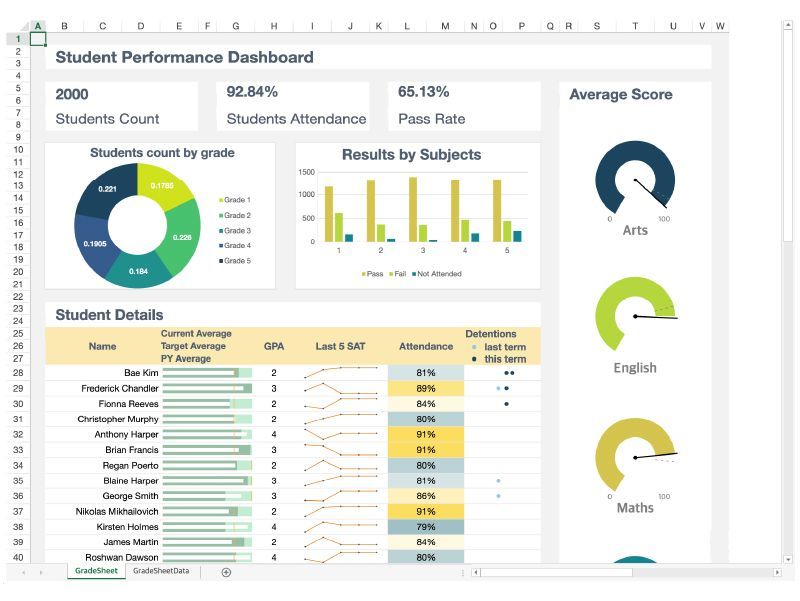
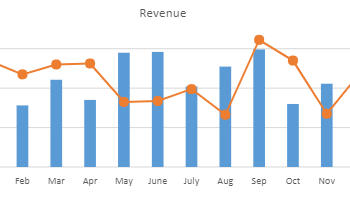
차트와 스파크라인을 이용한 데이터 시각화
차트와 스파크라인을 이용하여 데이터를 명확하고 쉽게 이해할 수 있습니다. 대부분의 엑셀 차트, 상호작용 및 애니메이션으로 대시보드와 스프레드시트를 더 잘 활용할 수 있습니다.
-

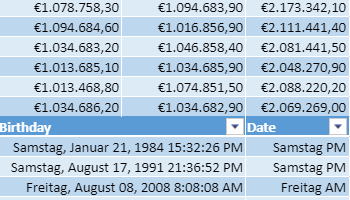
다문화 지원
CalcEngine Language pack에서 선택 또는 사용자 정의를 통해 애플리케이션을 로컬라이즈할 수 있습니다. 언어 뿐만 아니라 통화, 숫자 구분 기호 등을 조정할 수 있습니다.
-

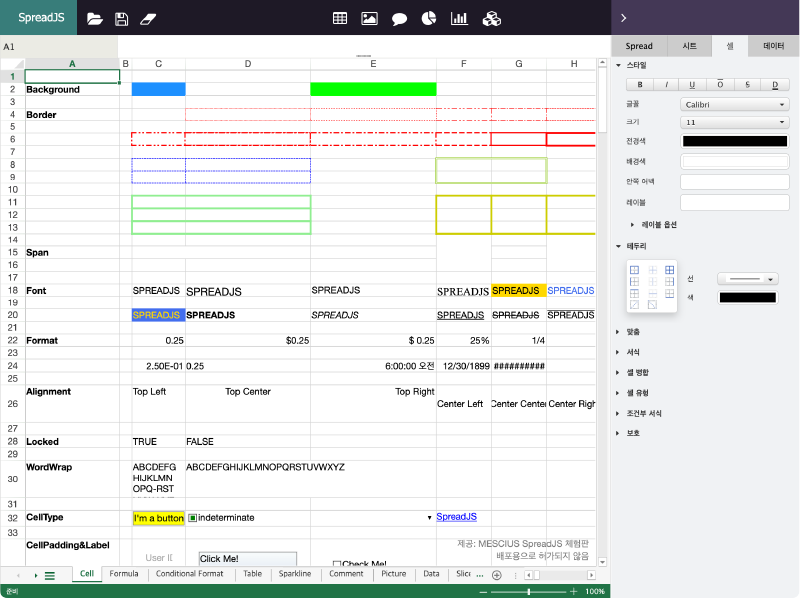
SpreadJS 템플릿 디자이너
코딩 없이 WYSIWYG SpreadJS 디자이너를 통해 템플릿을 쉽게 디자인하여 애플리케이션 개발에 필요한 시간과 에너지를 절약할 수 있습니다.
템플릿 디자이너 활용 방법 -

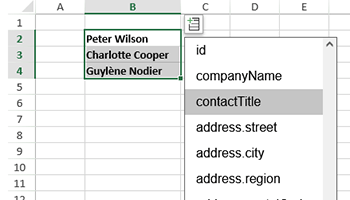
테이블시트(TableSheet)
테이블시트(TableSheet)는 SpreadJS 스프레드시트 계산 엔진, 런타임 패널 및 사용자 지정 보기의 기능을 추가하여 가장 까다로운 데이터 바인딩 요구 사항을 빠르게 처리할 수 있는 별도의 고성능 엔터프라이즈급 DataTable입니다.

데이터 매니저
SpreadJS Data Manager는 데이터 관계 및 보기를 통해 이전보다 훨씬 빠르고 쉽게 TableSheet의 바인딩된 데이터에 연결하고 상호 작용할 수 있도록 하는 성능을 위해 구축된 새로운 데이터 엔진 API입니다.