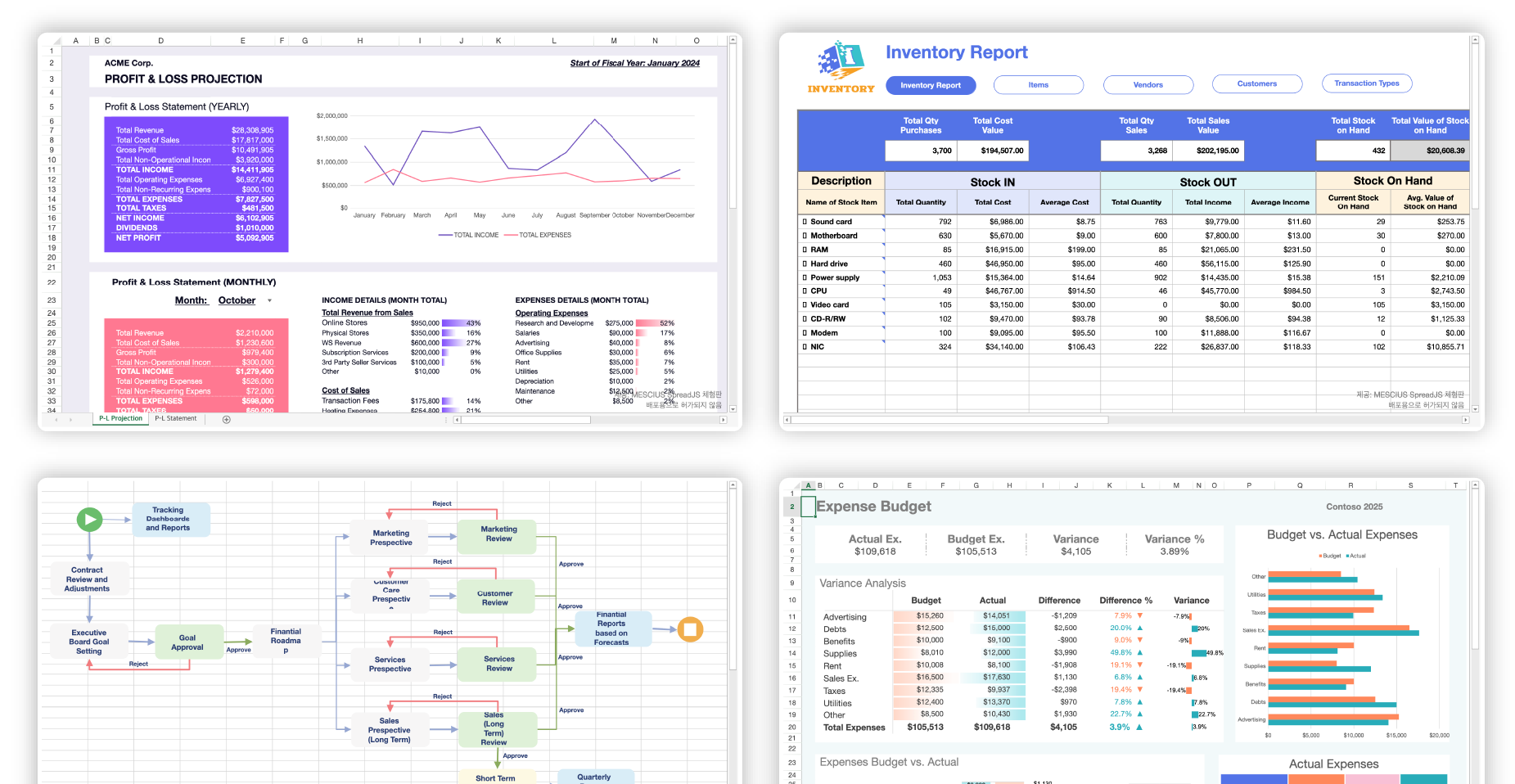
Why SpreadJS
왜 Angular App에서 SpreadJS를 선택해야 할까요?
Quick Start
Angular에서 SpreadJS 시작하기 🚀
1. Angular 앱 폴더로 이동 후, SpreadJS 라이브러리를 설치합니다.
npm install @mescius/spread-sheets
npm install @mescius/spread-sheets-angular
2. SpreadJS 스타일 적용을 위한 css 파일을 추가합니다.
작업을 진행할 Angular 앱 angular.json 파일에 접근하여, SpreadJS css 파일을 추가합니다.
여러가지 css 파일 중 원하는 스타일의 css 파일을 추가합니다. (전체 테마 확인하기)
// angular.json
"options": {
...
"styles": [
"node_modules/@mescius/spread-sheets/styles/gc.spread.sheets.excel2016colorful.css"
],
...
}
3. 한국 문화권을 설정해 줍니다.
1) 한국어 리소스 패키지를 설치합니다.
npm install @mescius/spread-sheets-resources-ko
2) app.component.ts 파일 상단에 한국어 리소스 패키지를 가져오는 코드를 추가합니다.
// app.component.ts
import
'@mescius/spread-sheets-resources-ko'
;
3) 아래의 코드를 추가합니다.
// app.component.ts
GC.Spread.Common.CultureManager.culture("ko-kr");
4. SpreadJS 컨트롤을 초기화하고, 화면에 추가합니다.
SpreadJS 컨트롤을 초기화하고, 화면에 SpreadJS 컨트롤을 표시할 수 있도록 코드를 작성합니다.
app.component.html 파일과 app.component.ts 파일의 코드를 수정합니다.
전체 코드는 아래 샘플을 확인해 주세요.
5. Angular 앱을 실행하여 결과를 확인합니다.
npm start
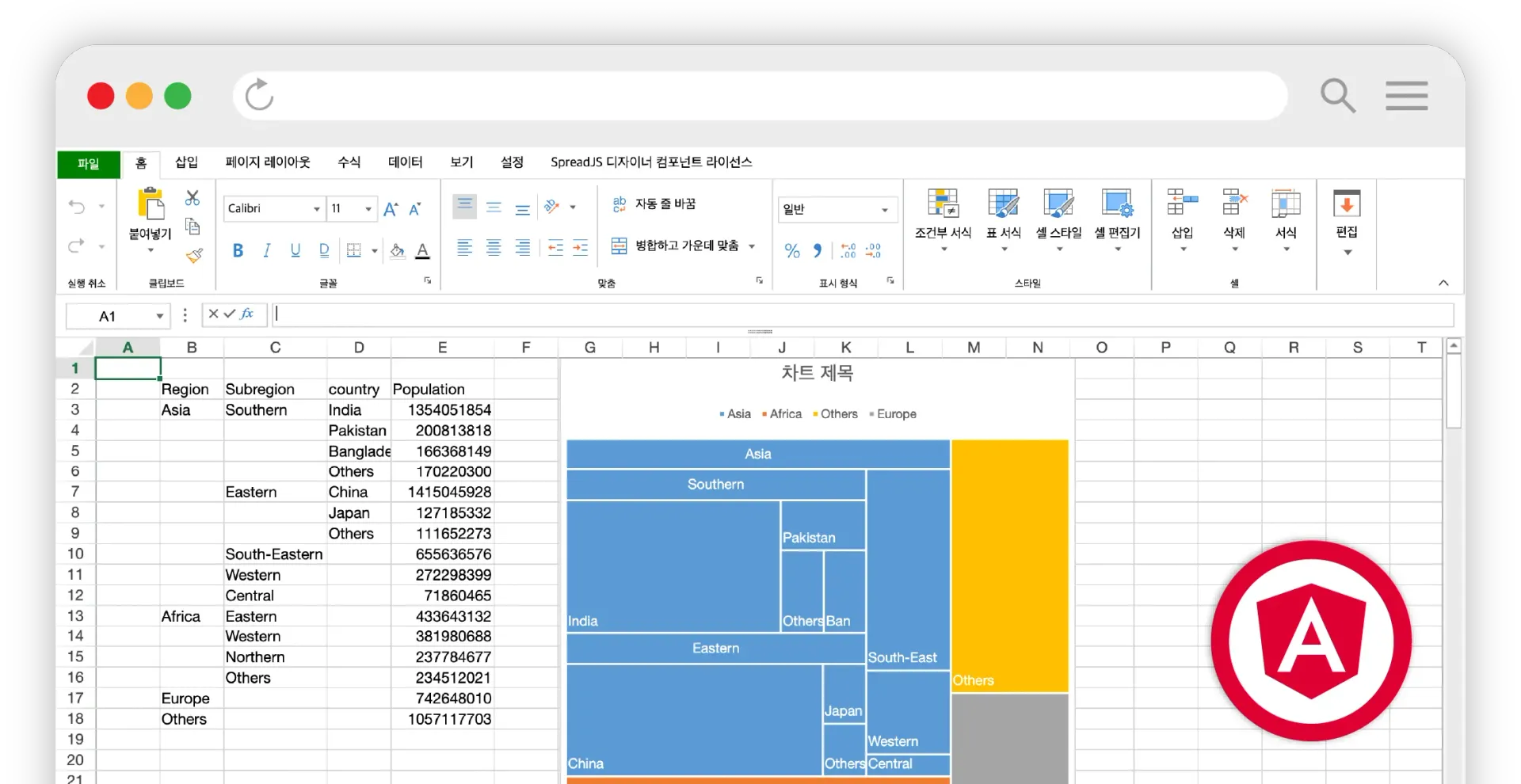
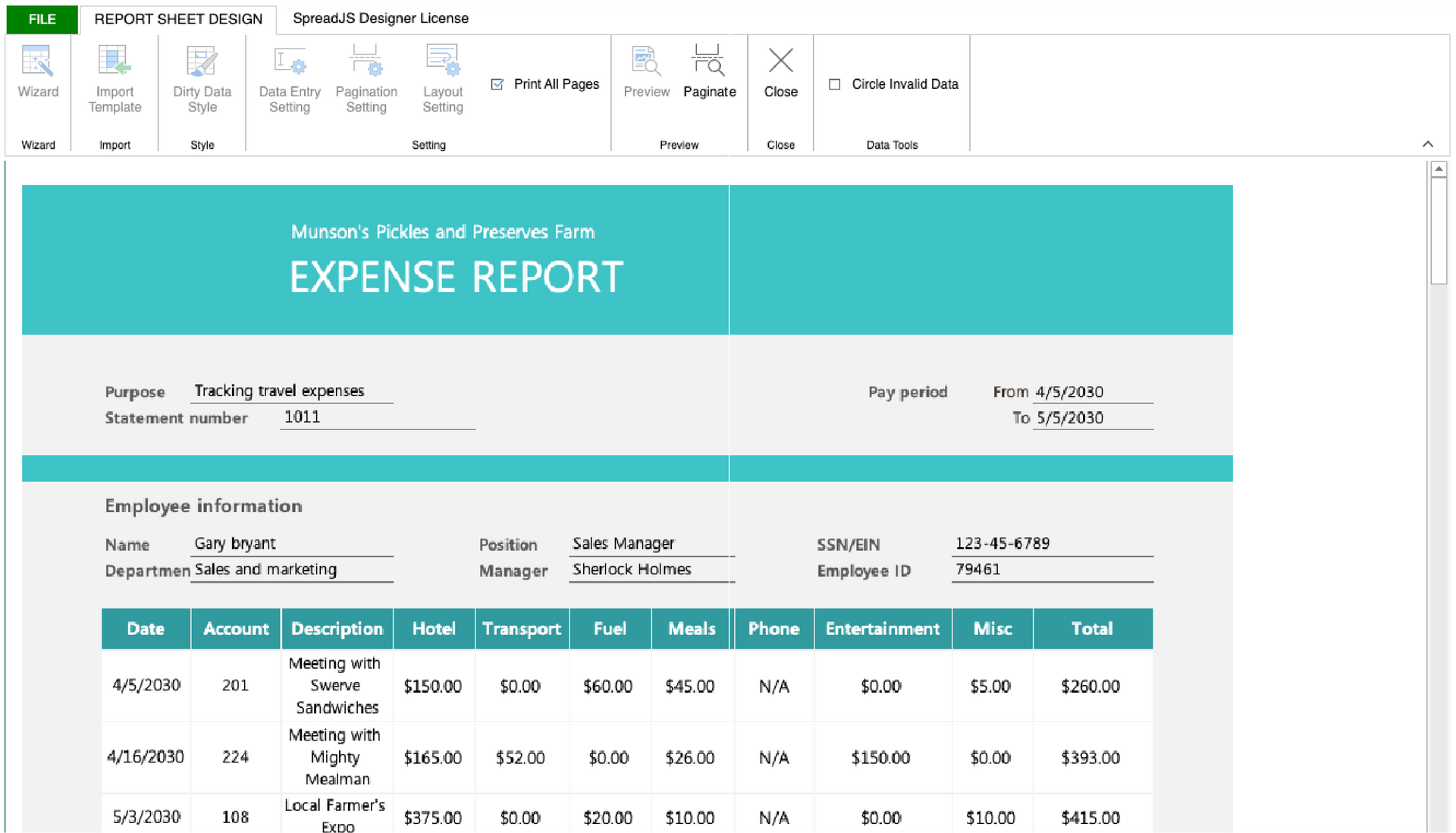
Angular 웹 Excel 에디터
아래 화면은 실제 디자이너 컴포넌트로 구현된 화면입니다.
See the Pen SpreadJS 디자이너 컴포넌트 V15.0.6_홈페이지 게시 전용 by GrapeCity Korea ( @GrapeCity-Korea ) on CodePen.
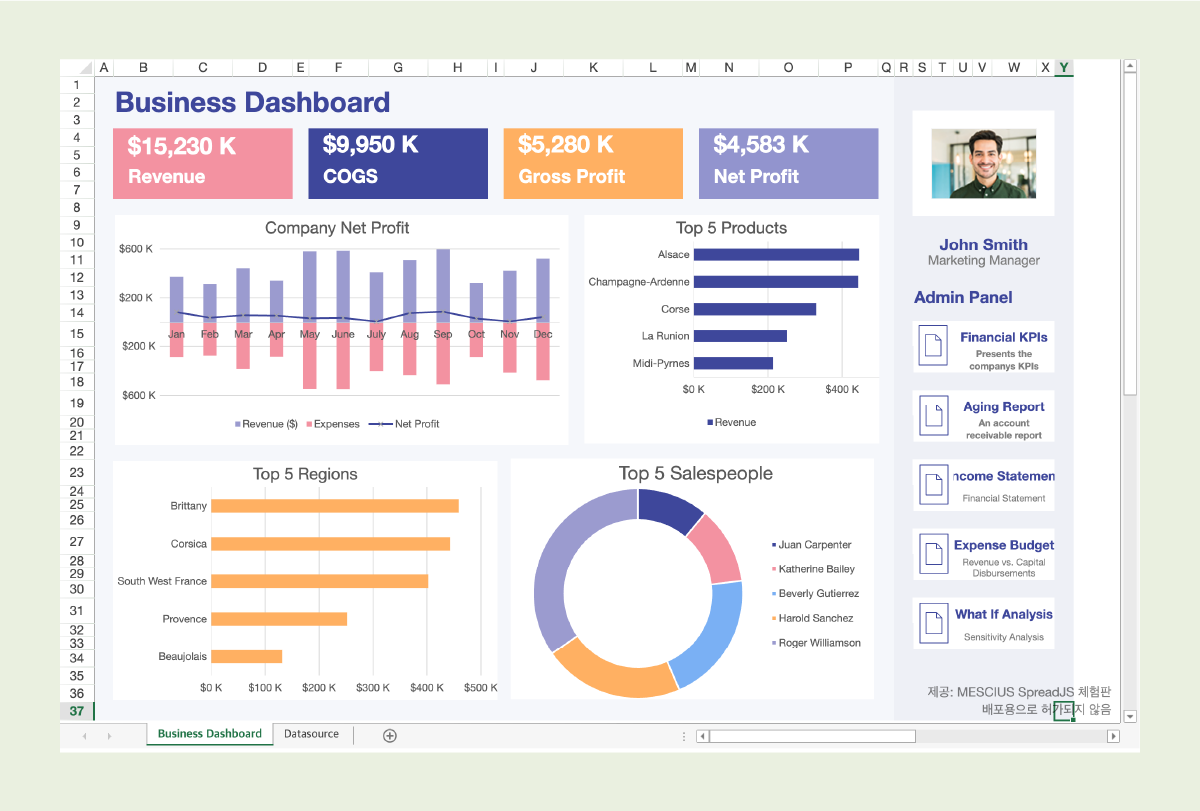
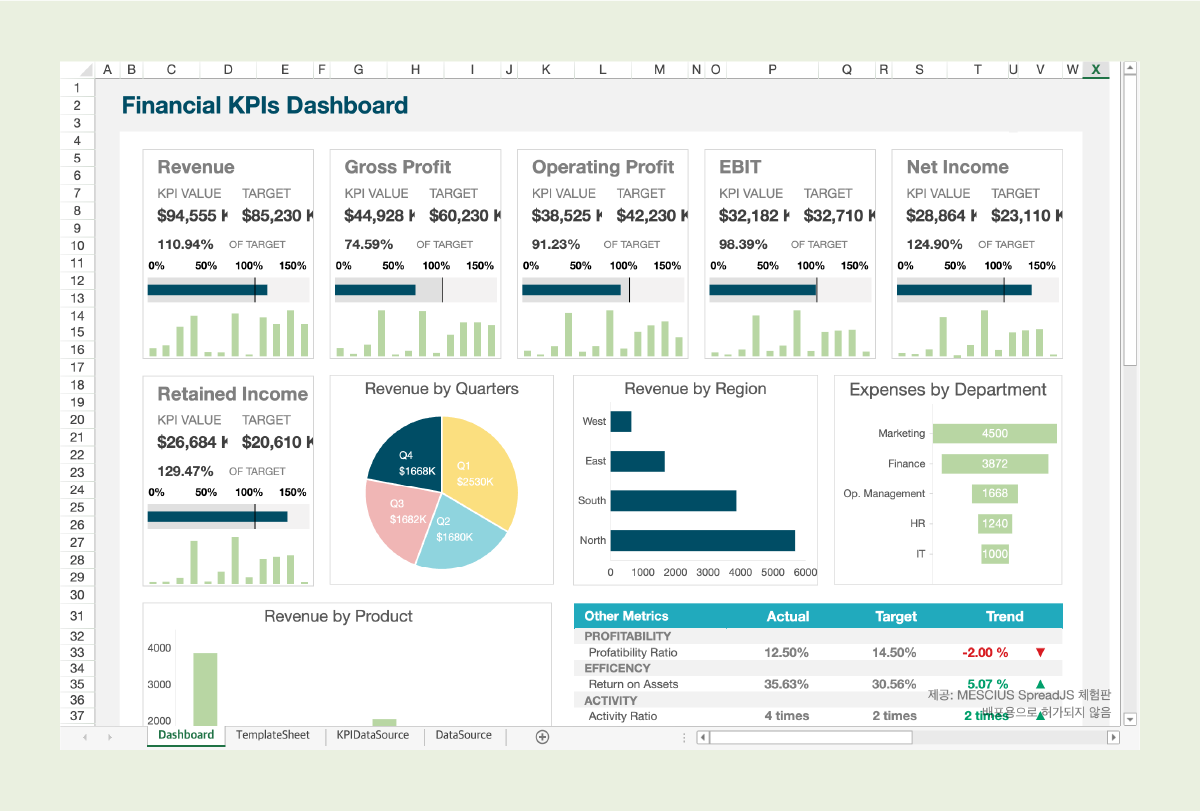
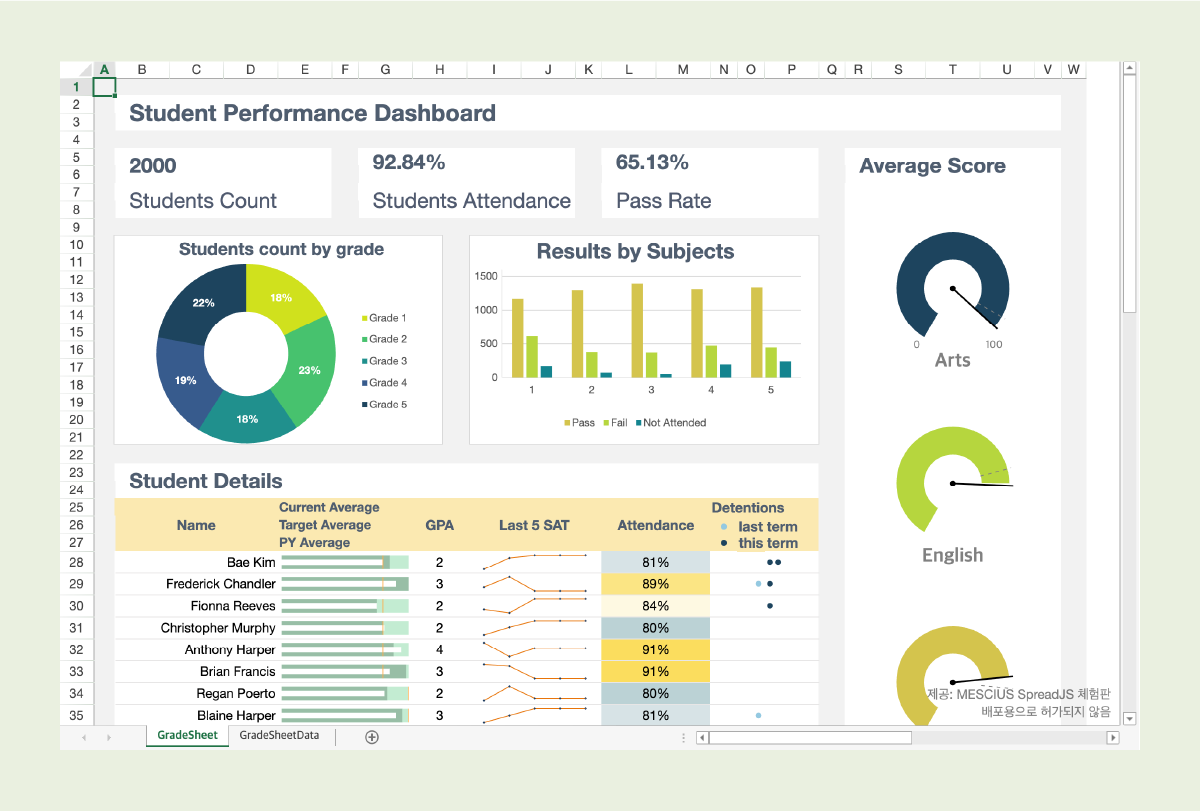
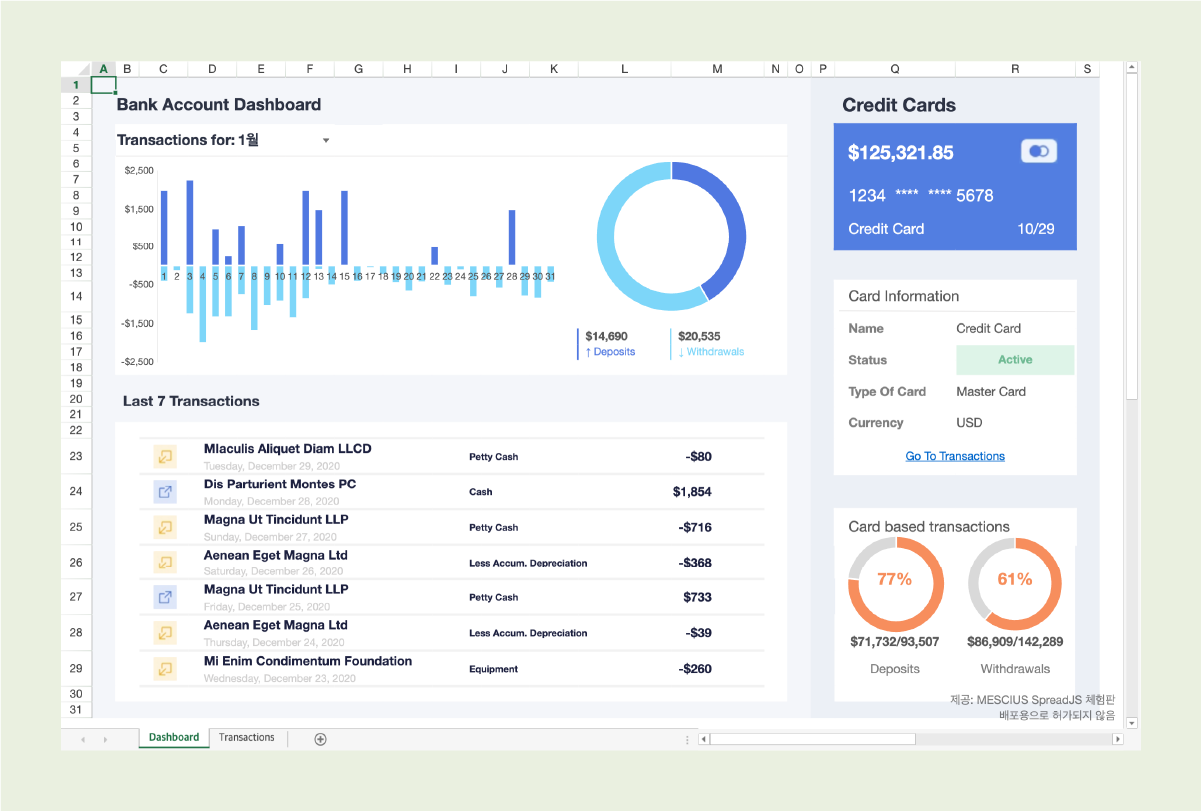
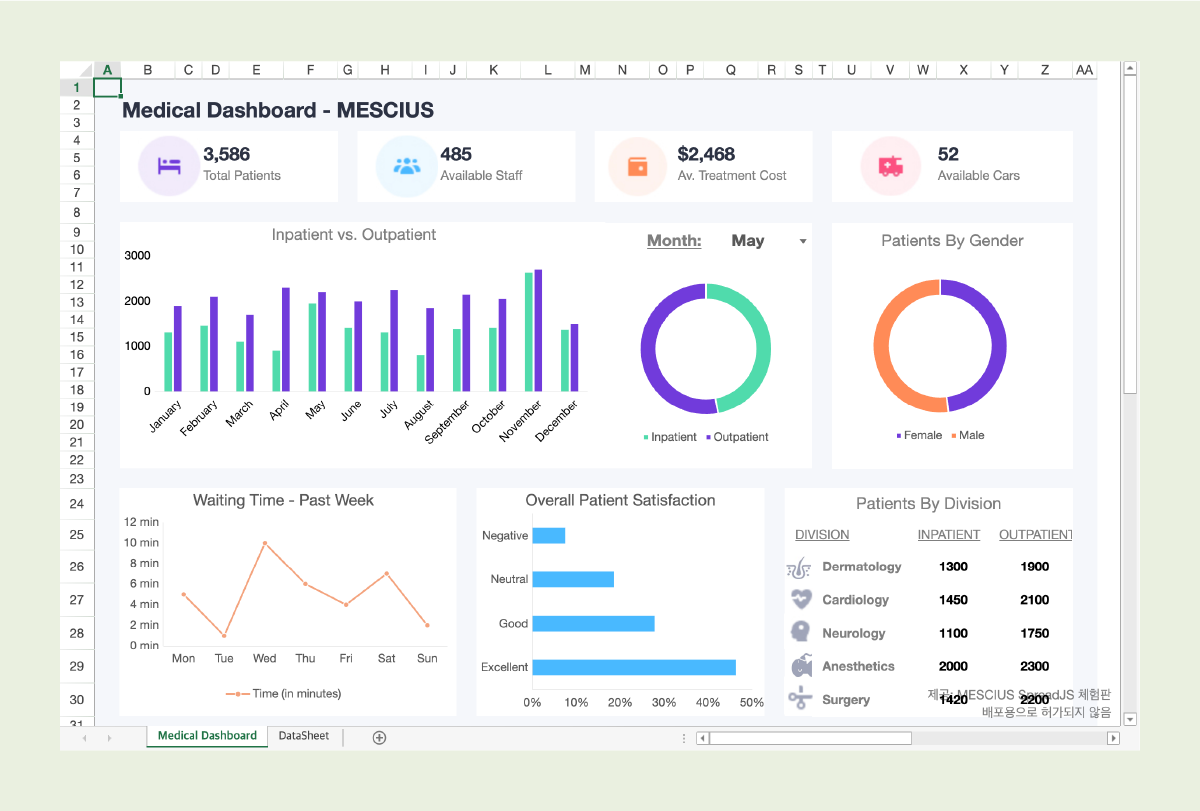
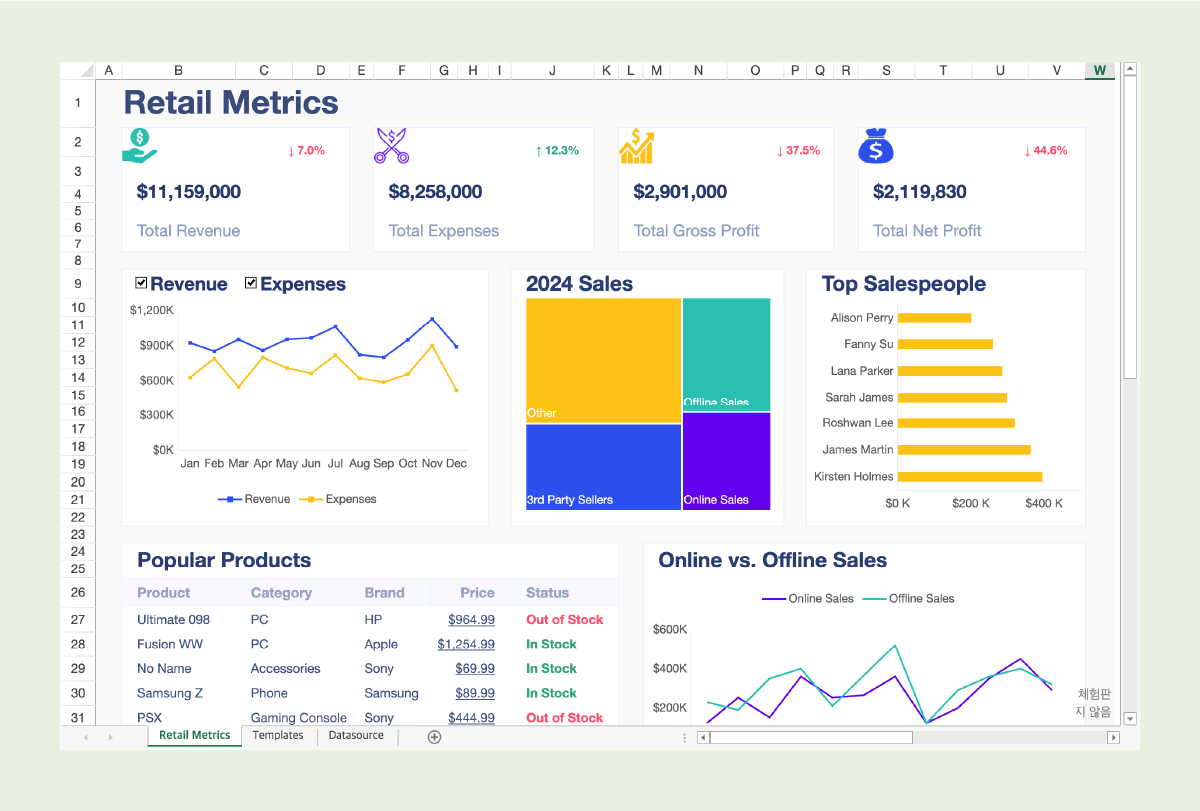
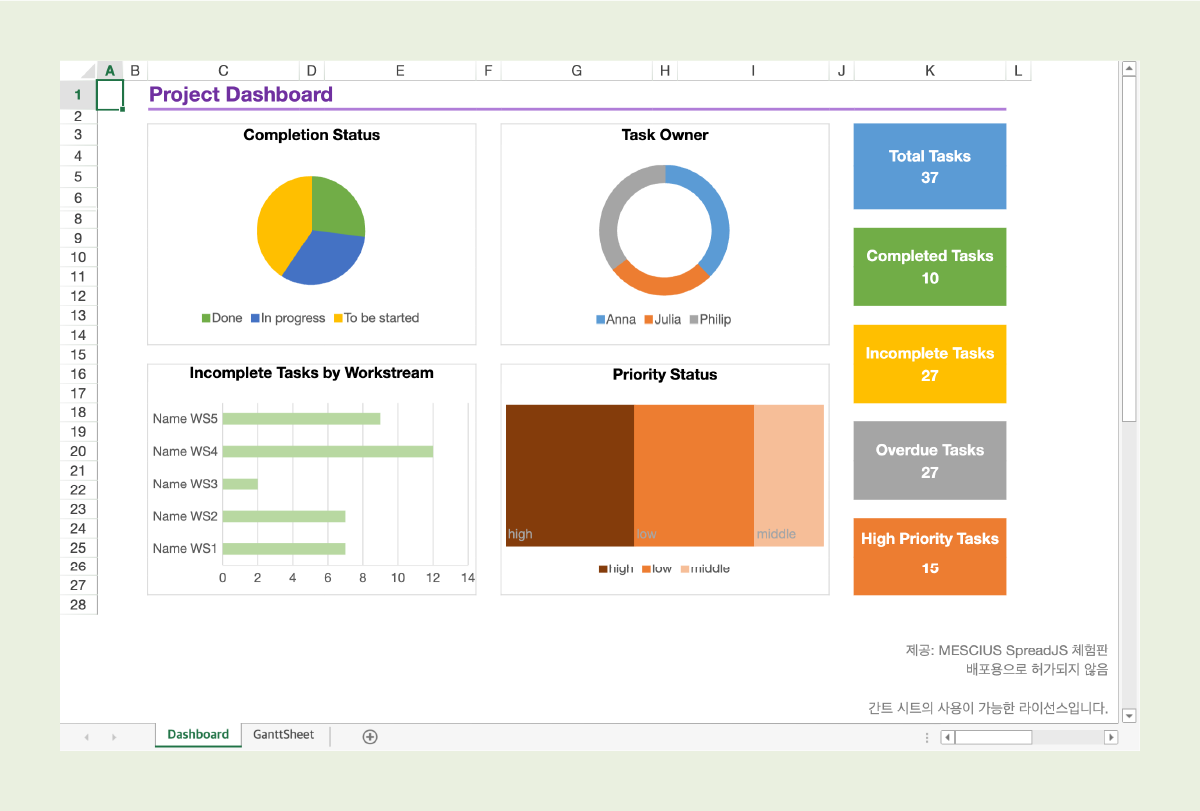
Angular Starter Template
커스터마이징이 가능한 Angular 샘플 & 템플릿을 통해서
빠르게 개발을 시작해보세요.
SpreadJS를 활용한 다양한 템플릿과 샘플입니다. 실제 데모를 확인하실 수 있으며, 소스 코드를 다운로드하여 직접 커스터마이징하여 사용하실 수 있습니다.