재무 응용 프로그램을 위한 향상된 JavaScript 시각화 컴포넌트
List of Services
강력한 재무 차트 컴포넌트를 통해 주식 동향을 빠르게 시각화해 보세요.
- 9가지 전문적인 재무차트 포함
- 내장 계산 엔진
- Angular, React, Vue.js 완벽 지원

9 가지 전문 차트 유형
Heikin-Ashi , Kagi 차트와 같은 복잡한 재무 차트를 제공합니다. 주식 시장의 최고점과 최저점, 실시간 변화 등을 시각적으로 보여줍니다
다양한 프레임워크 완벽 지원
프레임워크에 구애받지 않도록 제작된 Wijmo는 Angular, AngularJS, ReactJS, VueJS, Knockout을 완벽하게 지원합니다.
완벽한 대시보드 지원
하나의 대시보드에 여러가지 차트를 추가할 수 있습니다.
고성능 재무 차트
최고의 성능을 발휘하도록 설계된 FinancialChart를 통해, 로드 시간을 크게 단축시킬 수 있습니다.
내장 계산 엔진
고급 차트는 내장 데이터 계산 엔진을 포함하고 있습니다. 차트를 생성하기 위해 복잡한 공식을 구성할 필요가 없습니다.
True JavaScript 엔진
진정한 JavaScript 컴포넌트인 Wijmo는 ECMAScript 6 표준에 작성됩니다.

무엇이든 물어보세요!
MESCIUS의 전문가 그룹에게 Wijmo에 대한 막연한 고민과 궁금증을 들려주세요.
여러분들의 고민을 함께 공감하고 도움을 드리겠습니다.
JavaScript 재무 차트 데모
JavaScript 재무 차트 유형
List of Services
-
원통형 차트데모 List Item 1
툴팁이 있는 원통형 차트 유형을 보여 줍니다. 원통형 차트는 시간에 따른 증권, 파생상품 또는 통화의 가격 변동을 설명하는 데 사용됩니다.
-
Heikin-Ashi데모 List Item 2
표준 k라인 그래프와 헤이킨 애시는 동일하며, 일부 불필요한 정보를 필터링합니다. 특정 공식을 통해 평균 주가의 변화를 시각화합니다.
-
Renko데모 List Item 3
렌코 차트는 시간 요소를 완전히 무시하고 가격 변화에만 집중합니다. k라인 그래프에서 자주 볼 수 있는 불필요한 정보를 필터링하여 사용자는 증시 변화 추세를 쉽게 관찰할 수 있습니다. 렌코 차트의 또 다른 특징은 각 벽돌 크기(높이)가 완전히 동일하다는 점입니다.
-
Kagi데모 List Item 4
카기 차트는 단계 차트와 유사해 보이지만 시간 요소를 완전히 무시하고 사전에 설정된 시장 역전 금액에만 초점을 맞춥니다. 카기 선의 두께(또는 색)가 변화하면 시장이 역전된다는 것을 의미합니다.
-
선 전환 차트데모
선 전환 차트는 포인트/피규어 차트와 유사합니다. 시간 요소를 무시하고 가격이 특정 값에 이를 때에만 방향이 변화합니다. 종가가 최고가를 넘기 전이나 최저가보다 낮아지기 전에 역전이 발생합니다.
-
볼륨 차트데모
샘플에서는 ColumnVolume, CandleVolume, EquiVolume 차트를 3개의 쌓인 그림 영역으로 표시하여 각 영역 간의 차이를 보여 줍니다.
-
HighLowOpenClose 차트데모
HighLowOpenClose 차트는 시간 경과에 따른 유가 증권, 파생 상품 또는 통화의 가격 변동을 설명하는 데 사용됩니다. 원통형 차트와 유사하며 시작 값은 왼쪽에 선을 사용하여 표시되고 종가는 오른쪽에 선을 사용하여 표시됩니다.
JavaScript 차트 기능
List of Services
-
라인 마커데모 List Item 1
특정 데이터 요소에 십자선 및 텍스트 표시
-
범위 선택기데모 List Item 2
최종 사용자가 날짜 범위 조정 가능
-
추세선데모 List Item 3
선형, 지수, 다항식과 같은 옵션을 사용해 시간 경과에 따른 추세 표시
-
이동 평균데모 List Item 4
원본 데이터 집합의 평균 집합 생성
-
이벤트 주석데모
특정 데이터 요소에서 중요한 이벤트 표시
-
재무 지표데모
모든 표시기(스토캐스틱, MACD, Williams %R, 상대 강도 지수, 평균 진폭, 상품 채널 지수)를 드롭다운에 포함
-
재무 오버레이데모
볼린저 밴드 및 포락선
-
피보나치 도구데모
추세 분석에 사용할 수 있는 Fibonacci 도구(원호, 부채꼴, 추적, 시간대)
전체 Wijmo 컨트롤
데이터 그리드
데이터 시각화
Chart(FlexChart)
FinancialChart
Maps (FlexMap)
지도
내비게이션 & 레이아웃
입력 & 편집기
디자이너
뷰어

무엇이든 물어보세요!
MESCIUS의 전문가 그룹에게 Wijmo에 대한 막연한 고민과 궁금증을 들려주세요.
여러분들의 고민을 함께 공감하고 도움을 드리겠습니다.
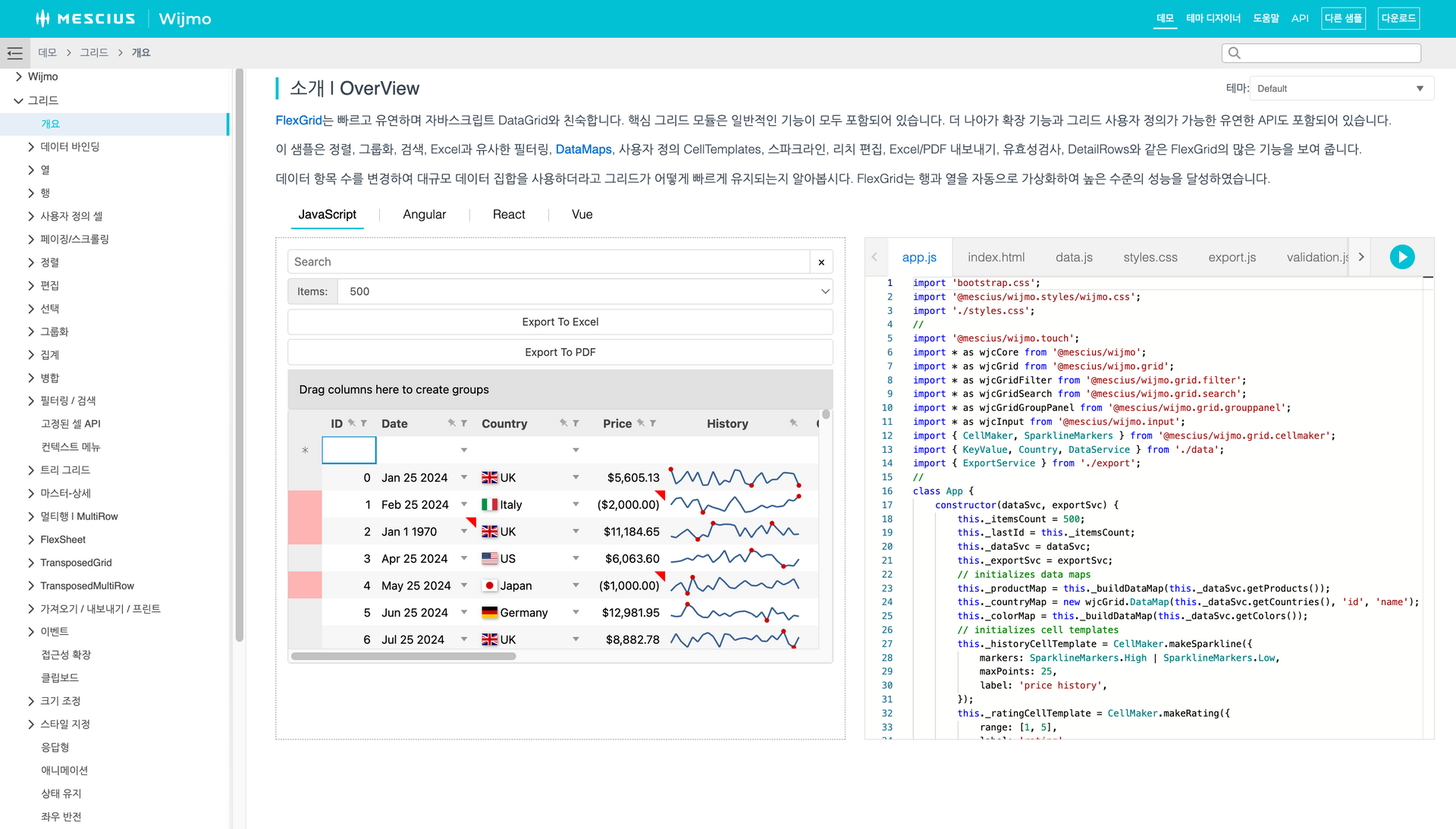
Wijmo 튜토리얼

데모를 확인하실 수 있으며, 튜토리얼을 통해 실제 구현 방법도 학습하실 수 있습니다.
Angular, React, Vue 프레임워크 별 코드를 제공합니다.
Wijmo 컨트롤을 쉽게 커스터마이즈해 보세요!
Wijmo CSS 테마 디자이너를 이용하여 디자인 테마를 쉽게 생성하고 만들어진 CSS를 여러분의 위즈모 컨트롤에 적용해 보세요!
Wijmo 컨트롤 속성 편집기를 통해 Wijmo 컨트롤들의 설정을 쉽게 변경해보세요. 20가지 이상의 컨트롤들의 설정 값을 수정하고 확인해 볼 수 있습니다. 별도의 코딩 작업 없이도, 해당 설정을 다운로드 받아 여러분의 웹에 쉽고 빠르게 바로 적용이 가능합니다.
MESCIUS 개발자 포럼
-
Wijmo 블로그 & Tips
Wijmo를 유용하게 활용할 수 있도록 다양한 정보를 제공합니다.
-
Wijmo Q&A
질문/답변 공간을 통해, 시티즌 여러분들의 고민과 개발 지식을 함께 공유해 주세요.
-
Wijmo FAQ
자주 묻는 질문에 대한 답변을 확인하실 수 있습니다.
-
시티즌 인사이트
업무 중 피로나 스트레스를 조금이라도 덜어드리고자 만든 공간입니다. 자유롭게 소통하세요.
-
시티즌 지식인
MESCIUS 제품 관련 질문 외에도, 개발/기술과 관련하여 모든 분들이 자유롭게 질문하고 소통할 수 있는 공간입니다.
-
IT 세미나 / 모임
개발자분들이나 개발에 관심이 있으신 분들을 위해, 함께 발전할 수 있도록 만들어진 만남의 공간입니다.
Our Customers
Wijmo 가격 및 라이선스
Wijmo의 UI 컨트롤을 활용하여 JavaScript 기반 웹 솔루션을 만들고자 하시는 경우, 개발자 라이선스와 배포 라이선스를 모두 구매하셔야 합니다.
* 모든 금액은 VAT 제외 금액입니다.

개발자 라이선스
Wijmo 정식 자바스크립트 라이브러리를 사용하기 위해 필요한 라이선스입니다.
₩1,494,000
* 개발자 1명 당 1copy를 구매하셔야 합니다.

배포 라이선스
Wijmo의 컨트롤을 서버에 배포하기 위해 필요한 라이선스로, 최종적으로 서비스하는 도메인 주소 또는 IP 주소 각각에 대해서 구매가 필요합니다.
₩1,000,000
* 한번 등록된 도메인 및 IP는 수정이 불가합니다.
* 요청 전에 반드시 최종 확인을 해주세요.

배포 키 발급 신청
Wijmo 컨트롤을 서버에 배포하기 위해서는 배포 라이선스를 구매한 후 배포 키를 발급 받으셔야 합니다.
배포 키 발급 포털을 통해 배포 키를 신청해 주세요.
도입 문의
Wijmo 도입 시 더욱 자세한 제품 및 구매 상담이 필요하신 경우 편하신 방법으로 연락 바랍니다.
구매 절차
구매 절차의 각 단계에 대한 자세한 내용을 보시려면 각 버튼을 클릭해주세요.
-
1. 가격 확인 및 견적 요청
-
2. 발주 요청
하기 세가지 항목을 Email(sales-kor@mescius.com)로 발송해 주세요.
- 서명 완료된 견적서 (담당자 사인 또는 회사 직인)
- 사업자 등록증 사본(회사일 경우)
- End-User 정보
1) 회사명(한글) :
2) 회사명(영문) :
3) 우편번호 :
4) 주소(한글) :
5) 주소(영문) :
6) 담당자(한글/영문) :
7) 전화번호 :
8) E-mail :
발주 요청을 주시면 이메일을 통해 인보이스를 발송해드립니다.
-
3. 결제
은행 입금
받으신 인보이스에 표기되어 있는 계좌 번호로 입금해주세요.
카드 결제
카드 결제는 유선상으로 진행됩니다. 결제에 필요한 결제 전용 전화번호와 납부번호는 메일로 따로 전달 드리며, 전달 받으신 결제 전용 전화번호로 직접 전화를 하시어, 카드 결제를 진행하실 수 있습니다.
-
4. 라이선스 발급 & 세금 계산서 발행
결제 확인 후 라이선스 발급 안내 메일을 발송해 드립니다. 이후 세금 계산서를 발행해 드립니다.
* Wijmo 컨트롤을 서버에 배포하기 위해서는 배포 라이선스를 구매한 후 배포 키를 발급 받으셔야 합니다. 배포 키 발급 포털을 통해 배포 키를 신청해 주세요.
Web 개발자를 위한 컨트롤

SpreadJS
순수 JavaScript 기반 Web-Excel 컴포넌트
- Excel 가져오기/내보내기 지원
- 450+ Excel 함수 지원
- Angular, React, VueJS 지원
더 알아보기
ActiveReportsJS
JavaScript 기반 비즈니스 리포팅 컴포넌트
- Angular, React, Vue 지원
- 크로스플랫폼을 지원하는 디자이너 프로그램 제공
- JavaScript 리포트 뷰어 제공
더 알아보기
Forguncy
코딩 없이 Excel로 만드는 비즈니스 웹 개발 솔루션
- Excel 기능으로 쉽고 빠르게 웹 구현
- HTML & CSS 없이 시작하는 웹 개발
- 데이터 취합 및 통합 솔루션
더 알아보기
DsExcel
고성능 Java&Kotlin / .NET 기반 Excel 스프레드시트 API 라이브러리
- 스프레드시트 생성, 로드, 편집, 저장
- 스프레드시트 구문 분석, 변환, 공유
- 수식 계산 및 셀 서식 지정
DsExcel Java 알아보기DsExcel .NET 알아보기