Wijmo, Vue UI Component
100가지 이상의 빠르고 유연한 Vue UI 컴포넌트
Vue 개발자를 위한 그리드, 차트, 지도, 피벗, 입력, 캘린더 등 엔터프라이즈 UI 개발을 위한 100+ 모든 컨트롤을 만나보세요!

Why Wijmo
왜 Vue App에서 Wijmo를 선택해야 할까요?
Vue 및 Nuxt.js 지원
Wijmo는 Vue v3와 Nuxt.js v3을 지원합니다. Wijmo는 프레임워크에 구애받지 않으므로 기능 및 지원을 타협하지 않고 원하는 프레임워크에서 개발할 수 있습니다.

100+ UI 컨트롤 지원
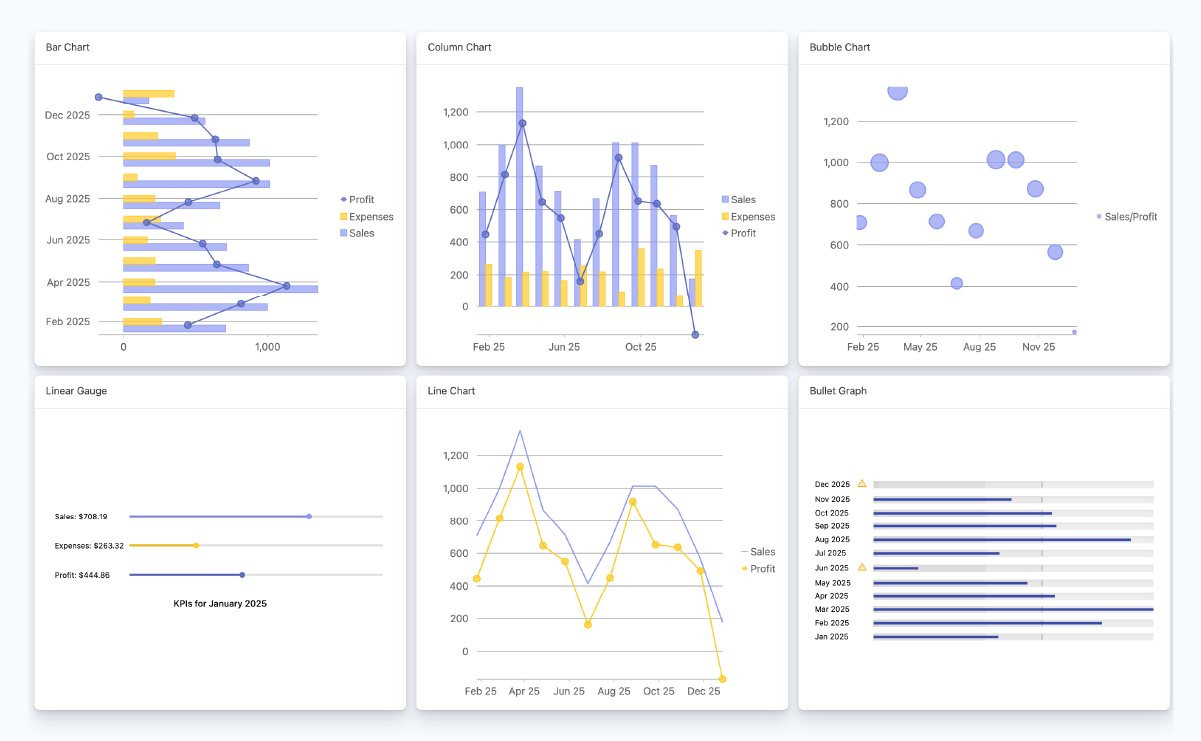
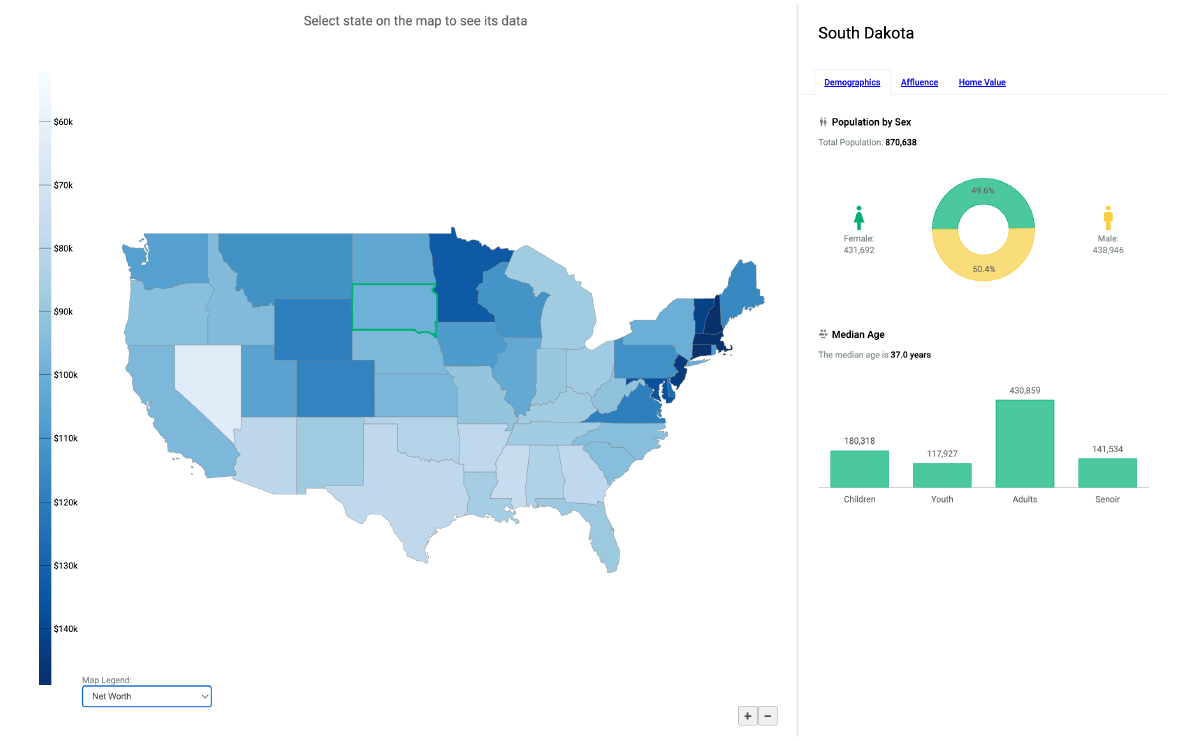
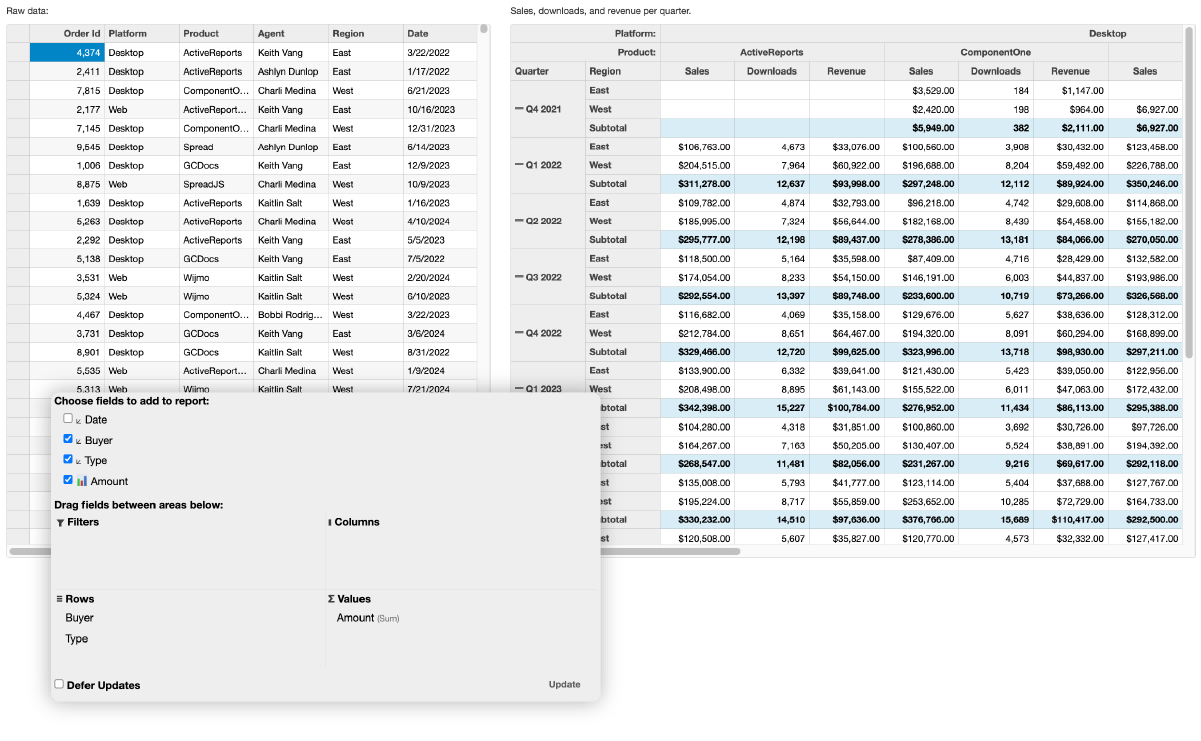
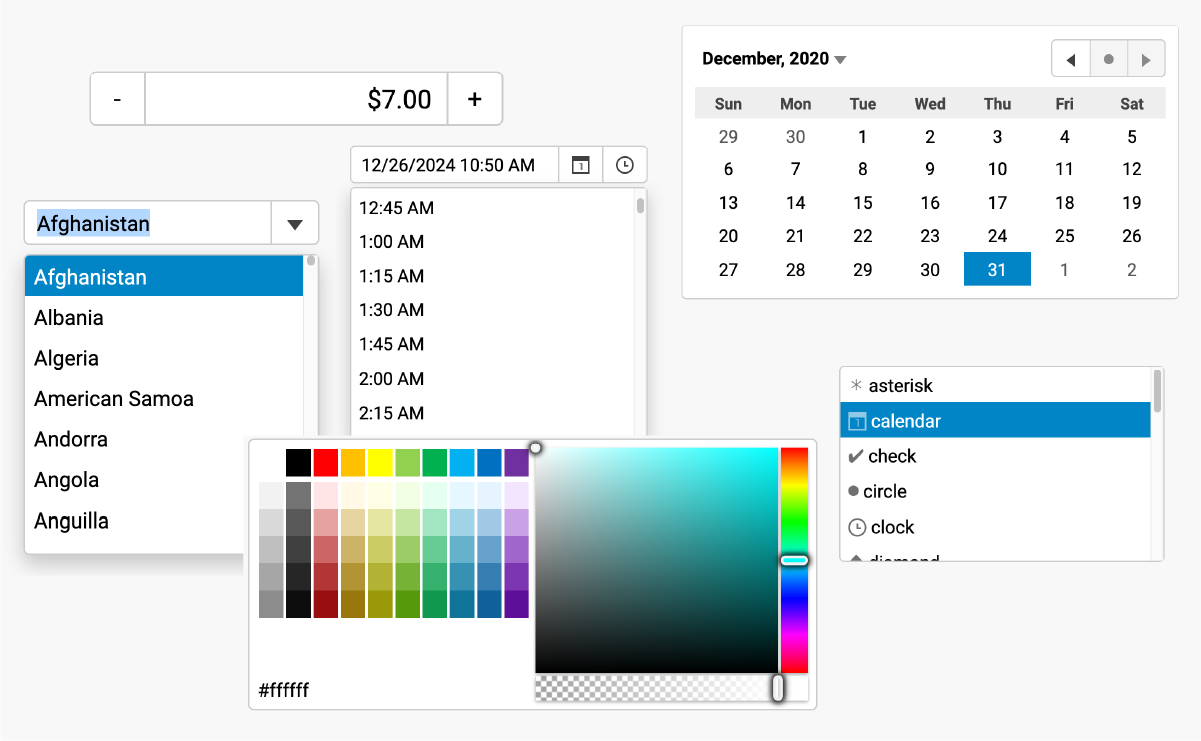
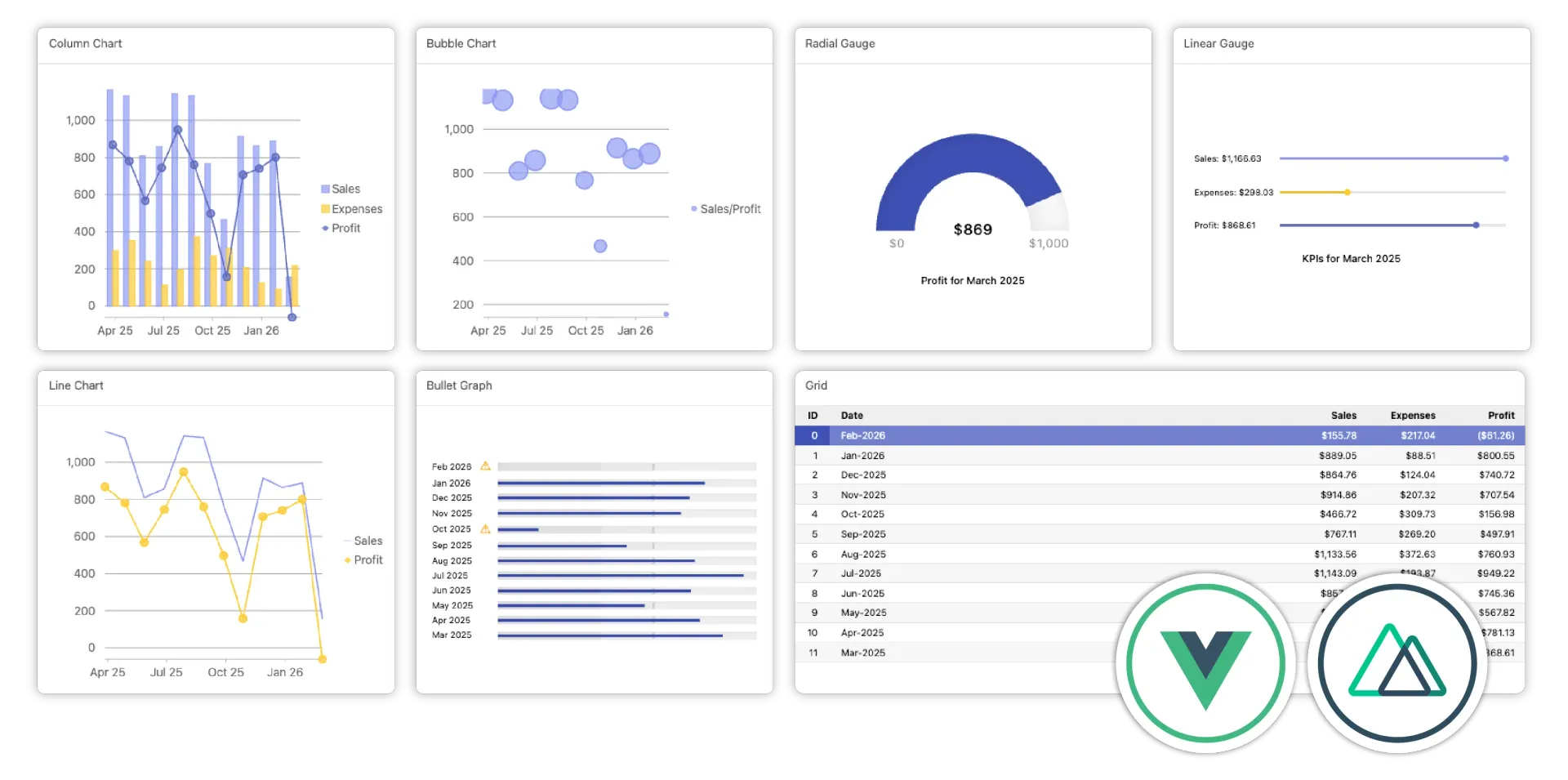
Wijmo는 그리드, 80+ 차트, 리포트, 입력 폼, 캘린더, OLAP 등 100가지 이상의 UI 컨트롤을 지원합니다.

터치를 위한 설계
Wijmo의 터치 모듈을 포함하여 애플리케이션 전반의 모든 컨트롤로 터치 기능을 확장할 수 있습니다. 웹사이트 및 PWA 구축 시, 태블릿이나 모바일 기기에서 사용자에게 부드럽고 즐거운 사용자 경험을 제공해 보세요.

Excel과 유사한 컨트롤
Wijmo의 FlexGrid, FlexChart 및 FlexSheet 컨트롤은 사용자들에게 익숙한 Excel과 유사한 환경을 제공하도록 설계되었습니다. 이를 통해 사용자는 Wijmo의 UI 컨트롤을 더욱 쉽게 사용할 수 있습니다.

광범위한 문서, 데모 및 API
개발자 문서, 데모 및 API를 통해 Wijmo를 쉽게 학습해 보세요. 온라인 데모에서 직접 코드를 수정하거나 로컬에서 다운로드하여 기능을 자유롭게 테스트해 보실 수 있습니다.
Quick Start
Vue 3에서 Wijmo 시작하기 🚀
1. Vue 앱 폴더로 이동 후, npm을 사용해 Wijmo 라이브러리를 설치합니다.
* Vue 2 와 Vue 3 모두 npm 명령은 동일합니다.
npm install @mescius/wijmo.vue2.all
2. Wijmo 스타일 적용을 위한 css 파일을 추가합니다.
작업을 진행할 Vue 앱
src/main.js
파일에 접근하여, Wijmo css 파일을 추가합니다.
// main.js
import '@mescius/wijmo.styles/wijmo.css';
3. 사용할 Wijmo 모듈을 추가합니다.
* 여기서는 보조 등록 함수를 사용하는 방법에 대해 설명합니다. 사용자 정의 컴포넌트 레벨에서 등록하는 방법은 여기를 참고해 주세요.
아래 코드는 Wijmo의 FlexGrid 컨트롤을 가져오는 코드입니다.
다른 컨트롤을 추가하고 싶은 경우, 아래에서 각 컨트롤 별 상세한 코드 샘플을 확인해 주세요.
// main.js
import
{
registerGrid
}
from
'@mescius/wijmo.vue2.grid'
;
4. 하단의 초기화 관련 코드를 아래와 같이 수정합니다.
// main.js
let
app
=
createApp
(
App
);
registerGrid
(
app
);
app
.
mount
(
'#app'
);
아래는 수정된 src/main.js 내의 전체 코드입니다.
// main.js
import
{
createApp
}
from
'vue'
;
import
App
from
'./App.vue'
;
import
'@mescius/wijmo.styles/wijmo.css'
;
import { registerGrid } from '@mescius/wijmo.vue2.grid';
let
app
=
createApp
(
App
);
registerGrid
(
app
);
app
.
mount
(
'#app'
);
5. Wijmo 컨트롤을 초기화하고, 화면에 추가합니다.
src/App.vue 파일에 접근하여 Wijmo 컨트롤을 초기화하고 샘플 데이터를 생성한 후, 화면에 Wijmo 컨트롤을 표시할 수 있도록 코드를 작성합니다.
자세한 코드는 아래에서 확인해 주세요.
-
아래는 Wijmo FlexGrid 모듈을 추가하는 코드입니다.
import { registerGrid } from "@mescius/wijmo.vue2.grid";전체 코드는 아래 샘플에서 확인해 주세요.
-
아래는 Wijmo FlexChart 모듈을 추가하는 코드입니다.
import { registerChart } from '@mescius/wijmo.vue2.chart';전체 코드는 아래 샘플에서 확인해 주세요.
-
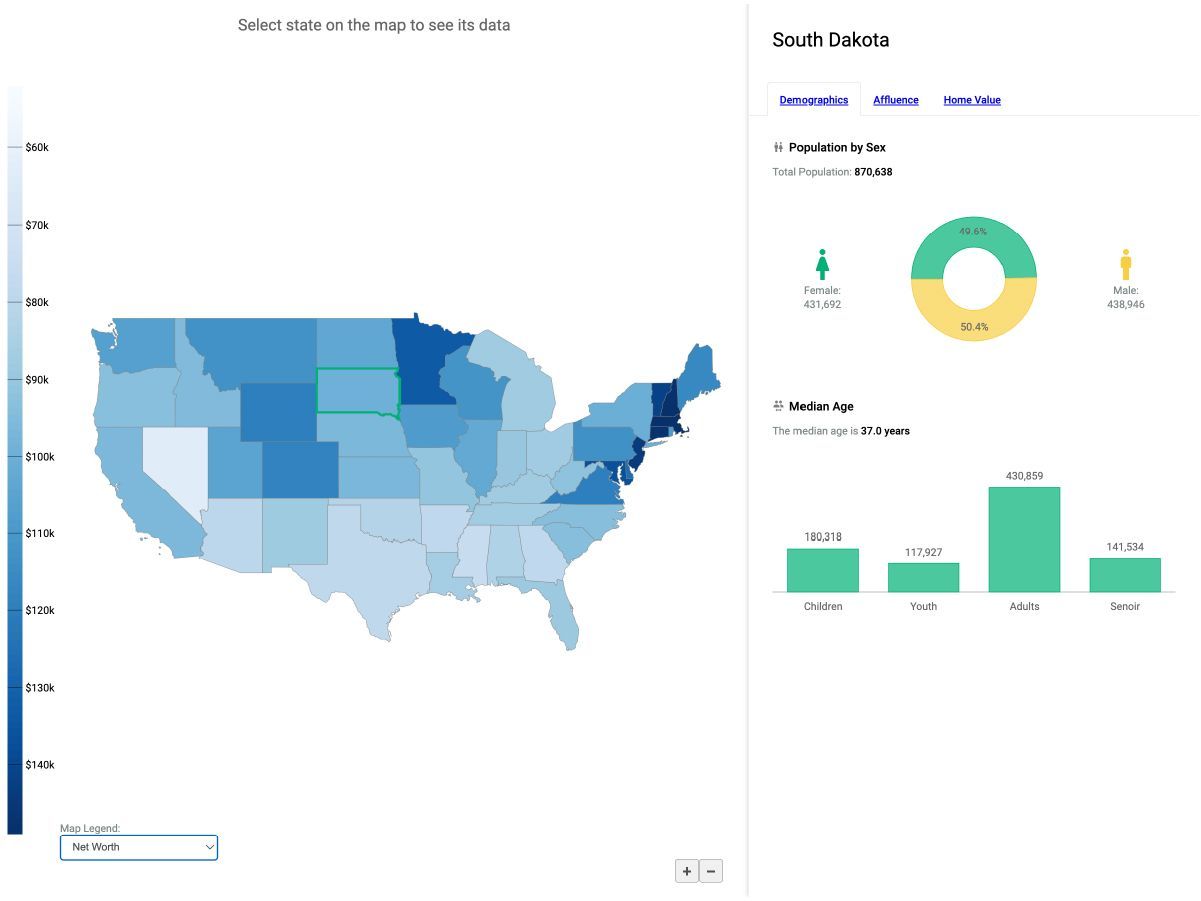
아래는 Wijmo FlexMap 모듈을 추가하는 코드입니다.
import { registerChartMap } from '@mescius/wijmo.vue2.chart.map';전체 코드는 아래 샘플에서 확인해 주세요.
-
아래는 Wijmo OLAP 모듈을 추가하는 코드입니다.
import { registerOlap } from '@mescius/wijmo.vue2.olap';전체 코드는 아래 샘플에서 확인해 주세요.
-
아래는 Wijmo Input 모듈을 추가하는 코드입니다.
import * as wjInput from '@mescius/wijmo.vue2.input';전체 코드는 아래 샘플에서 확인해 주세요.
6. Vue 앱을 실행하여 결과를 확인합니다.
npm run serve
Vue Starter Template
커스터마이징이 가능한 Vue 샘플 & 템플릿을 통해서
빠르게 개발을 시작해보세요.
Wijmo를 활용한 다양한 템플릿과 샘플입니다. 실제 데모를 확인하실 수 있으며, 소스 코드를 다운로드하여 직접 커스터마이징하여 사용하실 수 있습니다.
Vue UI Control Designer
Wijmo 컨트롤을 쉽게 커스터마이즈해 보세요!
Wijmo CSS 테마 디자이너를 이용하여 디자인 테마를 쉽게 생성하고 만들어진 CSS를 여러분의 위즈모 컨트롤에 적용해 보세요!
Wijmo 컨트롤 속성 편집기를 통해 Wijmo 컨트롤들의 설정을 쉽게 변경해보세요. 20가지 이상의 컨트롤들의 설정 값을 수정하고 확인해 볼 수 있습니다. 별도의 코딩 작업 없이도, 해당 설정을 다운로드 받아 여러분의 웹에 쉽고 빠르게 바로 적용이 가능합니다.

무엇이든 물어보세요!
MESCIUS의 전문가 그룹에게 Wijmo에 대한 막연한 고민과 궁금증을 들려주세요.
여러분들의 고민을 함께 공감하고 도움을 드리겠습니다.
Vue UI Control Online Study
Wijmo Vue UI 컨트롤의 다양한 적용 방법을 확인해 보세요.
-

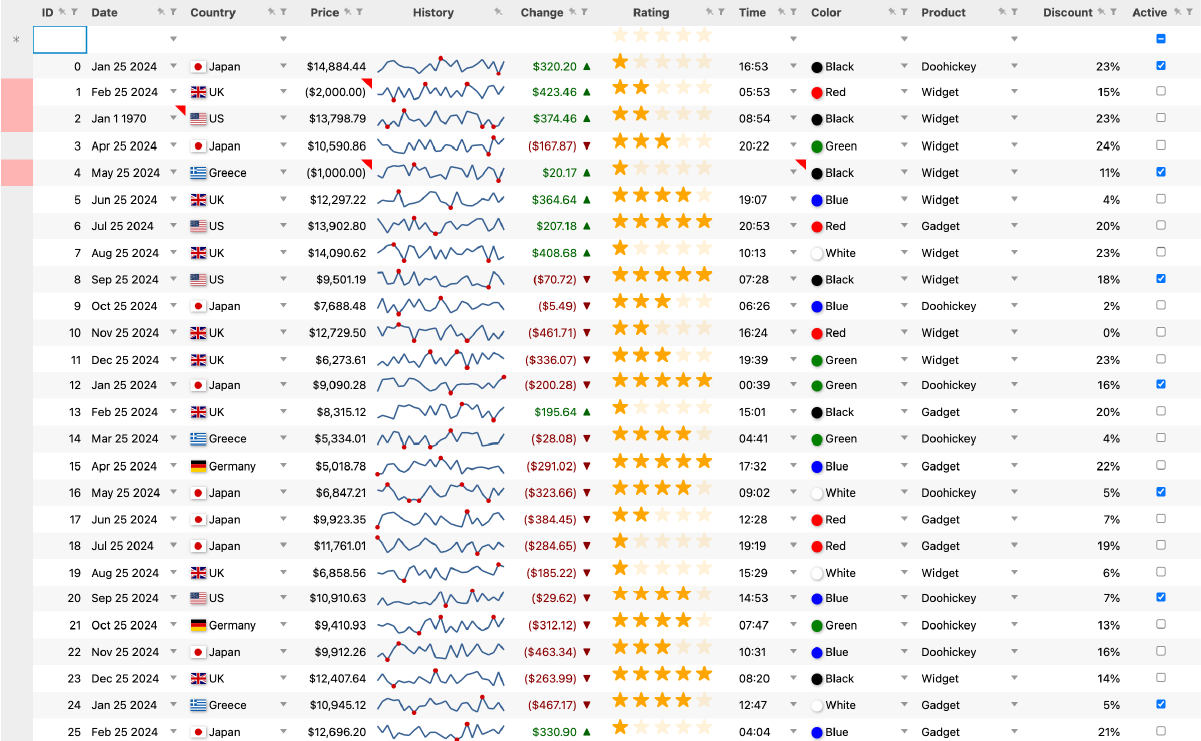
Vue에서 스마트 데이터 테이블(Table) 구축하기
Wijmo를 활용하여 Vue 앱에서 그리드를 생성하는 방법에 대해 단계적으로 설명합니다.
-

Nuxt.js에서 Wijmo DataGrid 사용하기
사용 편의성과 확장성이 뛰어난 Nuxt.js에서 Wijmo 데이터 그리드를 생성하는 방법에 대해 설명합니다.
-

사용자 정의 Vue 피벗 테이블 및 패널을 만드는 방법
CSS를 활용하여 Vue 피벗 테이블인 PivotGrid를 사용자 정의하고 사용자 정의 HTML 템플릿을 만들어 PivotPanel의 레이아웃을 설정하는 방법에 대해 설명합니다.