강력한 JavaScript 입력 컴포넌트
List of Services
Wijmo의 다양한 입력 컴포넌트는 모든 애플리케이션의 요구 사항을 충족합니다.
- 마우스 또는 터치를 사용하여 빠르고 효율적으로 데이터 생성 및 입력
- 데이터 유형별 특화 및 최적화
- Angular, React, Vue 지원

Wijmo의 입력 컴포넌트는 마우스 또는 터치를 사용하여, 쉽고 효율적으로 데이터를 입력할 수 있도록 설계되었습니다. 각 데이터 유형에 대해 전문화되고 최적화된 Wijmo의 다양한 입력 컴포넌트는 모든 애플리케이션 요구을 충족합니다.
JavaScript 드롭다운 입력 컨트롤
-

드롭다운(DropDown)
DropDown 컴포넌트는 여러 컴포넌트에 기본으로 사용되는 추상 클래스입니다. 입력 요소, 드롭다운 버튼, 드롭다운 요소로 구성됩니다.
-

콤보 박스(ComboBox)
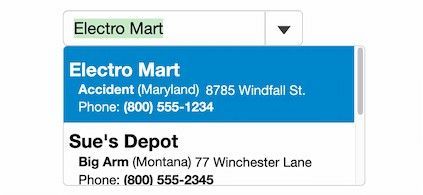
Wijmo의 JavaScript ComboBox 컴포넌트를 사용하면 목록에서 문자열과 개체를 모두 선택하고 편집할 수 있습니다. 여기에는 숫자 및 날짜 지원, 다중 열 드롭다운 및 사용자 정의 HTML 콘텐츠와 같은 기능이 포함됩니다
-

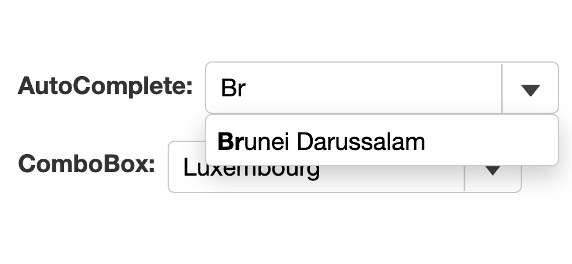
자동 완성
사용자 입력을 기반으로 드롭다운의 항목을 자동으로 필터링하여 기능을 확장합니다. 대규모 데이터 세트를 로드할 때 검색 매개변수를 사용자 정의하고 기능을 필터링하고 비동기 로드를 통합합니다.
-

리스트 박스(ListBox)
일반 텍스트 또는 HTML이 포함된, 항목 목록을 표시하고 사용자가 마우스 또는 키보드로 항목을 선택할 수 있도록합니다. ListBox는 itemsSource에 대한 문자열 배열 또는 개체 배열 뿐만 아니라, 다중 선택 및 항목 템플릿을 지원합니다.
-

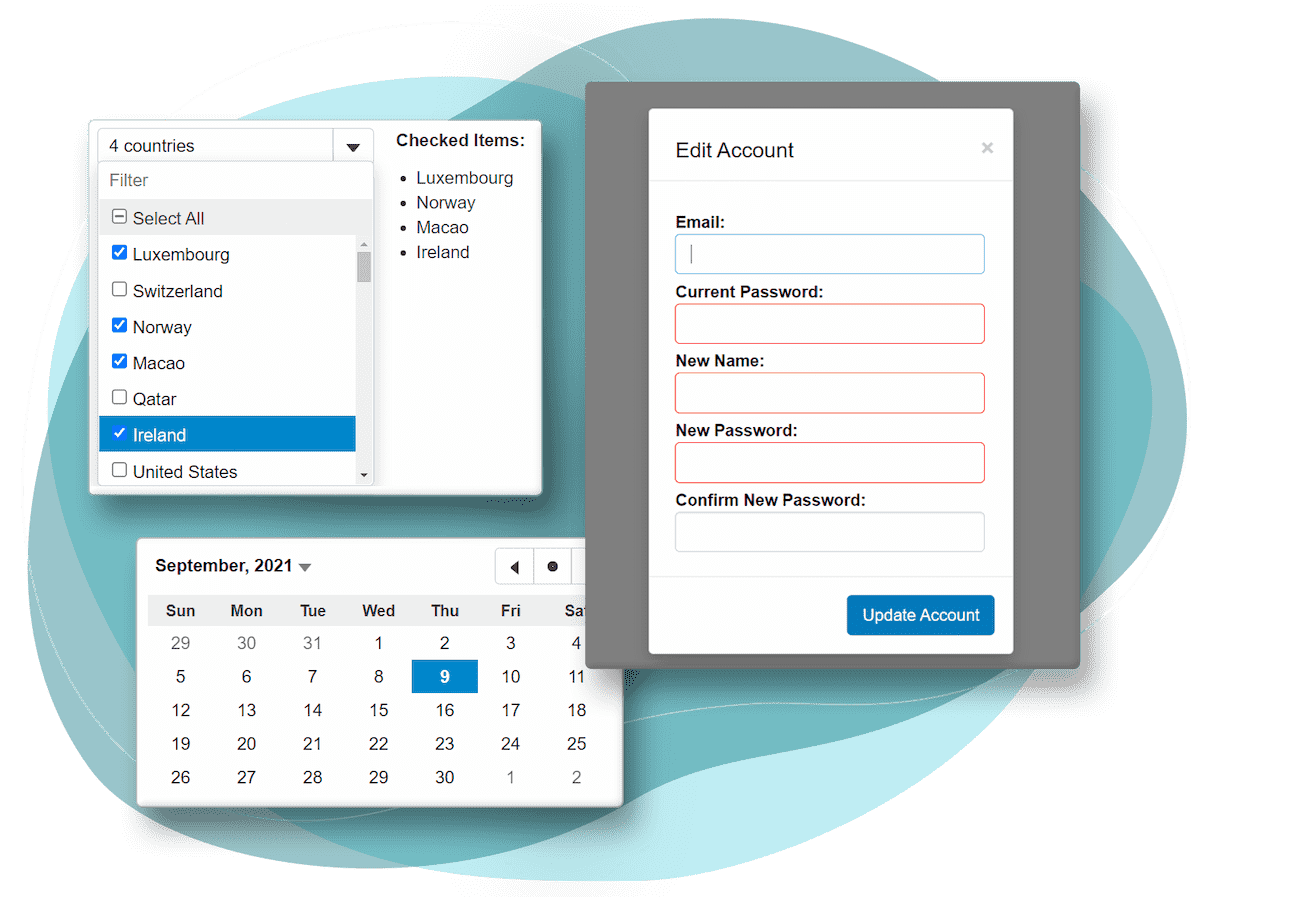
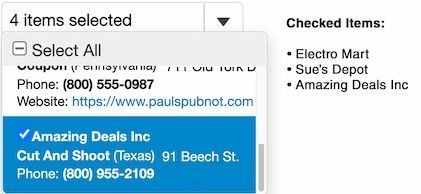
다중 선택(MultiSelect)
ComboBox 컨트롤을 확장하고 드롭다운 목록의 각 항목에 체크박스를 추가합니다. 개체 내부의 속성을 기반으로 검사할 항목을 설정하고 사용자 정의 HTML을 설정하여 MultiSelect 컨트롤의 셀을 사용자 정의합니다.
-

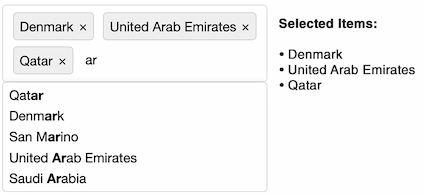
다중 선택 자동 완성(MultiSelectAutoComplete)
사용자가 컨트롤의 데이터 세트에서 여러 항목을 선택할 수 있습니다. 컨트롤은 컨트롤의 현재 입력과 일치하는 드롭다운을 표시하고 현재 선택한 항목을 표시합니다.
JavaScript 날짜, 시간 입력 컨트롤
-

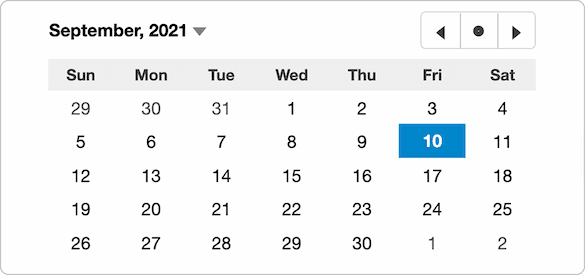
캘린더
사용자가 선택할 수 있는 날짜 범위를 설정하고, 사용자 선택을 확인하고, 달력 내의 각 날짜 셀을 사용자 정의합니다.
-

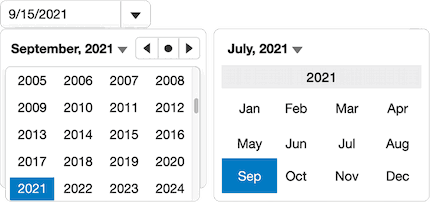
InputDate
드롭다운 컨트롤에 날짜 값을 입력하거나 확장하고 Calendar 컨트롤에서 선택하여 날짜를 선택합니다.
-

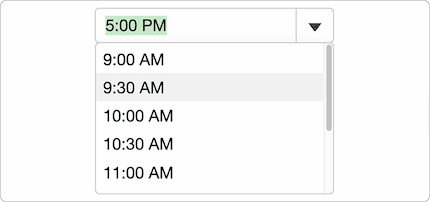
InputTime
Wijmo의 InputTime 컨트롤은 ComboBox 클래스를 확장하여 시간 값을 쉽게 입력하고 편집할 수 있도록 합니다.
-

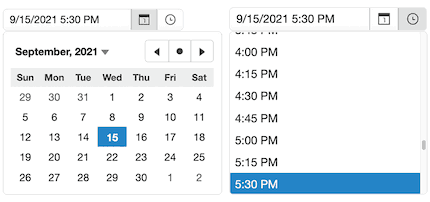
InputDateTime
InputDate 컨트롤을 확장하여 사용자가 날짜와 시간 범위에서 선택할 수 있도록 합니다. 사용자는 입력 요소에 날짜와 시간을 입력하거나 드롭다운을 확장하고 드롭다운 목록에서 값을 선택할 수 있습니다.
-

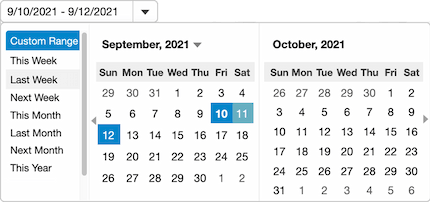
InputDateRange
InputDateRange 컨트롤은 Wijmo의 InputDate 컨트롤을 확장하고 날짜 범위를 편집할 수 있도록 구성합니다. 사용자가 선택할 수 있는 사용자 정의 날짜 범위를 지정하거나 드롭다운에서 여러 달 달력을 사용하여 마우스나 키보드로 날짜 범위를 선택할 수 있습니다.
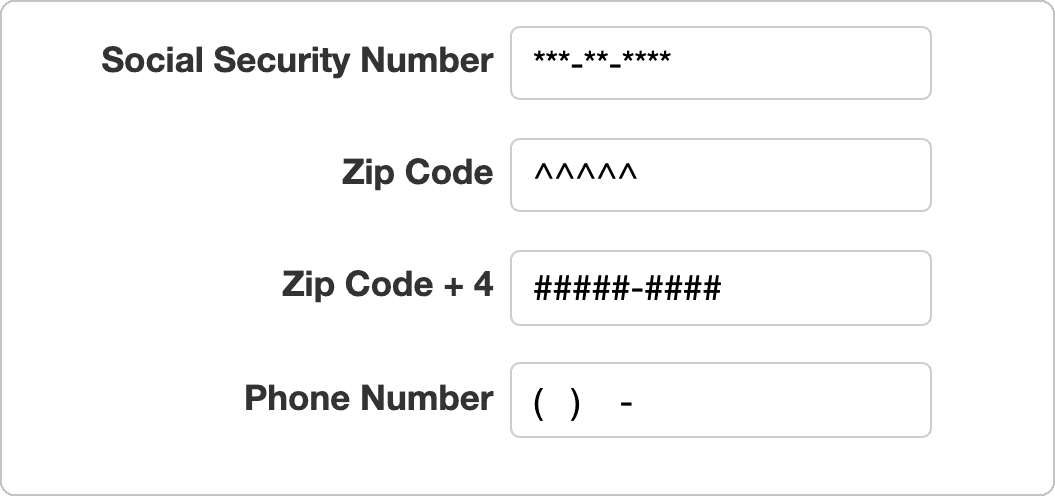
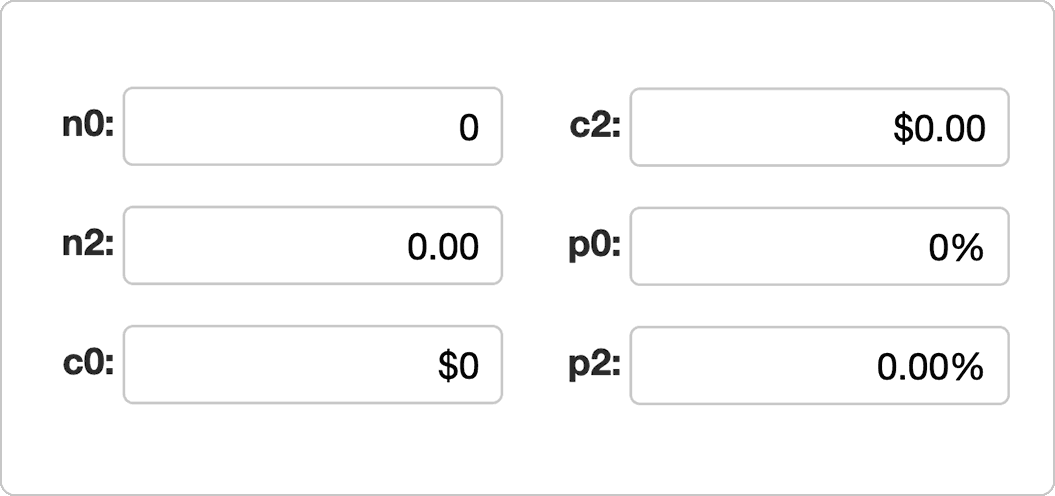
JavaScript 숫자 입력 컨트롤

InputNumber 컨트롤은 사용자가 숫자를 입력하고 편집할 수 있는 입력 컨트롤입니다. 숫자 형식 지정, 컨트롤의 값 증가/감소를 위한 단계 값 설정, 입력할 수 있는 값의 최소 및 최대 범위 설정이 가능합니다.

무엇이든 물어보세요!
MESCIUS의 전문가 그룹에게 Wijmo에 대한 막연한 고민과 궁금증을 들려주세요.
여러분들의 고민을 함께 공감하고 도움을 드리겠습니다.
JavaScript 입력 컨트롤 활용 Tips

Wijmo의 ComboBox 컨트롤, CSS 스타일, ComboBox의 헤더 경로 및 속성을 사용하여 다중 열 드롭다운을 생성하는 방법을 설명합니다.
전체 Wijmo 컨트롤
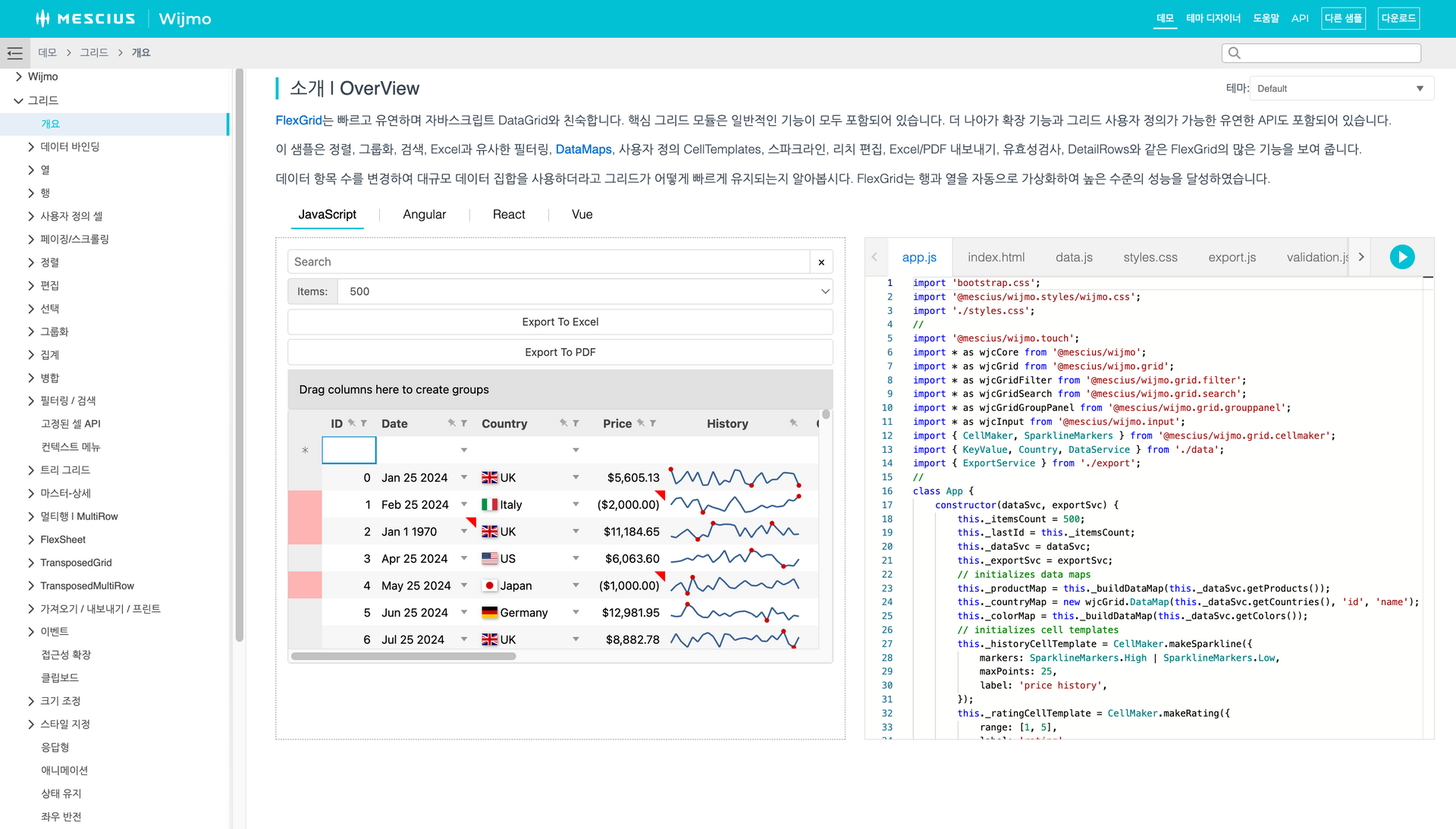
데이터 그리드
데이터 시각화
Chart(FlexChart)
FinancialChart
Maps (FlexMap)
지도
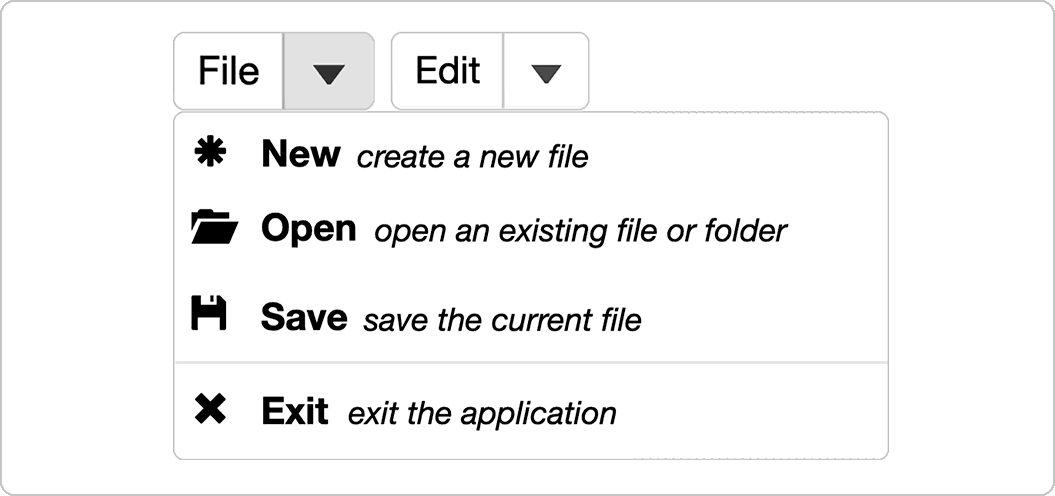
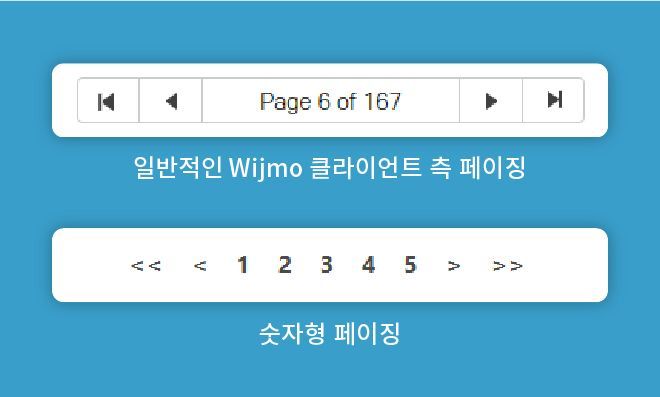
내비게이션 & 레이아웃
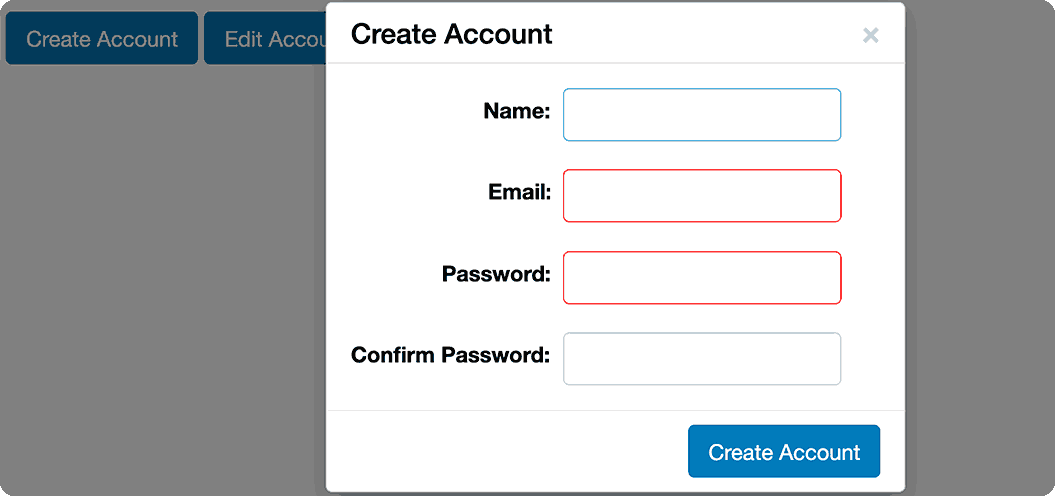
입력 & 편집기
디자이너
뷰어

무엇이든 물어보세요!
MESCIUS의 전문가 그룹에게 Wijmo에 대한 막연한 고민과 궁금증을 들려주세요.
여러분들의 고민을 함께 공감하고 도움을 드리겠습니다.
Wijmo 튜토리얼

데모를 확인하실 수 있으며, 튜토리얼을 통해 실제 구현 방법도 학습하실 수 있습니다.
Angular, React, Vue 프레임워크 별 코드를 제공합니다.
Wijmo 컨트롤을 쉽게 커스터마이즈해 보세요!
Wijmo CSS 테마 디자이너를 이용하여 디자인 테마를 쉽게 생성하고 만들어진 CSS를 여러분의 위즈모 컨트롤에 적용해 보세요!
Wijmo 컨트롤 속성 편집기를 통해 Wijmo 컨트롤들의 설정을 쉽게 변경해보세요. 20가지 이상의 컨트롤들의 설정 값을 수정하고 확인해 볼 수 있습니다. 별도의 코딩 작업 없이도, 해당 설정을 다운로드 받아 여러분의 웹에 쉽고 빠르게 바로 적용이 가능합니다.
MESCIUS 개발자 포럼
-
Wijmo 블로그 & Tips
Wijmo를 유용하게 활용할 수 있도록 다양한 정보를 제공합니다.
-
Wijmo Q&A
질문/답변 공간을 통해, 시티즌 여러분들의 고민과 개발 지식을 함께 공유해 주세요.
-
Wijmo FAQ
자주 묻는 질문에 대한 답변을 확인하실 수 있습니다.
-
시티즌 인사이트
업무 중 피로나 스트레스를 조금이라도 덜어드리고자 만든 공간입니다. 자유롭게 소통하세요.
-
시티즌 지식인
MESCIUS 제품 관련 질문 외에도, 개발/기술과 관련하여 모든 분들이 자유롭게 질문하고 소통할 수 있는 공간입니다.
-
IT 세미나 / 모임
개발자분들이나 개발에 관심이 있으신 분들을 위해, 함께 발전할 수 있도록 만들어진 만남의 공간입니다.
Our Customers
Wijmo 가격 및 라이선스
Wijmo의 UI 컨트롤을 활용하여 JavaScript 기반 웹 솔루션을 만들고자 하시는 경우, 개발자 라이선스와 배포 라이선스를 모두 구매하셔야 합니다.
* 모든 금액은 VAT 제외 금액입니다.

개발자 라이선스
Wijmo 정식 자바스크립트 라이브러리를 사용하기 위해 필요한 라이선스입니다.
₩1,494,000
* 개발자 1명 당 1copy를 구매하셔야 합니다.

배포 라이선스
Wijmo의 컨트롤을 서버에 배포하기 위해 필요한 라이선스로, 최종적으로 서비스하는 도메인 주소 또는 IP 주소 각각에 대해서 구매가 필요합니다.
₩1,000,000
* 한번 등록된 도메인 및 IP는 수정이 불가합니다.
* 요청 전에 반드시 최종 확인을 해주세요.

배포 키 발급 신청
Wijmo 컨트롤을 서버에 배포하기 위해서는 배포 라이선스를 구매한 후 배포 키를 발급 받으셔야 합니다.
배포 키 발급 포털을 통해 배포 키를 신청해 주세요.
도입 문의
Wijmo 도입 시 더욱 자세한 제품 및 구매 상담이 필요하신 경우 편하신 방법으로 연락 바랍니다.
구매 절차
구매 절차의 각 단계에 대한 자세한 내용을 보시려면 각 버튼을 클릭해주세요.
-
1. 가격 확인 및 견적 요청
-
2. 발주 요청
하기 세가지 항목을 Email(sales-kor@mescius.com)로 발송해 주세요.
- 서명 완료된 견적서 (담당자 사인 또는 회사 직인)
- 사업자 등록증 사본(회사일 경우)
- End-User 정보
1) 회사명(한글) :
2) 회사명(영문) :
3) 우편번호 :
4) 주소(한글) :
5) 주소(영문) :
6) 담당자(한글/영문) :
7) 전화번호 :
8) E-mail :
발주 요청을 주시면 이메일을 통해 인보이스를 발송해드립니다.
-
3. 결제
은행 입금
받으신 인보이스에 표기되어 있는 계좌 번호로 입금해주세요.
카드 결제
카드 결제는 유선상으로 진행됩니다. 결제에 필요한 결제 전용 전화번호와 납부번호는 메일로 따로 전달 드리며, 전달 받으신 결제 전용 전화번호로 직접 전화를 하시어, 카드 결제를 진행하실 수 있습니다.
-
4. 라이선스 발급 & 세금 계산서 발행
결제 확인 후 라이선스 발급 안내 메일을 발송해 드립니다. 이후 세금 계산서를 발행해 드립니다.
* Wijmo 컨트롤을 서버에 배포하기 위해서는 배포 라이선스를 구매한 후 배포 키를 발급 받으셔야 합니다. 배포 키 발급 포털을 통해 배포 키를 신청해 주세요.
Web 개발자를 위한 컨트롤

SpreadJS
순수 JavaScript 기반 Web-Excel 컴포넌트
- Excel 가져오기/내보내기 지원
- 450+ Excel 함수 지원
- Angular, React, VueJS 지원
더 알아보기
ActiveReportsJS
JavaScript 기반 비즈니스 리포팅 컴포넌트
- Angular, React, Vue 지원
- 크로스플랫폼을 지원하는 디자이너 프로그램 제공
- JavaScript 리포트 뷰어 제공
더 알아보기
Forguncy
코딩 없이 Excel로 만드는 비즈니스 웹 개발 솔루션
- Excel 기능으로 쉽고 빠르게 웹 구현
- HTML & CSS 없이 시작하는 웹 개발
- 데이터 취합 및 통합 솔루션
더 알아보기
DsExcel
고성능 Java&Kotlin / .NET 기반 Excel 스프레드시트 API 라이브러리
- 스프레드시트 생성, 로드, 편집, 저장
- 스프레드시트 구문 분석, 변환, 공유
- 수식 계산 및 셀 서식 지정
DsExcel Java 알아보기DsExcel .NET 알아보기