Wijmo, React UI Component
100가지 이상의 빠르고 유연한 React UI 컴포넌트
React 개발자를 위한 그리드, 차트, 지도, 피벗, 입력, 캘린더 등 엔터프라이즈 UI 개발을 위한 100+ 모든 컨트롤을 만나보세요!

Why Wijmo
왜 React App에서 Wijmo를 선택해야 할까요?

React 및 Next.js 지원
Wijmo는 React v19와 Next.js v14를 지원합니다. Wijmo는 모든 컴포넌트에 대한 풍부한 선언적 마크업을 제공하며 필요에 따라 React Redux 지원도 제공합니다.

100+ UI 컨트롤 지원
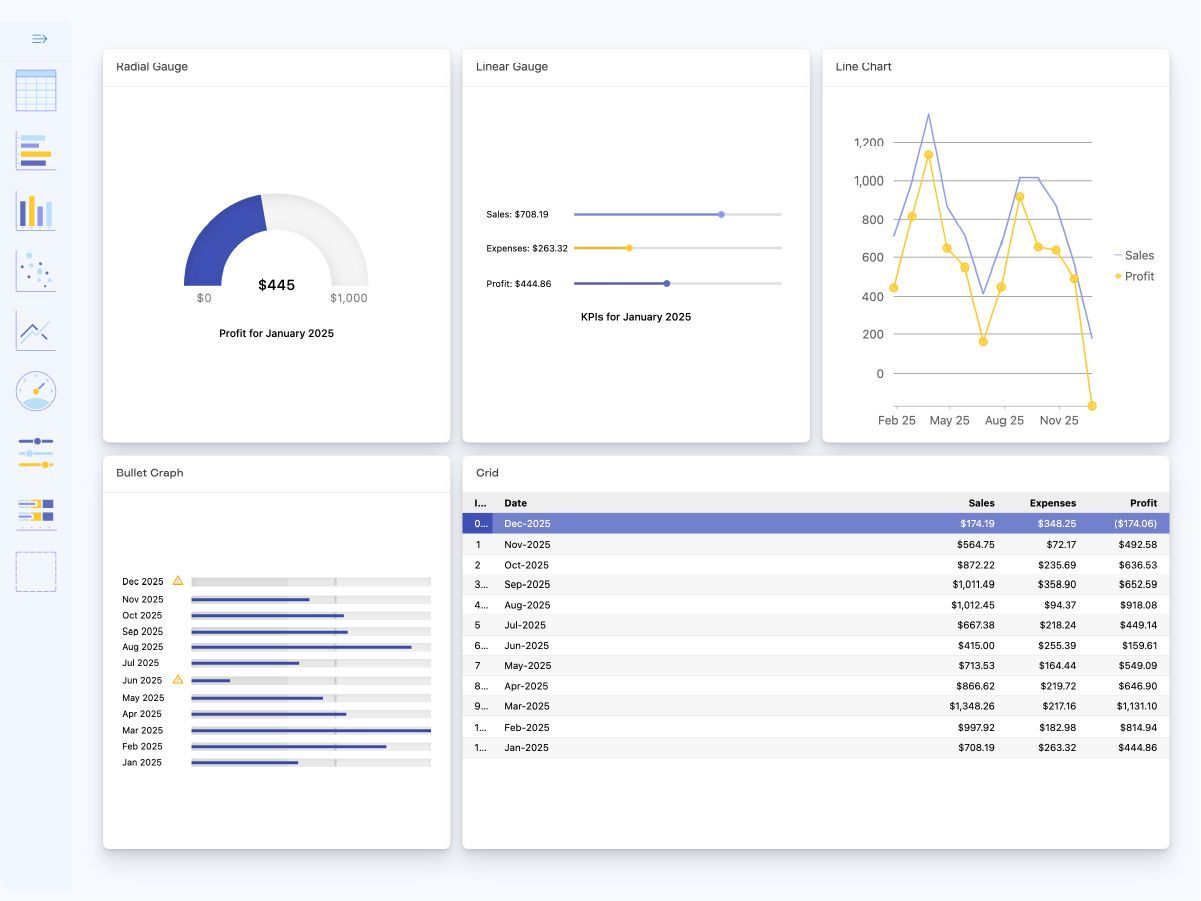
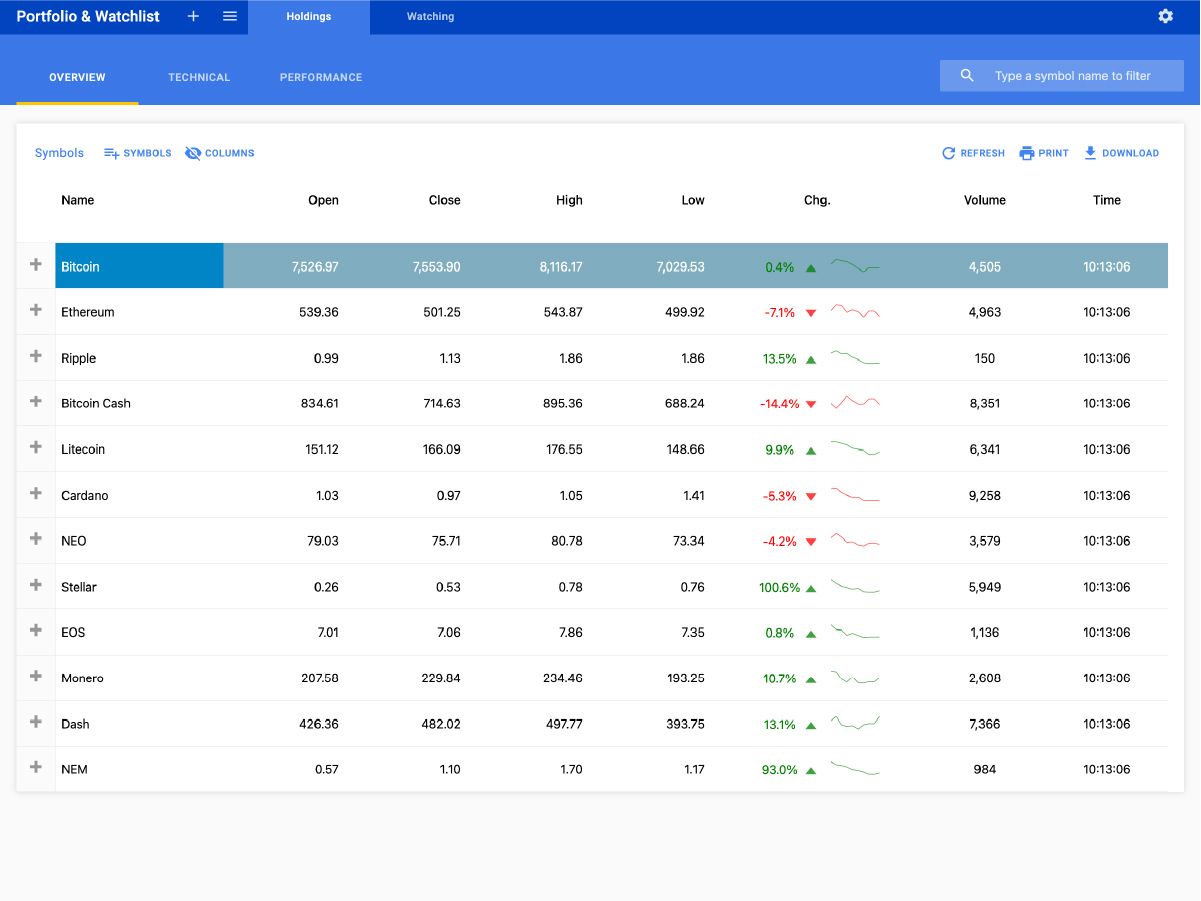
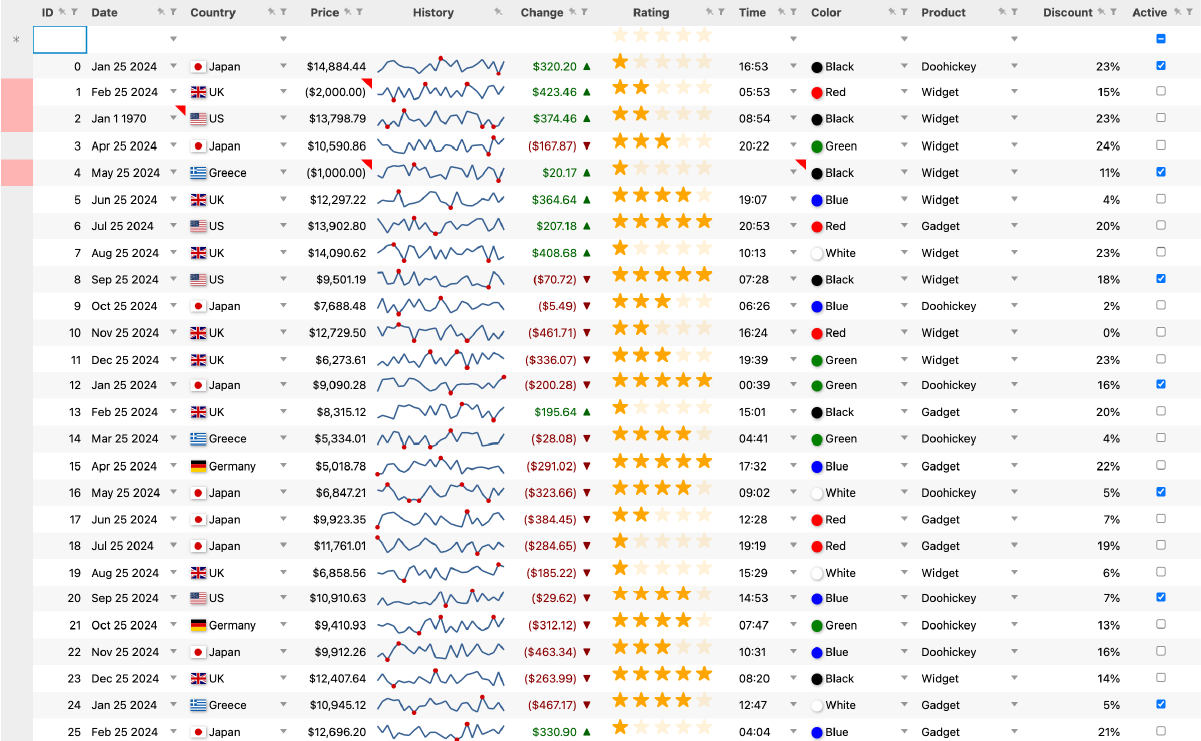
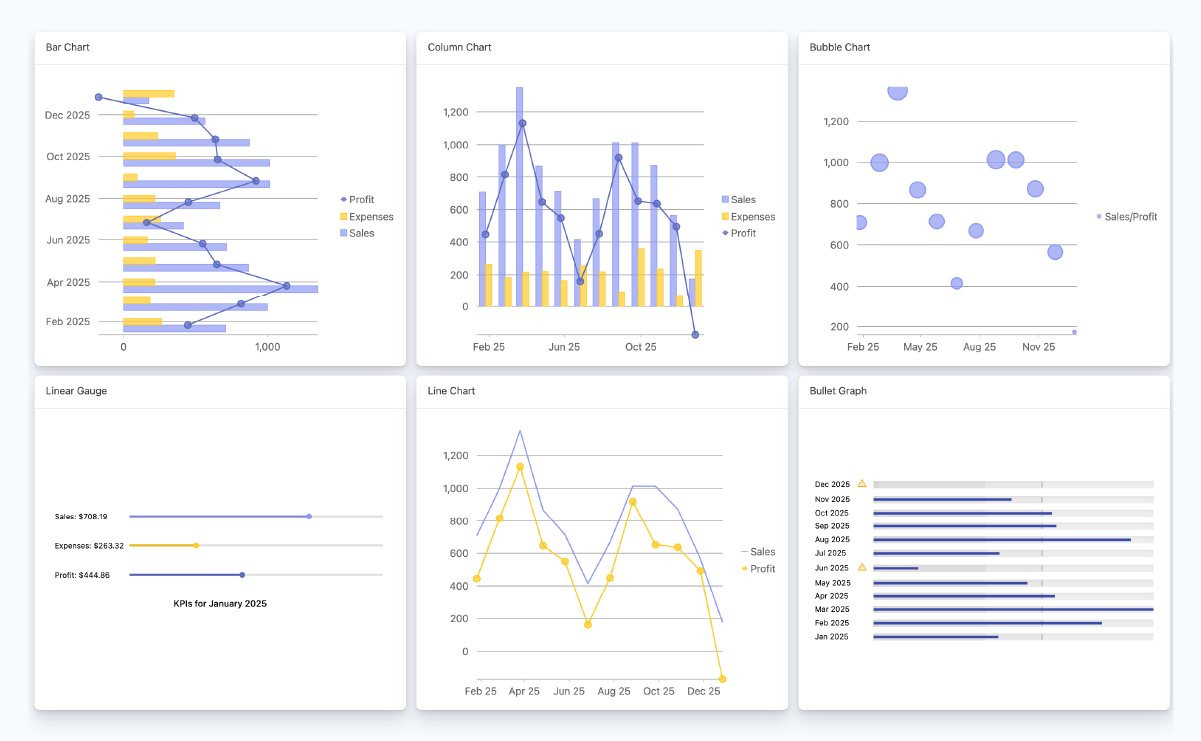
Wijmo는 그리드, 80+ 차트, 리포트, 입력 폼, 캘린더, OLAP 등 100가지 이상의 UI 컨트롤을 지원합니다.

터치를 위한 설계
Wijmo의 터치 모듈을 포함하여 애플리케이션 전반의 모든 컨트롤로 터치 기능을 확장할 수 있습니다. 웹사이트 및 PWA 구축 시, 태블릿이나 모바일 기기에서 사용자에게 부드럽고 즐거운 사용자 경험을 제공해 보세요.

Excel과 유사한 컨트롤
Wijmo의 FlexGrid, FlexChart 및 FlexSheet 컨트롤은 사용자들에게 익숙한 Excel과 유사한 환경을 제공하도록 설계되었습니다. 이를 통해 사용자는 Wijmo의 UI 컨트롤을 더욱 쉽게 사용할 수 있습니다.

광범위한 문서, 데모 및 API
개발자 문서, 데모 및 API를 통해 Wijmo를 쉽게 학습해 보세요. 온라인 데모에서 직접 코드를 수정하거나 로컬에서 다운로드하여 기능을 자유롭게 테스트해 보실 수 있습니다.
Quick Start
React에서 Wijmo 시작하기 🚀
1. React 앱 폴더로 이동 후, Wijmo 라이브러리를 설치합니다.
npm install @mescius/wijmo.react.all
2. useEvent 라이브러리도 설치합니다.
npm install react-use-event-hook
3. Wijmo 스타일 적용을 위한 css 파일을 추가합니다.
작업을 진행할 React 앱
src/App.js
파일에 접근하여, Wijmo css 파일을 추가합니다.
(아래 샘플에서는 index.js 파일을 참고해 주세요.)
// App.js
import '@mescius/wijmo.styles/wijmo.css';
4. Wijmo의 한국 문화권을 설정해 줍니다.
// App.js
import
'@mescius/wijmo.cultures/wijmo.culture.ko'
;
5. 사용할 Wijmo 모듈을 추가합니다.
아래와 같이 Wijmo 모듈을 추가합니다.
각 컨트롤 별 상세한 코드는 아래 샘플의 index.js 파일에서 확인해 주세요.
// App.js
import
*
as
{
네임스페이스 }
from
'@mescius/wijmo.react.{컨트롤명}'
;
6. Wijmo 컨트롤을 초기화하고, 화면에 추가합니다.
Wijmo 컨트롤을 초기화하고 샘플 데이터를 생성한 후, 화면에 Wijmo 컨트롤을 표시할 수 있도록 코드를 작성합니다.
아래 샘플의 index.js 파일에서 각 컨트롤 별 상세한 코드를 확인해 주세요.
-
아래는 Wijmo FlexGrid 모듈을 추가하는 코드입니다.
import * as wjGrid from '@mescius/wijmo.react.grid';전체 코드는 아래 샘플에서 확인해 주세요.
-
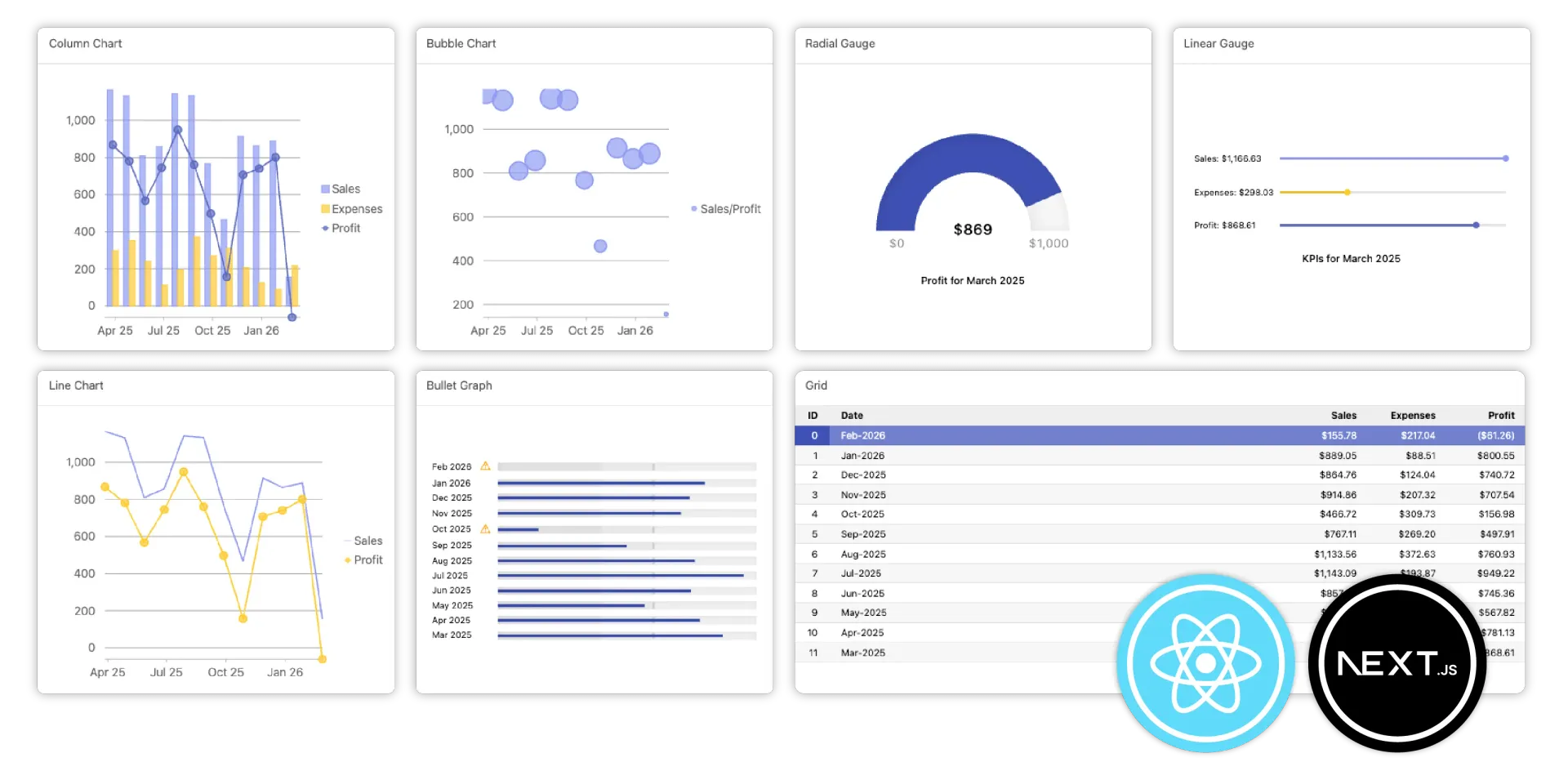
아래는 Wijmo FlexChart 모듈을 추가하는 코드입니다.
import * as wjChart from '@mescius/wijmo.react.chart';전체 코드는 아래 샘플에서 확인해 주세요.
-
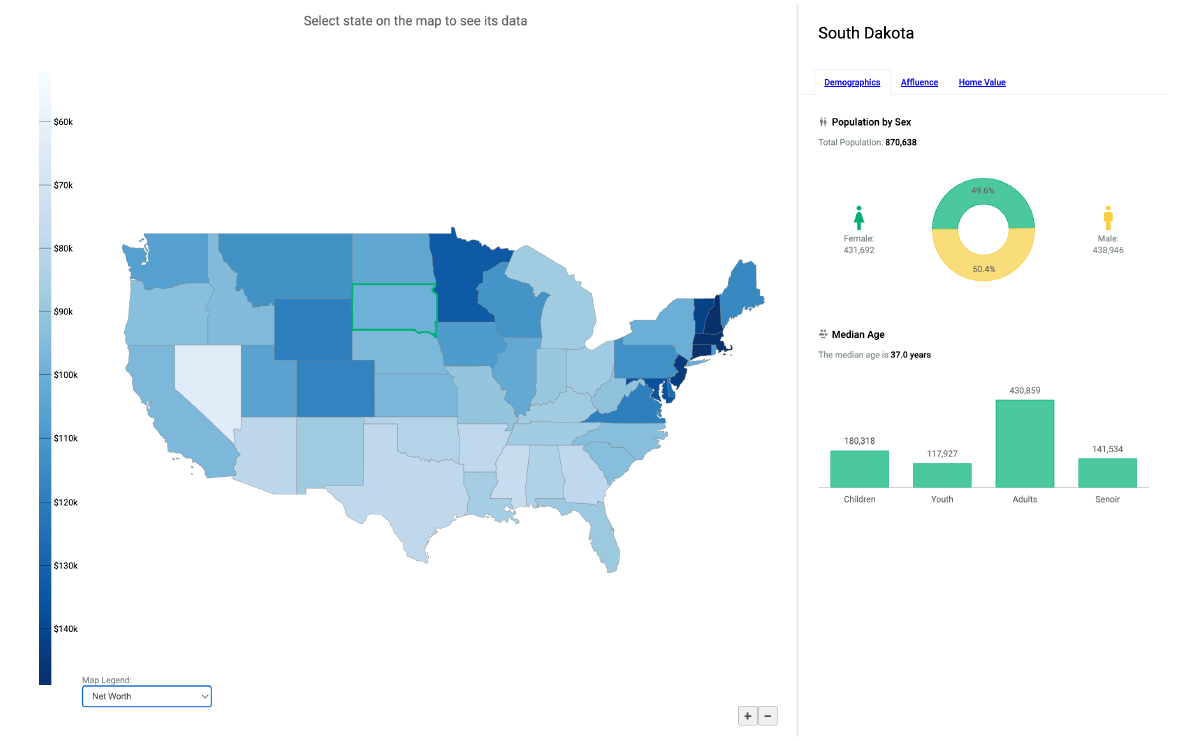
아래는 Wijmo FlexMap 모듈을 추가하는 코드입니다.
import * as wjMap from '@mescius/wijmo.react.chart.map';전체 코드는 아래 샘플에서 확인해 주세요.
-
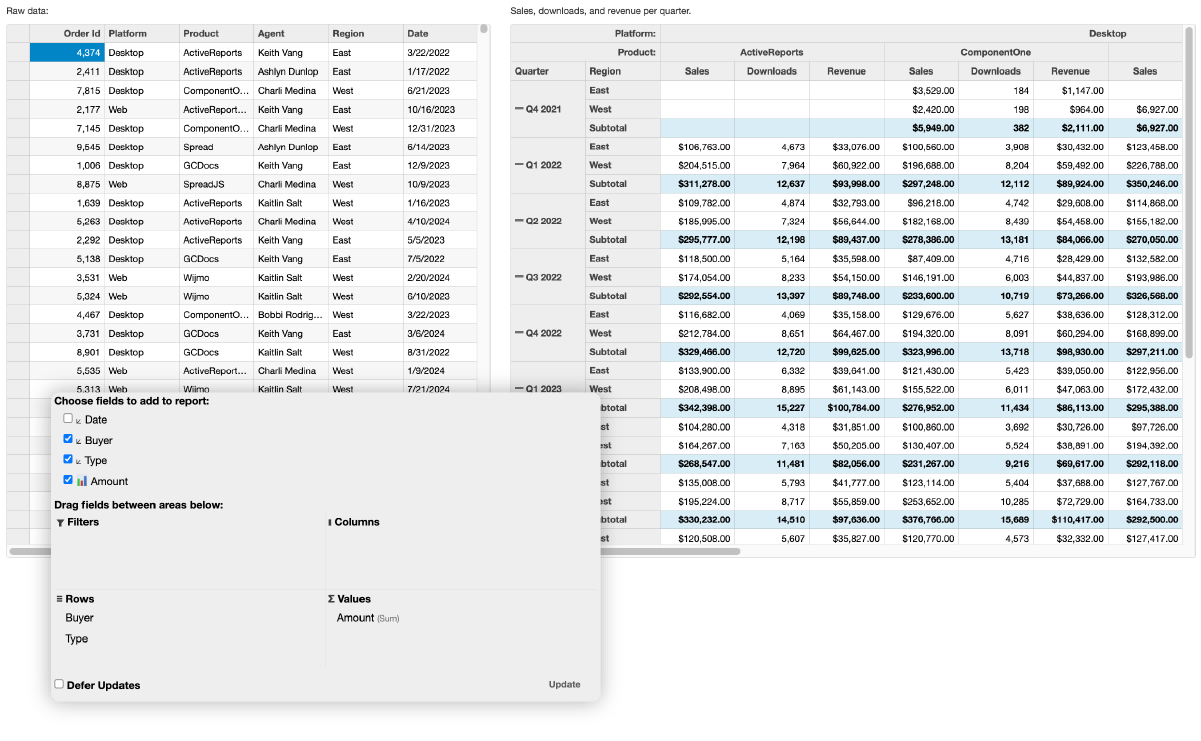
아래는 Wijmo OLAP 모듈을 추가하는 코드입니다.
import * as wjOlap from '@mescius/wijmo.react.olap';전체 코드는 아래 샘플에서 확인해 주세요.
-
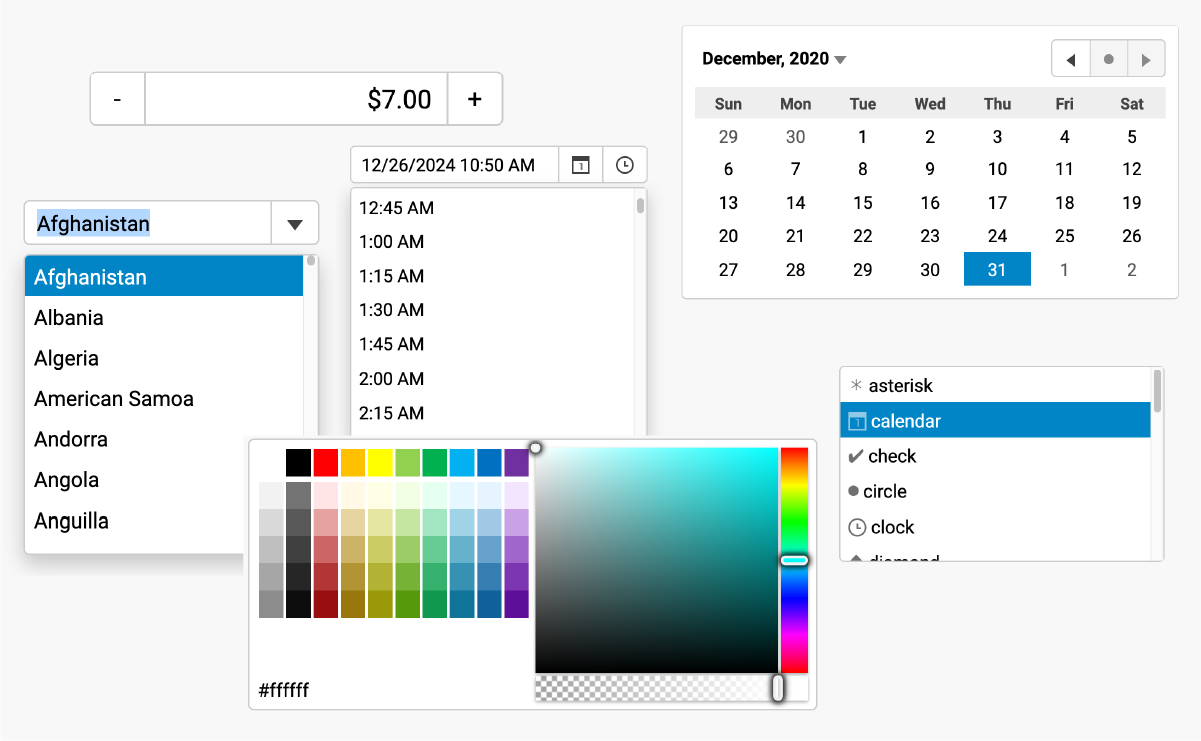
아래는 Wijmo Input 모듈을 추가하는 코드입니다.
import * as wjInput from '@mescius/wijmo.react.input';전체 코드는 아래 샘플에서 확인해 주세요.
5. React 앱을 실행하여 결과를 확인합니다.
npm start
React Starter Template
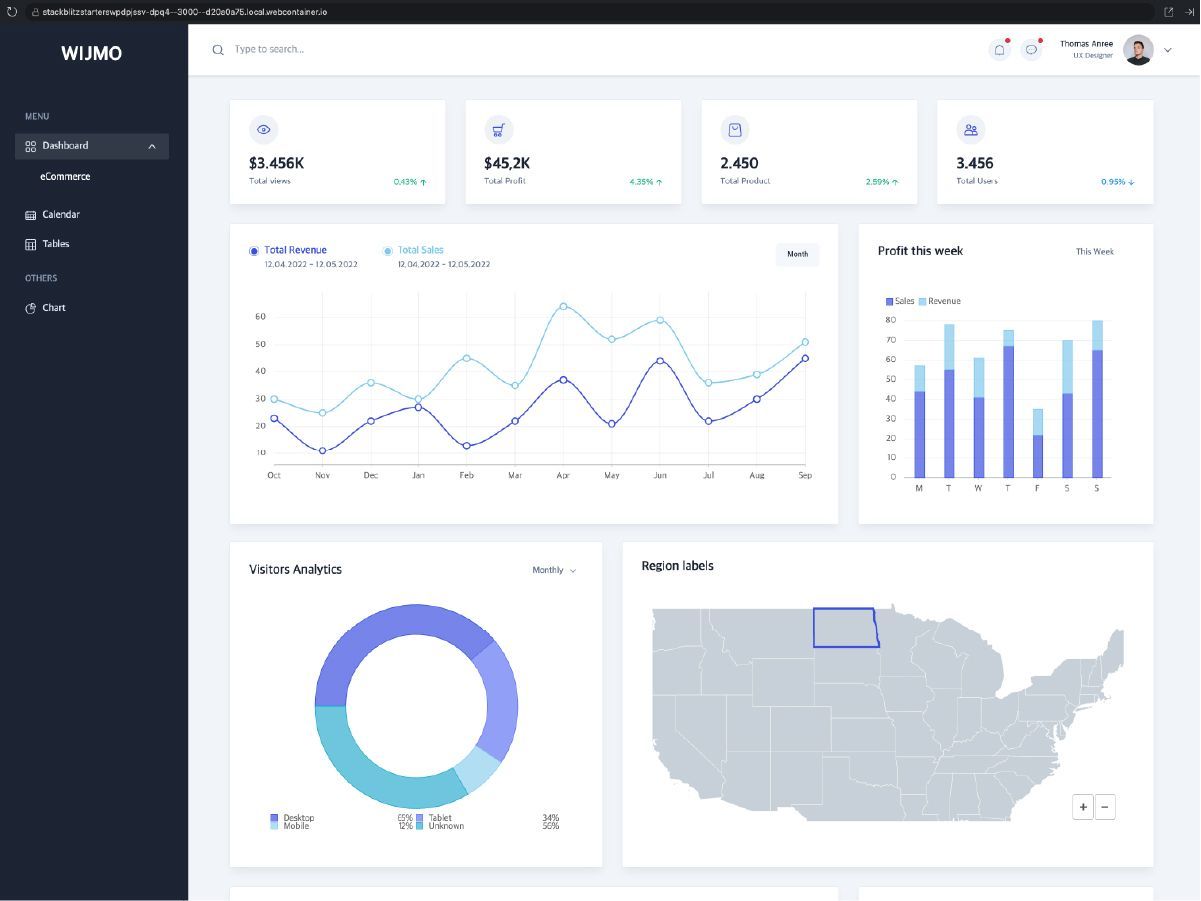
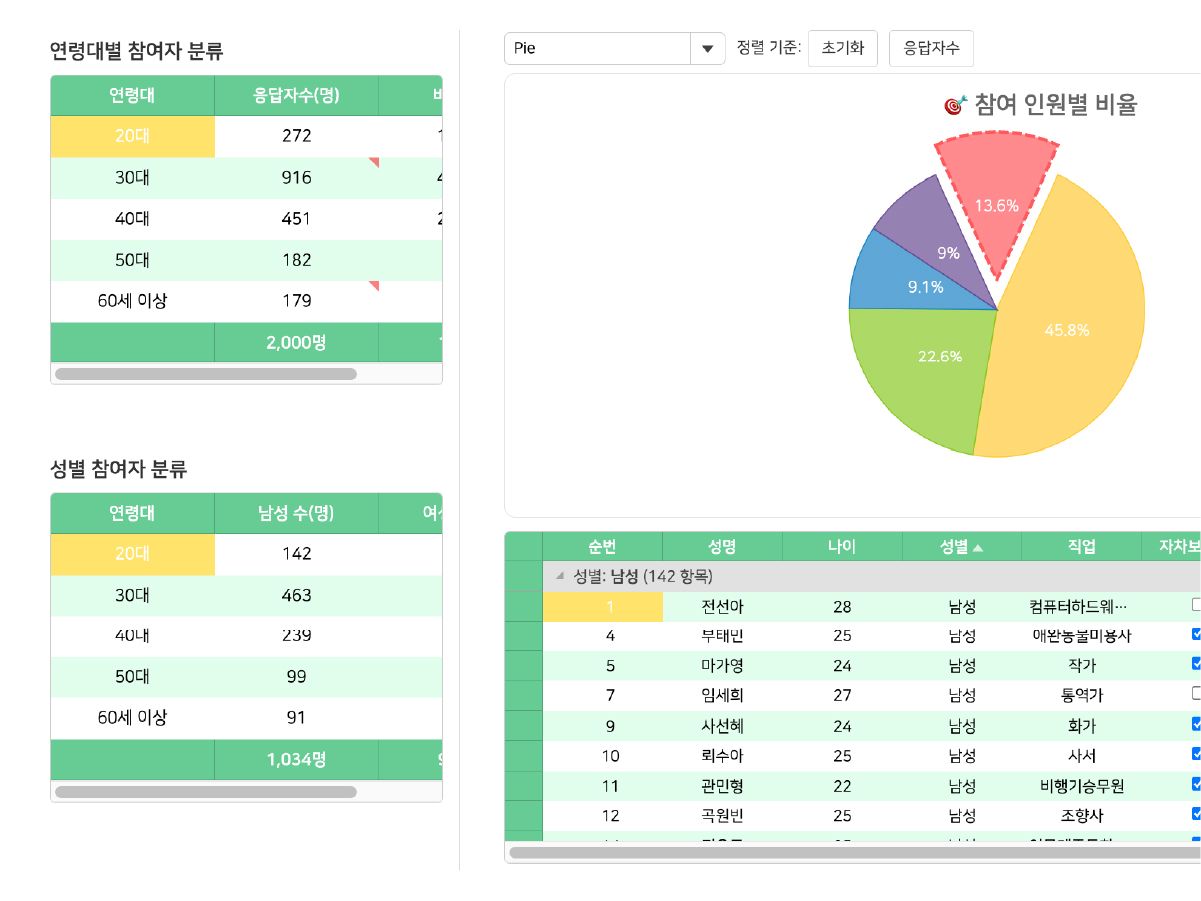
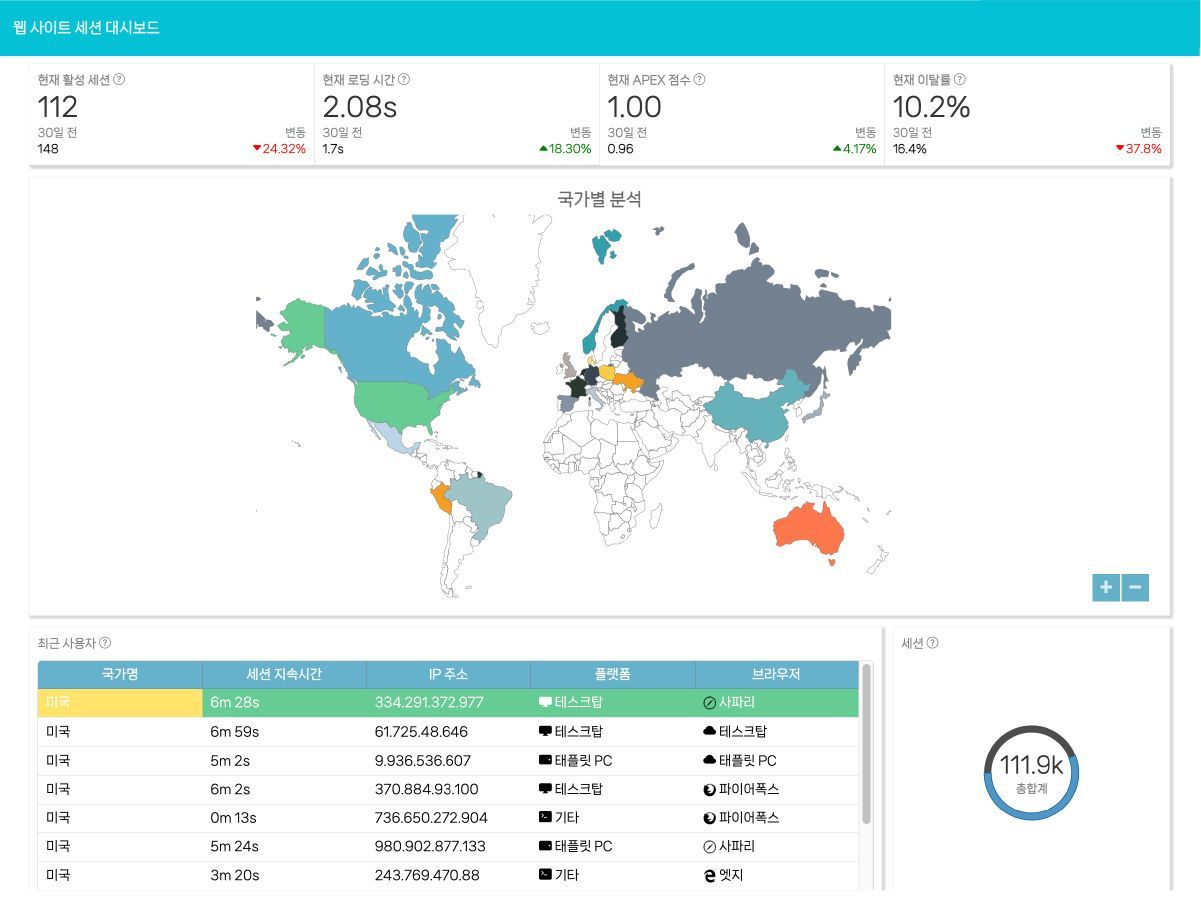
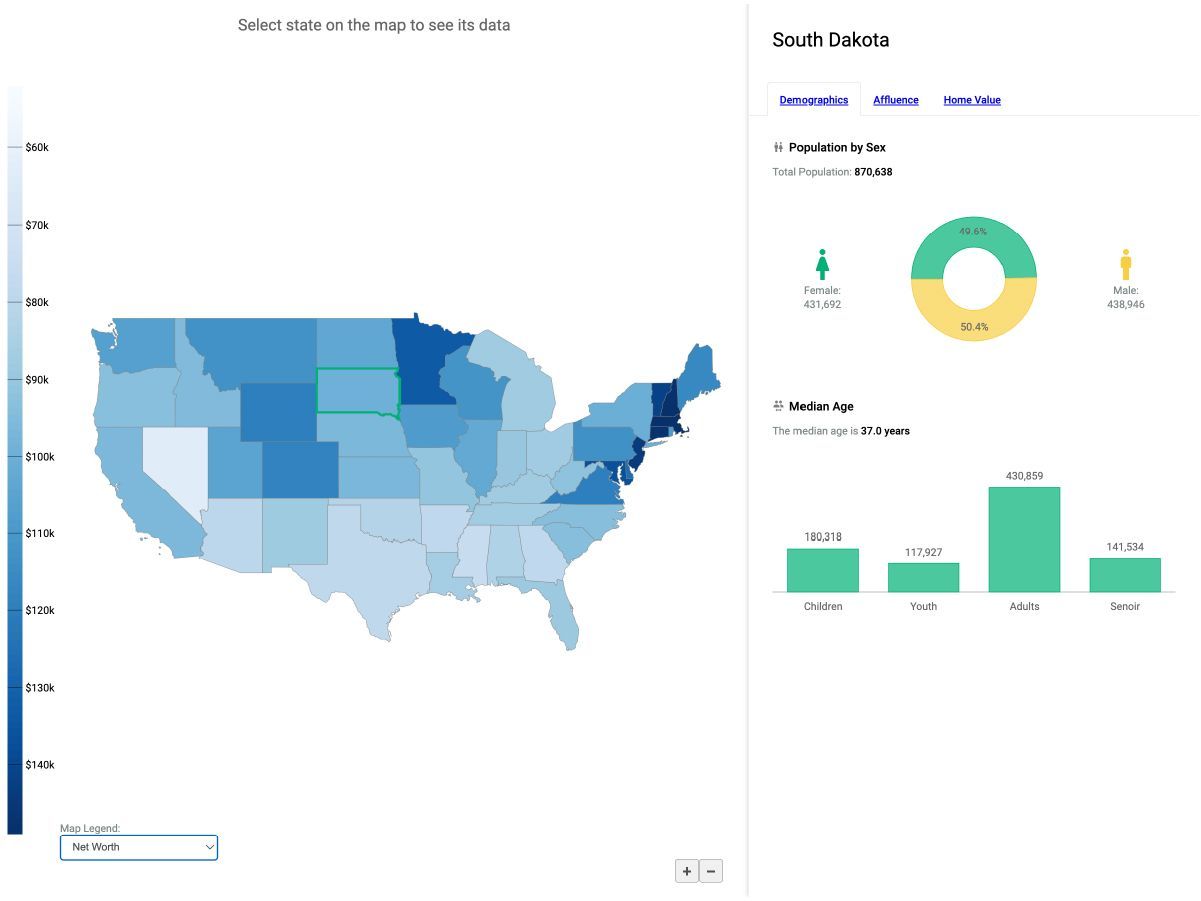
커스터마이징이 가능한 React 샘플 & 템플릿을 통해서
빠르게 개발을 시작해보세요.
Wijmo를 활용한 다양한 템플릿과 샘플입니다. 실제 데모를 확인하실 수 있으며, 소스 코드를 다운로드하여 직접 커스터마이징하여 사용하실 수 있습니다.
React UI Control Designer
Wijmo 컨트롤을 쉽게 커스터마이즈해 보세요!
Wijmo CSS 테마 디자이너를 이용하여 디자인 테마를 쉽게 생성하고 만들어진 CSS를 여러분의 위즈모 컨트롤에 적용해 보세요!
Wijmo 컨트롤 속성 편집기를 통해 Wijmo 컨트롤들의 설정을 쉽게 변경해보세요. 20가지 이상의 컨트롤들의 설정 값을 수정하고 확인해 볼 수 있습니다. 별도의 코딩 작업 없이도, 해당 설정을 다운로드 받아 여러분의 웹에 쉽고 빠르게 바로 적용이 가능합니다.

무엇이든 물어보세요!
MESCIUS의 전문가 그룹에게 Wijmo에 대한 막연한 고민과 궁금증을 들려주세요.
여러분들의 고민을 함께 공감하고 도움을 드리겠습니다.
React UI Control Online Study
Wijmo React UI 컨트롤의 다양한 적용 방법을 확인해 보세요.
-

React 함수형 컴포넌트 기반 그리드를 생성하는 방법 (Feat.NPM)
함수형 컴포넌트를 사용해야 하는 이유와 Wijmo를 활용하여 React 함수형 컴포넌트 기반의 그리드를 생성하는 방법에 대해 단계적으로 설명합니다.
-

Next.js에서 Wijmo DataGrid 사용하기
사용 편의성과 확장성이 뛰어난 Next.js에서 Wijmo 데이터 그리드를 생성하는 방법에 대해 설명합니다.
-

Axios로 데이터를 가져와 React 그리드를 생성하는 방법
Axios를 활용하여 데이터를 가져오고, Wijmo의 데이터 그리드를 활용해 해당 데이터를 시각화하는 방법에 대해 설명합니다.