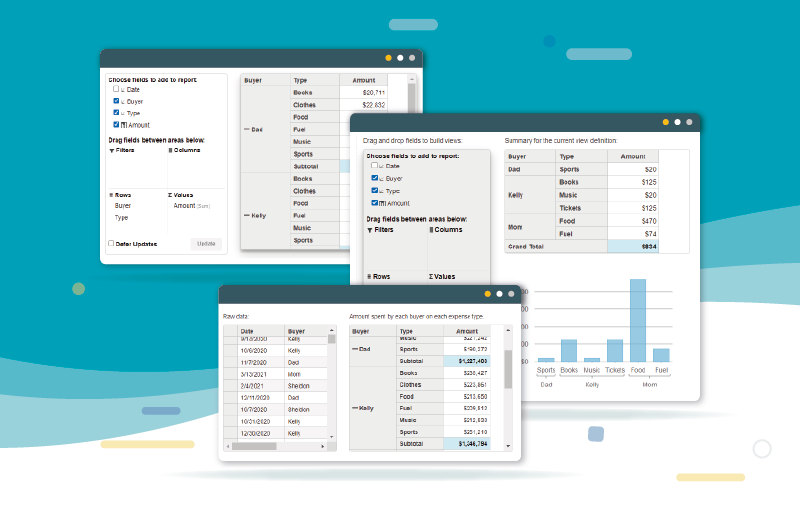
Excel과 유사한 고성능
JavaScript 피벗 테이블 & 차트
List of Services
- Excel과 유사한 웹 기반 피벗 테이블과 차트
- 데이터 유형을 해석하고 필드를 직관적이고 현대적인 UI로 배치하는 스마트 피벗 패널
- Angular, React, Vue.js 완벽 지원
- Microsoft SSAS 큐브에 직접 연결 가능

사용자 생산성 향상
Wijmo의 OLAP 모듈에는 사용자가 보기를 저장 및 로드하고, 많은 양의 데이터를 비동기적으로 처리하고, 데이터에 대한 백그라운드 작업을 실행할 수 있는 기능이 포함되어 있습니다. 이를 통해 사용자는 한 번에 더 많은 데이터를 처리하여 생산성을 높일 수 있습니다.
서버사이드 OLAP 지원
서버에서 ComponentOne Web API를 사용하여 Wijmo의 OLAP 컨트롤에 서버 측 지원을 추가할 수 있습니다. 이를 통해 데이터 정렬 및 필터링과 같은 기능을 클라이언트에서 서버로 오프로드할 수 있습니다.
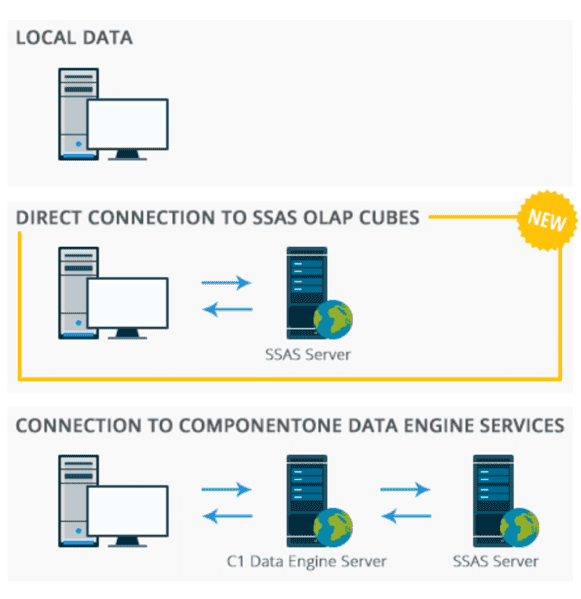
서버 측 API 없이 Microsoft SSAS 큐브에 직접 연결
Wijmo의 FlexGrid, FlexChart 및 FlexSheet 컨트롤은 사용자들에게 익숙한 Excel과 유사한 환경을 제공하도록 설계되었습니다. 이를 통해 사용자는 Wijmo의 UI 컨트롤과 상호 작용할 때 더욱 쉽게 시작할 수 있습니다.
빠른 속도
Wijmo의 OLAP 컨트롤은 속도와 효율성에 최적화되어 있습니다. 수십만 개의 데이터 행을 밀리초 단위로 처리, 집계, 정렬 및 필터링할 수 있습니다.
Excel과 유사한 패널 디자인
Excel과 유사한 피벗 패널 디자인을 통해 사용자에게 친숙함을 제공합니다.
데이터를 보는 다양한 방법
데이터를 PivotGrid 또는 PivotChart에 표시하고 OLAP의 Slicer 모듈을 사용하여 사용자가 보고 있는 데이터를 빠르고 쉽게 변경할 수 있습니다.

무엇이든 물어보세요!
MESCIUS의 전문가 그룹에게 Wijmo에 대한 막연한 고민과 궁금증을 들려주세요.
여러분들의 고민을 함께 공감하고 도움을 드리겠습니다.
JavaScript OLAP 데모
JavaScript OLAP 주요 기능

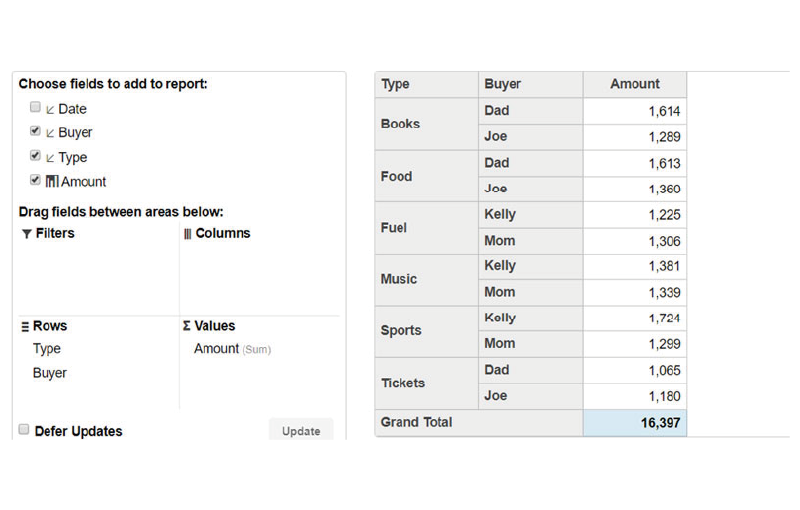
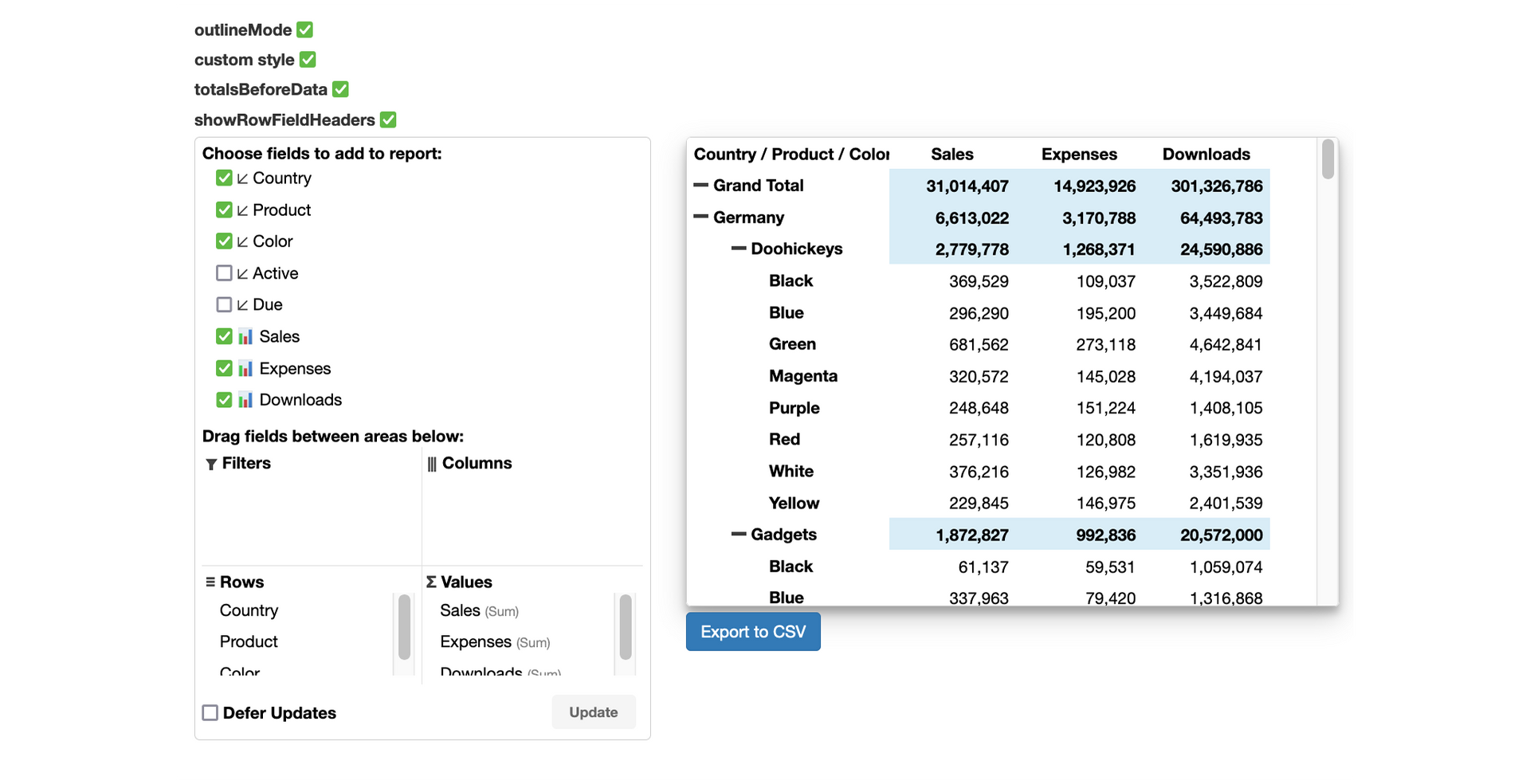
OLAP 개요 모드
Wijmo의 JavaScript PivotGrid 컨트롤을 사용하면 Excel에서 피벗 테이블과 함께 제공하는 것과 유사한 개요 형식으로 행 필드를 렌더링할 수 있습니다. 개요 모드는 더 간결하며 화면에 표시되는 공백의 양을 줄입니다.

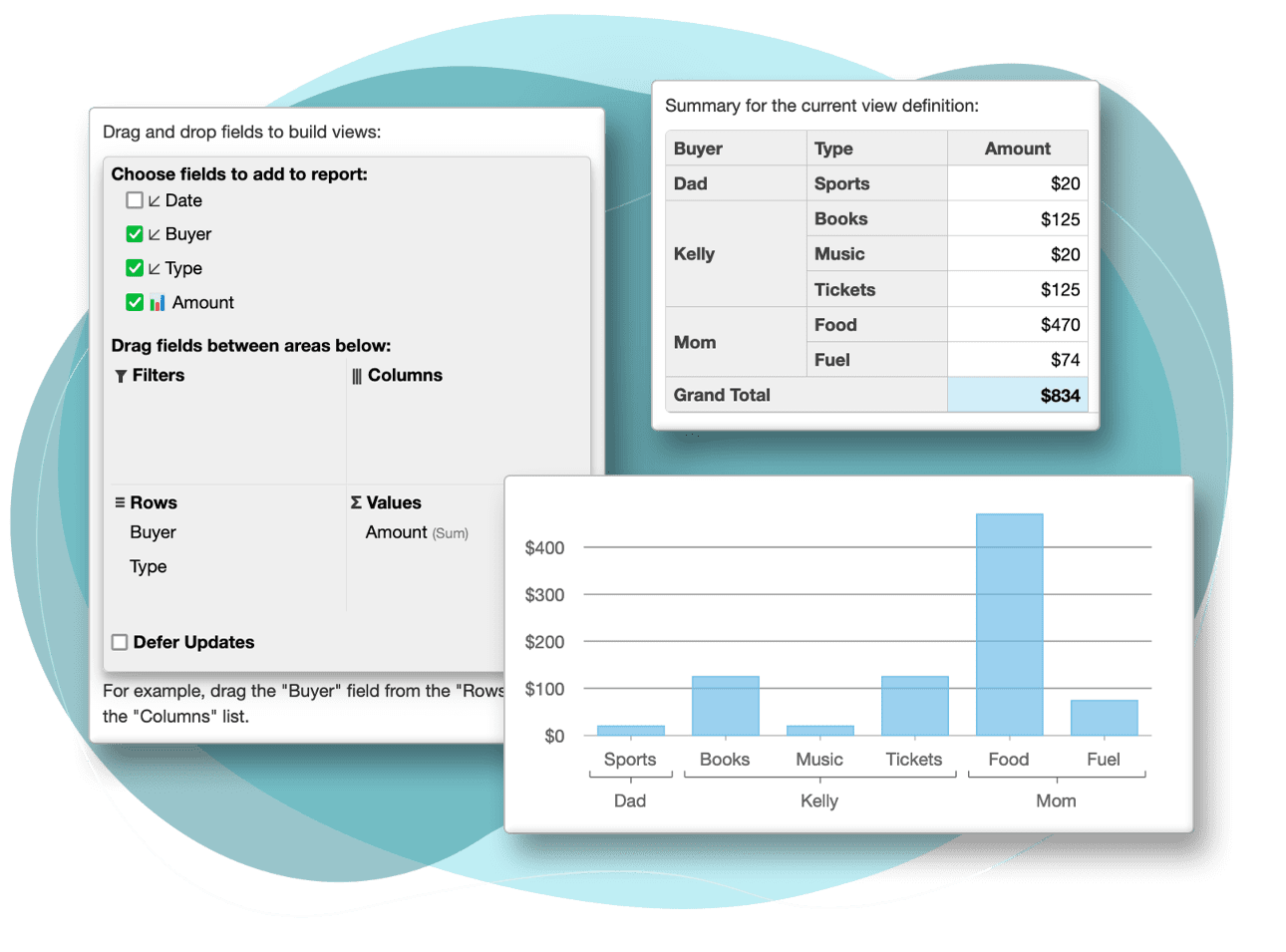
스마트한 피벗 패널에서 필드 드래그 앤드 드롭
- 사용자에게 매우 익숙하며 Excel과 유사한 디자인 패널
- 사용자가 필드를 행, 열, 값, 필터링 영역으로 드래그 앤드 드롭
- 스마트한 데이터 분석으로 시간 절약
- 판매 총 금액과 판매 총 수량과 같은 값 영역에서 같은 필드를 여러 번 사용 가능
- 비동기 처리 시 진행률 표시줄과 백그라운드 작업을 제공
- 기본 제공되는 유지/로드 보기로 시간 절약

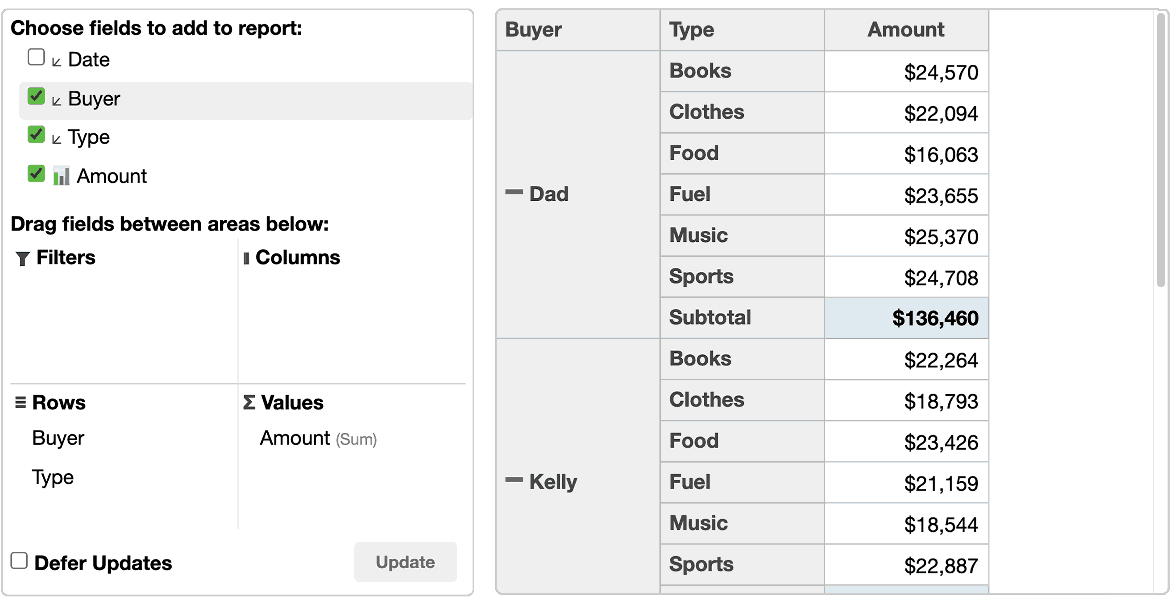
PivotGrid에서 Excel과 유사한 데이터 요약 표시
- 중첩 행과 열 그룹화로 빅데이터 집합을 매우 쉽게 관리
- 컨텍스트 메뉴로 데이터를 드릴다운
- 그리드를 XLSX로 내보내기
- 사용자 정의 셀의 기능을 포함
- 여러 날짜 유형의 그룹화로 그리드의 형식을 확장
- 소계로 데이터 그룹화 및 관리

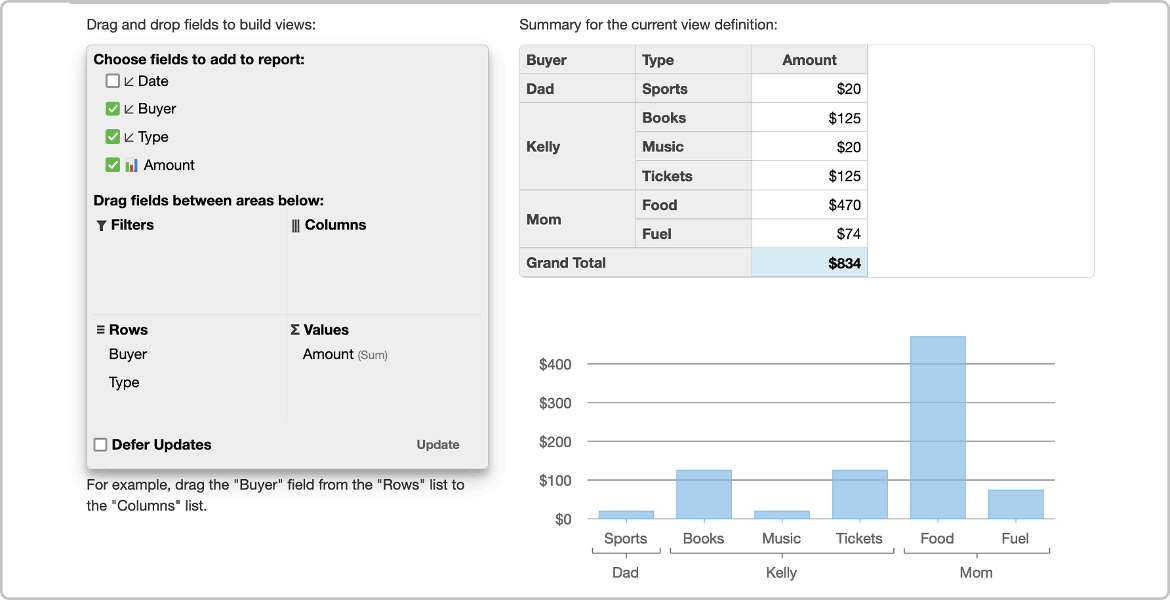
PivotChart를 사용하여 빅데이터 집합 시각화
Wijmo의 JavaScript PivotChart 컨트롤은 PivotEngine 구성 요소에서 생성된 데이터 요약을 시각화하는 다양한 차트를 표시합니다. FlexChart 및 FlexPie 컨트롤을 모두 확장하므로 선택한 차트 유형의 모든 기능에도 액세스할 수 있습니다.

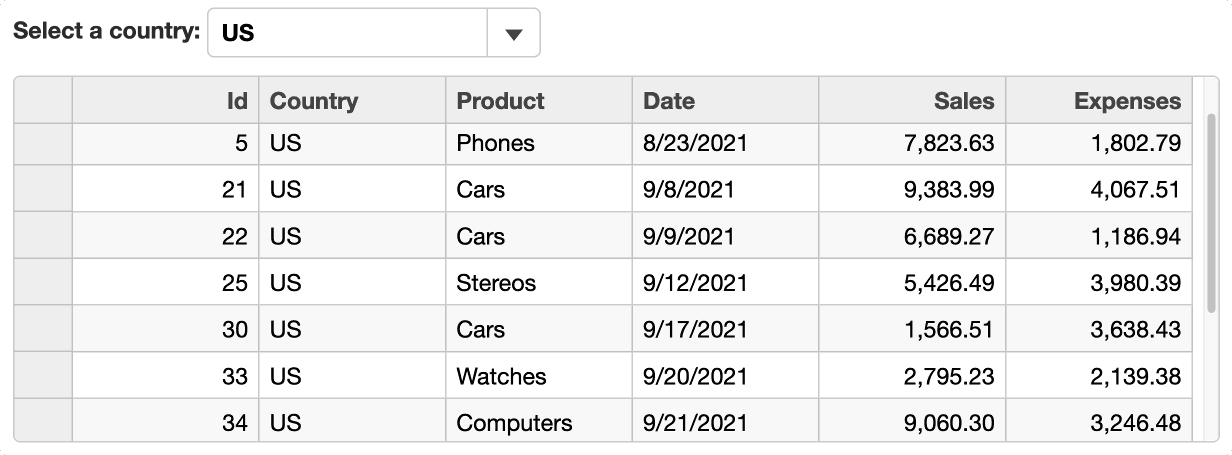
슬라이서를 통해 데이터를 시각적으로 필터링
Wijmo의 OLAP 슬라이서를 사용하면 값을 기준으로 데이터를 필터링할 수 있으며 현재 필터링 상태를 표시하여 필터링된 PivotGrid 및 PivotChart 구성 요소에 표시된 내용을 쉽게 이해할 수 있습니다.

서버 측 OLAP 지원
- 클라이언트 측 OLAP 엔진 : 클라이언트의 데이터셋을 분석하기 위해 Wijmo의 피벗 컴포넌트가 생성되었습니다. 클라이언트 측 OLAP 엔진은 비교적 많은 양의 데이터를 처리할 수 있지만(수십만 개의 레코드 순서에 따라) 원시 데이터를 클라이언트에 다운로드해야 하므로 실제 대용량 데이터셋(수백만 개의 레코드)을 분석하는 것은 현실적으로 불가능하기 때문에 서버측 옵션을 추가했습니다.
- Microsoft SSAS 큐브에 직접 연결 : Microsoft SSAS 큐브가 이미 설치되어 있으면 서버 측 API가 필요하지 않습니다.
- 서버 측 지원 옵션은 선택 사항입니다. : 클라이언트의 배열을 분석하는 대신 서버의 Web API를 쿼리하도록 OLAP 컴포넌트에 지시하기 위해 itemSource 속성에서 URL을 사용하세요. 서버 측 엔진은 SAP.NET MVC 제품군의 일부이며 별도로 설치 및 라이선스가 필요합니다. OLAP 컴포넌트에 대한 서버 및 클라이언트 측 구성 요소를 모두 갖추려면 ComponentOne Enterprise를 구입하는 것이 좋습니다.
세계화 & 지역화

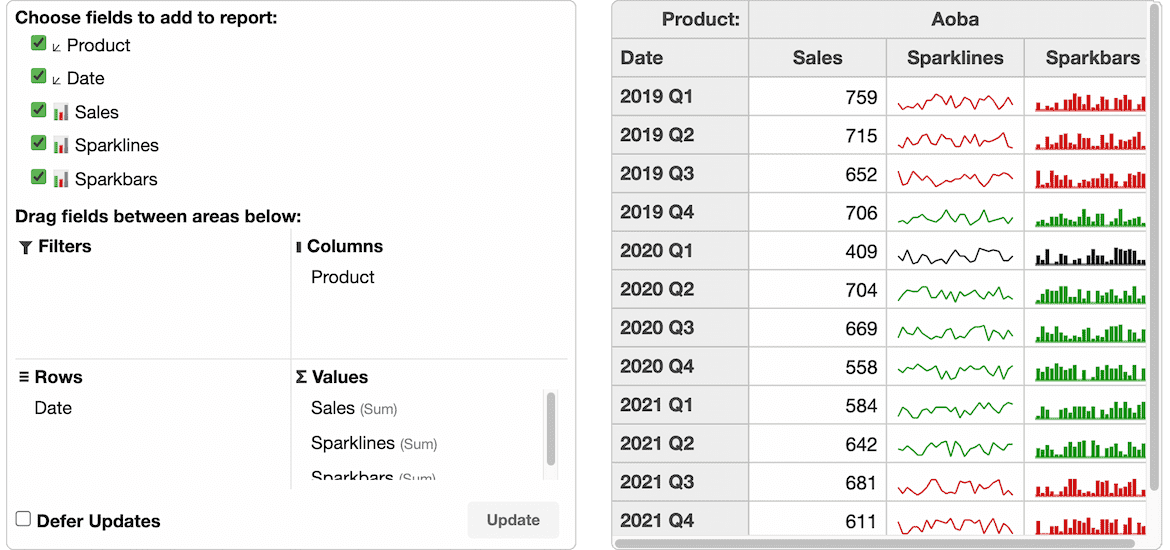
사용자 정의 셀
PivotGrid 컨트롤을 사용하면 스타일 요구 사항에 맞게 피벗 테이블에 있는 모든 셀의 모양, 느낌 및 기능을 크게 사용자 정의할 수 있습니다. 조건부로 셀에 스타일을 정의하고, 셀에 사용자 정의 컴포넌트와 스파크라인을 추가하고, PivotGrid 내에서 셀을 동적으로 업데이트할 수 있습니다.

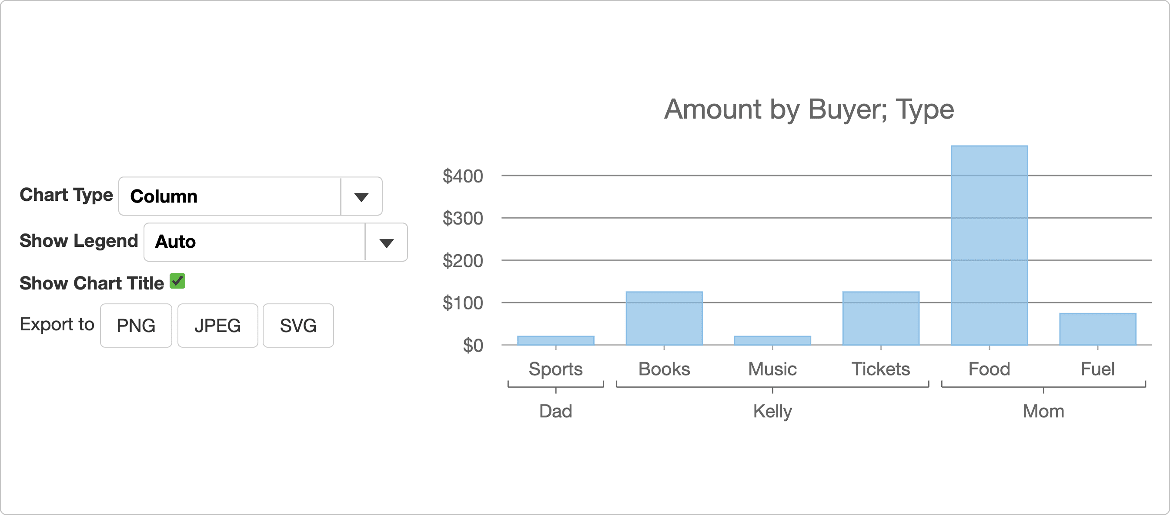
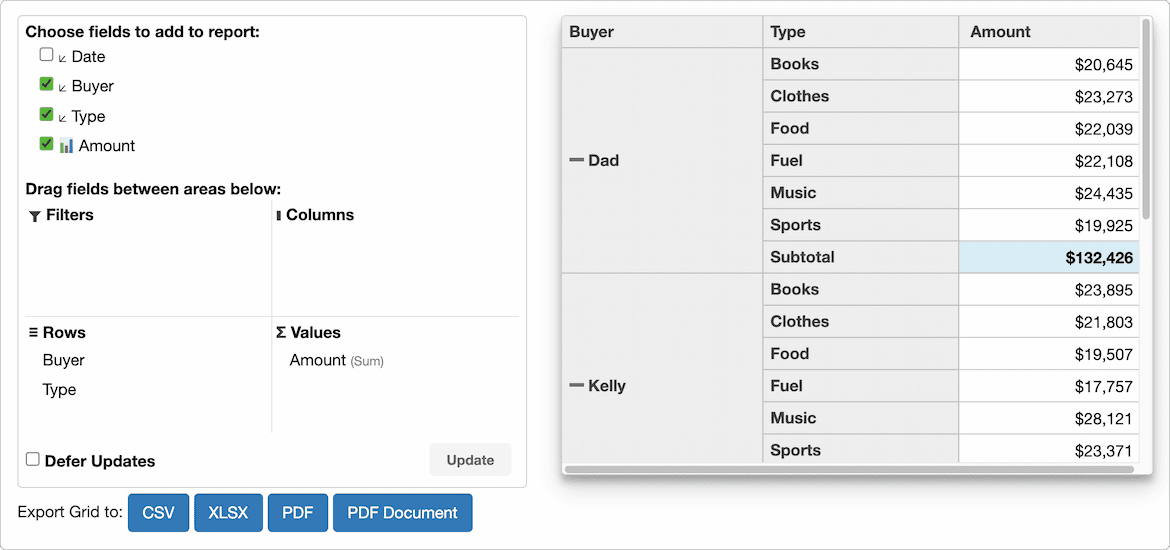
콘텐츠 내보내기
PivotGrid와 PivotChart는 모두 컨텐츠 내보내기를 지원합니다. Wijmo의 PivotGrid 컨트롤을 사용하면 사용자가 피벗 테이블을 XLSX, CSV 또는 PDF로 내보낼 수 있고 PivotChart를 사용하면 차트를 PNG, JPEG 또는 SVG 이미지로 내보낼 수 있습니다.
JavaScript Pivot 활용 Tips
Wijmo의 JavaScript 피벗 테이블인 PivotGrid를 사용하여 데이터를 로드하고 피벗 차트를 만드는 방법을 설명합니다.
전체 Wijmo 컨트롤
데이터 그리드
데이터 시각화
Chart(FlexChart)
FinancialChart
Maps (FlexMap)
지도
내비게이션 & 레이아웃
입력 & 편집기
디자이너
뷰어

무엇이든 물어보세요!
MESCIUS의 전문가 그룹에게 Wijmo에 대한 막연한 고민과 궁금증을 들려주세요.
여러분들의 고민을 함께 공감하고 도움을 드리겠습니다.
Wijmo 튜토리얼

데모를 확인하실 수 있으며, 튜토리얼을 통해 실제 구현 방법도 학습하실 수 있습니다.
Angular, React, Vue 프레임워크 별 코드를 제공합니다.
Wijmo 컨트롤을 쉽게 커스터마이즈해 보세요!
Wijmo CSS 테마 디자이너를 이용하여 디자인 테마를 쉽게 생성하고 만들어진 CSS를 여러분의 위즈모 컨트롤에 적용해 보세요!
Wijmo 컨트롤 속성 편집기를 통해 Wijmo 컨트롤들의 설정을 쉽게 변경해보세요. 20가지 이상의 컨트롤들의 설정 값을 수정하고 확인해 볼 수 있습니다. 별도의 코딩 작업 없이도, 해당 설정을 다운로드 받아 여러분의 웹에 쉽고 빠르게 바로 적용이 가능합니다.
MESCIUS 개발자 포럼
-
Wijmo 블로그 & Tips
Wijmo를 유용하게 활용할 수 있도록 다양한 정보를 제공합니다.
-
Wijmo Q&A
질문/답변 공간을 통해, 시티즌 여러분들의 고민과 개발 지식을 함께 공유해 주세요.
-
Wijmo FAQ
자주 묻는 질문에 대한 답변을 확인하실 수 있습니다.
-
시티즌 인사이트
업무 중 피로나 스트레스를 조금이라도 덜어드리고자 만든 공간입니다. 자유롭게 소통하세요.
-
시티즌 지식인
MESCIUS 제품 관련 질문 외에도, 개발/기술과 관련하여 모든 분들이 자유롭게 질문하고 소통할 수 있는 공간입니다.
-
IT 세미나 / 모임
개발자분들이나 개발에 관심이 있으신 분들을 위해, 함께 발전할 수 있도록 만들어진 만남의 공간입니다.
Our Customers
Wijmo 가격 및 라이선스
Wijmo의 UI 컨트롤을 활용하여 JavaScript 기반 웹 솔루션을 만들고자 하시는 경우, 개발자 라이선스와 배포 라이선스를 모두 구매하셔야 합니다.
* 모든 금액은 VAT 제외 금액입니다.

개발자 라이선스
Wijmo 정식 자바스크립트 라이브러리를 사용하기 위해 필요한 라이선스입니다.
₩1,494,000
* 개발자 1명 당 1copy를 구매하셔야 합니다.

배포 라이선스
Wijmo의 컨트롤을 서버에 배포하기 위해 필요한 라이선스로, 최종적으로 서비스하는 도메인 주소 또는 IP 주소 각각에 대해서 구매가 필요합니다.
₩1,000,000
* 한번 등록된 도메인 및 IP는 수정이 불가합니다.
* 요청 전에 반드시 최종 확인을 해주세요.

배포 키 발급 신청
Wijmo 컨트롤을 서버에 배포하기 위해서는 배포 라이선스를 구매한 후 배포 키를 발급 받으셔야 합니다.
배포 키 발급 포털을 통해 배포 키를 신청해 주세요.
도입 문의
Wijmo 도입 시 더욱 자세한 제품 및 구매 상담이 필요하신 경우 편하신 방법으로 연락 바랍니다.
구매 절차
구매 절차의 각 단계에 대한 자세한 내용을 보시려면 각 버튼을 클릭해주세요.
-
1. 가격 확인 및 견적 요청
-
2. 발주 요청
하기 세가지 항목을 Email(sales-kor@mescius.com)로 발송해 주세요.
- 서명 완료된 견적서 (담당자 사인 또는 회사 직인)
- 사업자 등록증 사본(회사일 경우)
- End-User 정보
1) 회사명(한글) :
2) 회사명(영문) :
3) 우편번호 :
4) 주소(한글) :
5) 주소(영문) :
6) 담당자(한글/영문) :
7) 전화번호 :
8) E-mail :
발주 요청을 주시면 이메일을 통해 인보이스를 발송해드립니다.
-
3. 결제
은행 입금
받으신 인보이스에 표기되어 있는 계좌 번호로 입금해주세요.
카드 결제
카드 결제는 유선상으로 진행됩니다. 결제에 필요한 결제 전용 전화번호와 납부번호는 메일로 따로 전달 드리며, 전달 받으신 결제 전용 전화번호로 직접 전화를 하시어, 카드 결제를 진행하실 수 있습니다.
-
4. 라이선스 발급 & 세금 계산서 발행
결제 확인 후 라이선스 발급 안내 메일을 발송해 드립니다. 이후 세금 계산서를 발행해 드립니다.
* Wijmo 컨트롤을 서버에 배포하기 위해서는 배포 라이선스를 구매한 후 배포 키를 발급 받으셔야 합니다. 배포 키 발급 포털을 통해 배포 키를 신청해 주세요.
Web 개발자를 위한 컨트롤

SpreadJS
순수 JavaScript 기반 Web-Excel 컴포넌트
- Excel 가져오기/내보내기 지원
- 450+ Excel 함수 지원
- Angular, React, VueJS 지원
더 알아보기
ActiveReportsJS
JavaScript 기반 비즈니스 리포팅 컴포넌트
- Angular, React, Vue 지원
- 크로스플랫폼을 지원하는 디자이너 프로그램 제공
- JavaScript 리포트 뷰어 제공
더 알아보기
Forguncy
코딩 없이 Excel로 만드는 비즈니스 웹 개발 솔루션
- Excel 기능으로 쉽고 빠르게 웹 구현
- HTML & CSS 없이 시작하는 웹 개발
- 데이터 취합 및 통합 솔루션
더 알아보기
DsExcel
고성능 Java&Kotlin / .NET 기반 Excel 스프레드시트 API 라이브러리
- 스프레드시트 생성, 로드, 편집, 저장
- 스프레드시트 구문 분석, 변환, 공유
- 수식 계산 및 셀 서식 지정
DsExcel Java 알아보기DsExcel .NET 알아보기